Collapsibles 是手风琴元素,允许您在点击时展开或折叠内容,并有助于提供内容的紧凑展示。它允许隐藏与用户不直接相关的内容。这是一个简单可折叠的语法:
- filter_dramaFirstGeeksforGeeks
- placeSecondGeeksforGeeks
- whatshotThirdGeeksforGeeks
以下是 materialize 提供的可折叠类,其目的是:
- collapsible 类用于将元素标识为可折叠组件。
- collapsible-header类用于将 div 标签设置为节标题。
- collapsible-body 类用于将 div 标签设置为部分内容。
- 可扩展类允许多个部分一次保持打开状态。这是默认行为。
- popout 类用于制作弹出部分。
- 手风琴班一次只允许一个部分保持开放。
- 活动类允许在选择它之前打开当前部分。
例子:
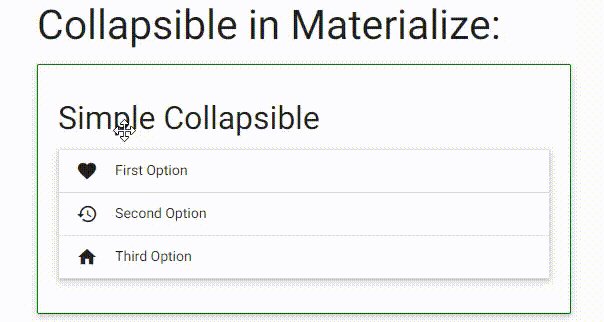
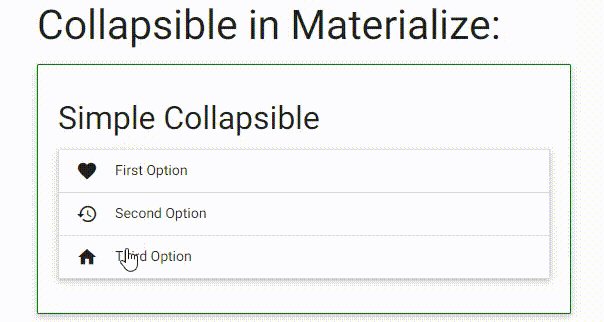
Collapsible in Materialize:
Simple Collapsible
-
favorite
First Option
GeeksforGeeks
-
history
Second Option
GeeksforGeeks
-
homeThird Option
GeeksforGeeks
Expandable Collapsible
-
favorite
First Option
GeeksforGeeks
-
historySecond Option
GeeksforGeeks
-
whatshotThird Option
GeeksforGeeks
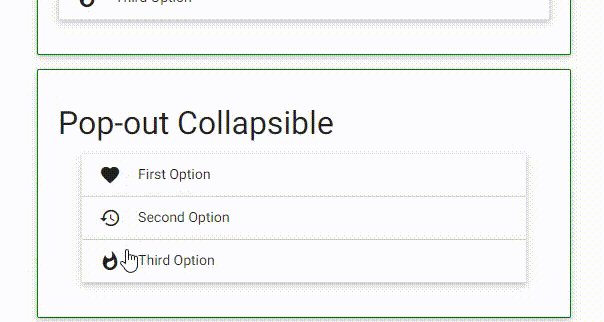
Pop-out Collapsible
-
favoriteFirst Option
GeeksforGeeks
-
history
Second Option
GeeksforGeeks
-
whatshot
Third Option
GeeksforGeeks
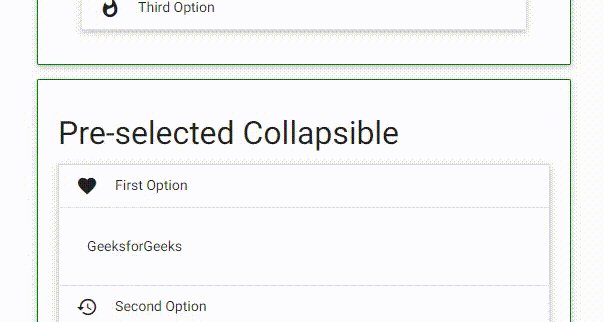
Pre-selected Collapsible
-
favoriteFirst Option
GeeksforGeeks
-
history
Second Option
GeeksforGeeks
-
whatshot
Third Option
GeeksforGeeks
输出: