Angular 表单 NgModelGroup 指令
在本文中,我们将了解 Angular 10 中的 NgModelGroup 是什么以及如何使用它。 NgModelGroup用于创建顶级表单组实例,并将表单绑定到给定的表单值。
句法:
NgModule:NgModelGroup使用的模块是:
- 表单模块
选择器:
- [ngModelGroup]
方法:
- 创建一个要使用的 Angular 应用程序。d
- 在 app.component.ts 中创建一个包含输入值的对象。
- 在 app.component.html 中使用 ngModelGroup 来获取值。
- 使用 ng serve 为 Angular 应用程序提供服务以查看输出。
例子:
app.component.ts
import { Component, Inject } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
gfg:any;
setValue() {
this.gfg = {first: 'Geeky', email: 'abc@gfg.com'};
}
}app.component.html
app.component.html
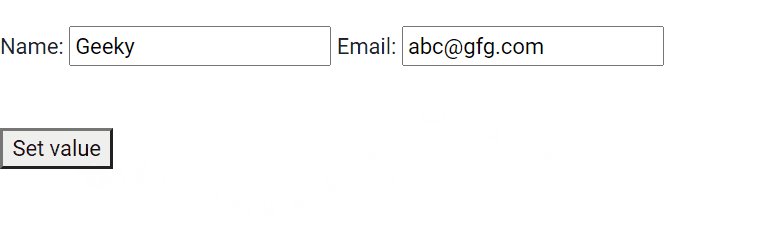
输出:

参考: https ://angular.io/api/forms/NgModelGroup