Angular 表单 FormControlName 指令
在本文中,我们将了解 Angular 10 中的 FormControlName 是什么以及如何使用它。
FormControlName用于将现有 FormGroup 中的 FormControl 按名称同步到表单控件元素。
句法:
导出自:
- 反应式表单模块
选择器:
- [窗体控件名称]
方法:
- 创建要使用的 Angular 应用程序
- 在 app.component.ts 中创建一个包含输入值的对象。
- 在 app.component.html 中使用 FormControlName 来获取值。
- 使用 ng serve 为 Angular 应用程序提供服务以查看输出。
示例 1:
app.component.ts
import { Component, Inject } from '@angular/core';
import { FormGroup, FormControl, FormArray } from '@angular/forms'
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
form = new FormGroup({
name: new FormControl(),
rollno: new FormControl()
});
get name(): any {
return this.form.get('name');
}
get rollno(): any {
return this.form.get('rollno');
}
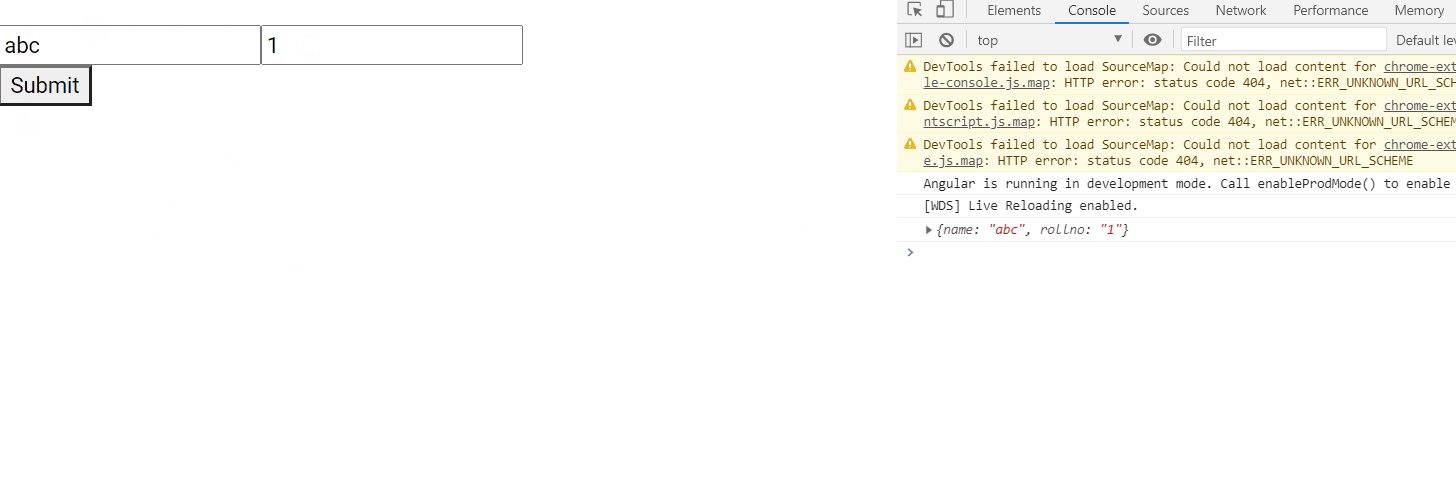
onSubmit(): void {
console.log(this.form.value);
}
}app.component.html
app.component.html
输出:

参考: https://angular.io/api/forms/FormControlName