Angular 表单 FormGroupName 指令
在本文中,我们将了解 Angular 10 中的 FormGroupName 是什么以及如何使用它。 FormGroupName用于将嵌套的 FormGroup 同步到 DOM 元素。
句法:
导出自:
- 响应式表单模块
选择器:
- [表单组名称]
方法:
- 创建要使用的 Angular 应用
- 在 app.component.ts 中创建一个包含输入值的对象。
- 在 app.component.html 中使用 FormGroupName 获取值。
- 使用 ng serve 为 angular 应用程序提供服务以查看输出。
例子:
app.component.ts
import { Component, Inject } from '@angular/core';
import { FormGroup, FormControl, FormArray } from '@angular/forms'
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
form = new FormGroup({
details: new FormGroup({
name: new FormControl(),
email: new FormControl()
})
});
get name(): any {
return this.form.get('details.name');
}
get email(): any {
return this.form.get('details.email');
}
onSubmit(): void {
console.log(this.form.value);
}
}app.module.ts
import { NgModule } from '@angular/core';
// Importing forms module
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
AppComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
ReactiveFormsModule
]
})
export class AppModule { }app.component.html
app.module.ts
import { NgModule } from '@angular/core';
// Importing forms module
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
AppComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
ReactiveFormsModule
]
})
export class AppModule { }
应用程序组件.html
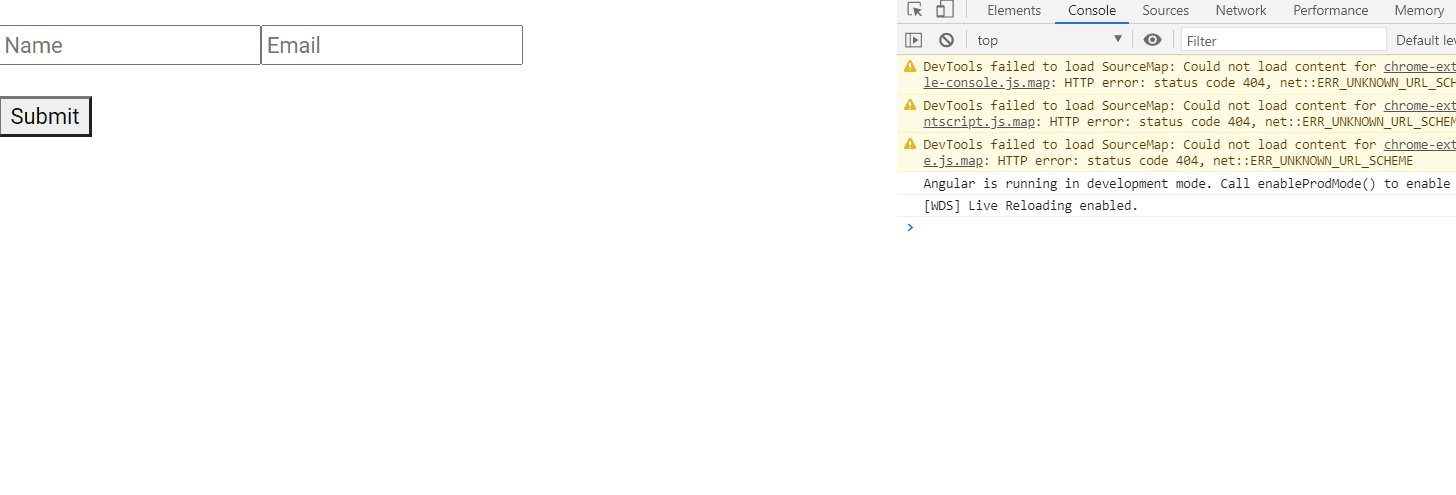
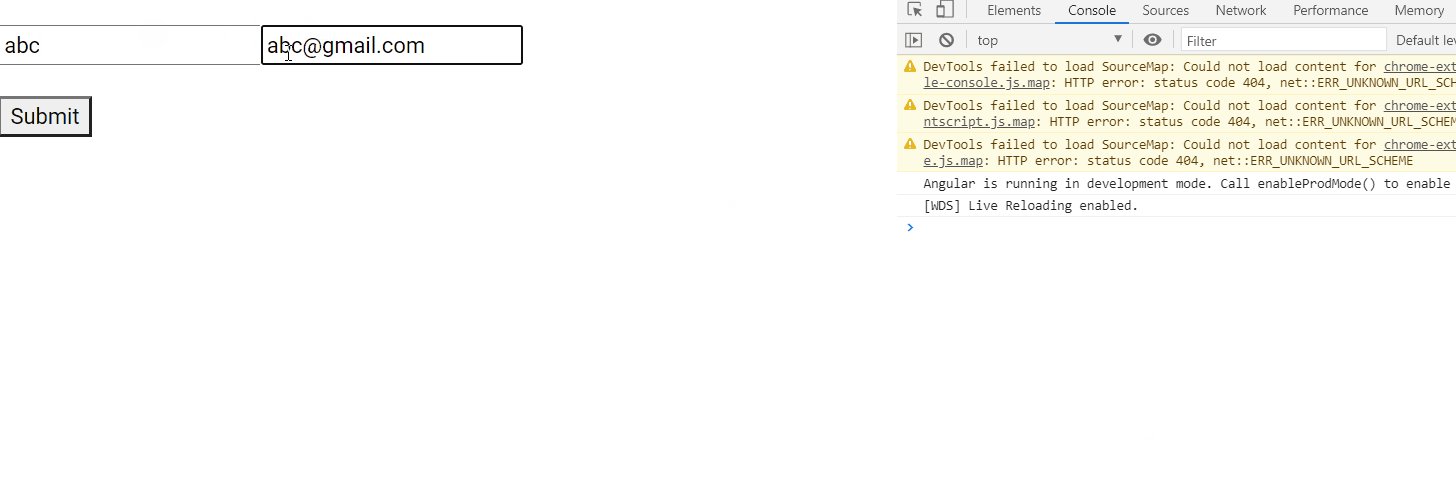
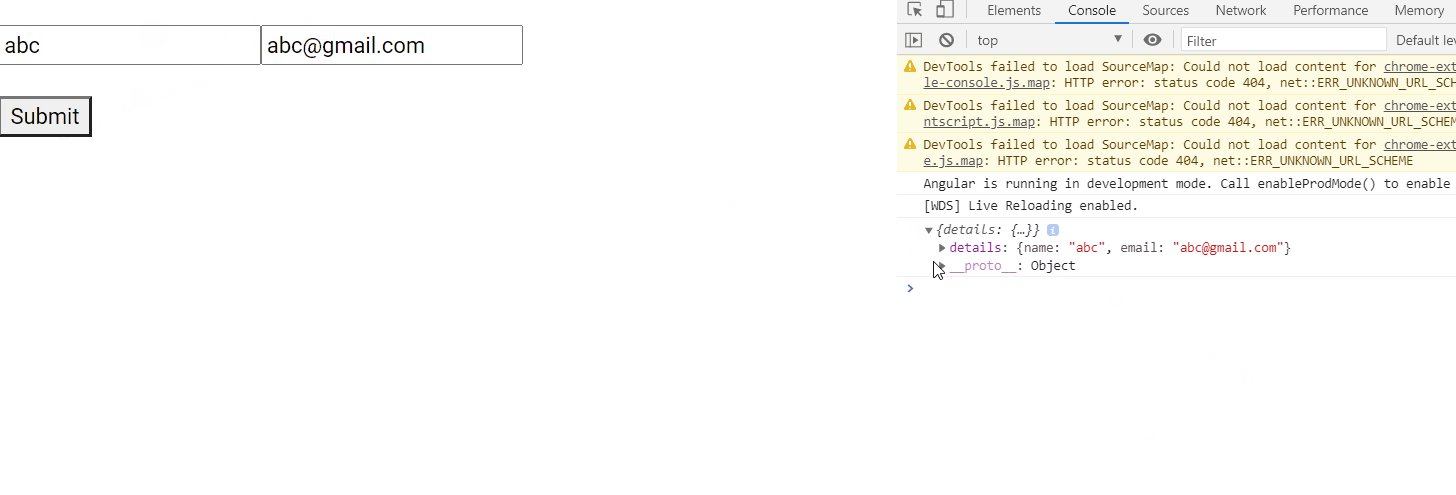
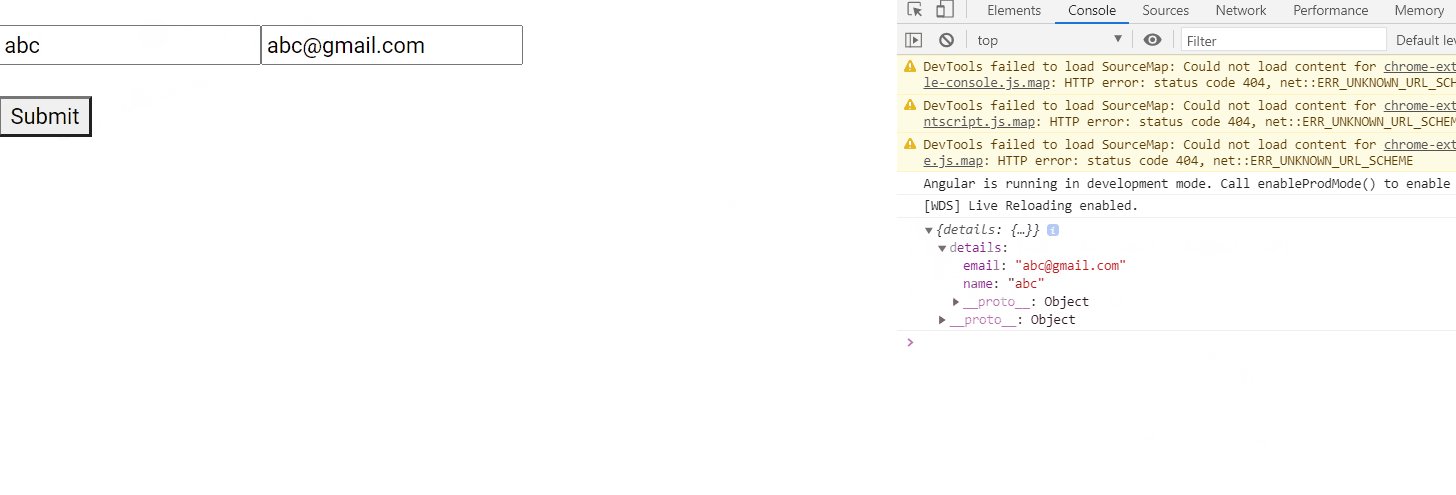
输出:

参考: https://angular.io/api/forms/FormGroupName