语义 UI 开源框架在网页上提供用于创建一组相关内容的片段或部分。它与 bootstrap 的用法非常相似,并且具有不同的元素,可以使用 jQuery 和 CSS 作为界面使您的网站更加出色。对于元素的样式,它使用类。
例子:
Semantic UI
Segment
Welcome to geeksforgeeks.
Learn anything you want
Get tutorial of anything
related to computer science.
Courses on programming
Solve programming problems.
Help other by writing articles.
输出: 
示例:该示例显示了占位符段。
Semantic UI
Placeholder segment
Upload Photo
输出: 
示例:此示例显示了提供页面顶部视图的凸起段。
Semantic UI
Raised segment
Hello, Welcome to
geeksforgeeks
输出: 
示例:以下示例显示了看起来多页的堆叠段。
Semantic UI
Stacked segment
Hello, Welcome to
geeksforgeeks
输出: 
示例:以下示例显示了像页面一样的堆积段。
Semantic UI
Piled segment
Hello, Welcome to
geeksforgeeks
输出: 
示例:以下示例显示了垂直线段。
Semantic UI
Vertical segment
Data Structure
Web Programming
Competative Programming
输出: 
示例:以下示例显示组段。
Semantic UI
Group segment
Data Structure
Web Programming
Competative Programming
输出: 
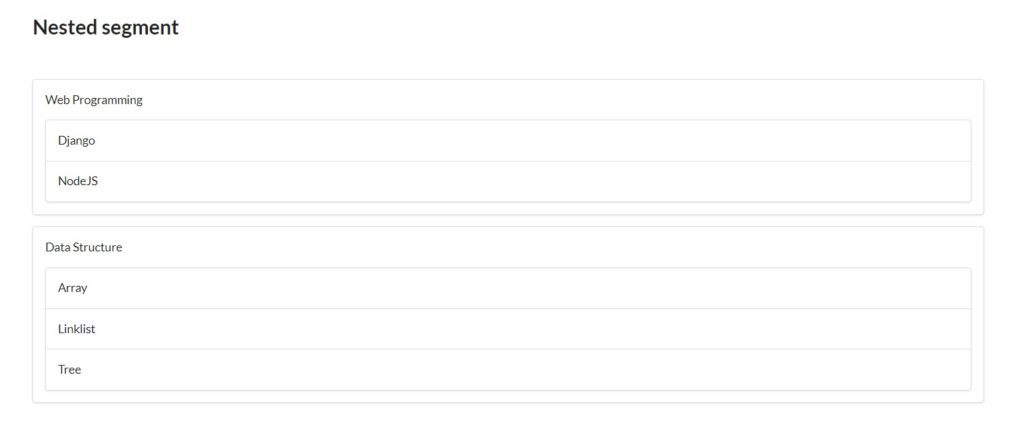
示例:以下示例显示嵌套段。
Semantic UI
Nested segment
Web Programming
Django
NodeJS
Data Structure
Array
Linklist
Tree
输出: 
示例:以下示例显示了水平线段。
Semantic UI
Horizonal segment
Array
Linklist
Tree
输出: 
示例:以下示例显示加载段。
Semantic UI
Loading segment
输出: 
示例:以下示例显示了反向段。
Semantic UI
Inverted segment
Hello, welcome to
geeksforgeeks.
输出: 
示例:以下示例显示了圆弧段。
Semantic UI
Circular segment
Hello, welcome to
geeksforgeeks.
输出: