Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 来构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可以用来使您的网站看起来更神奇。它使用一个类向元素添加 CSS。
卡片用于显示类似于扑克牌的内容。
示例 1:此示例使用 Semantic-ui 创建一个简单的卡片。
Semantic UI
输出: 
示例 2:
此示例使用 Semantic-ui 创建一组卡片。
Semantic UI
![]() Geeksforgeeks
Geeksforgeeks wants to follow you.
Geeksforgeeks
Geeksforgeeks wants to follow you.
![]() Geeksforgeeks
Geeksforgeeks wants to be your friend.
Geeksforgeeks
Geeksforgeeks wants to be your friend.
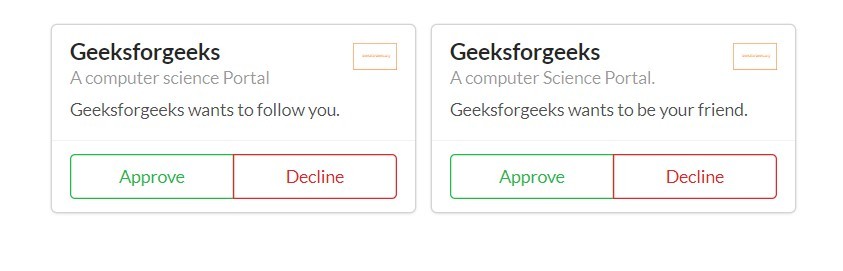
输出: 
示例 3:此示例使用 Semantic-ui 创建包含一些按钮的卡片。
Semantic UI
Geeksforgeeks
Activity
Your friend Rahul Joined the course.
Started next Friday
输出: 
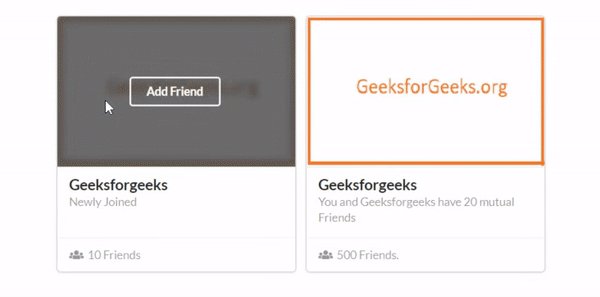
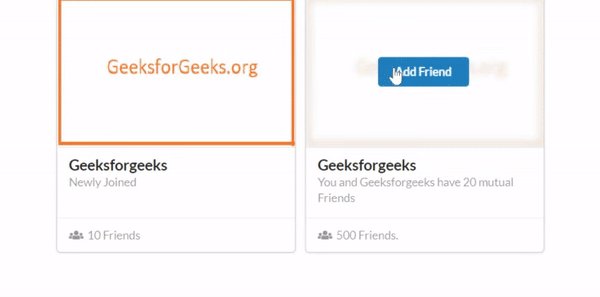
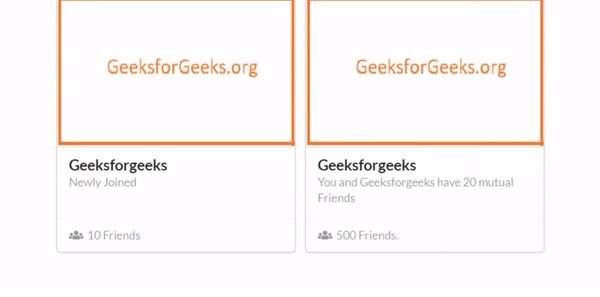
具有悬停效果的图像卡:为此,您需要导入 jQuery 库。
jQuery 代码
$('.special.cards .image').dimmer({
on: 'hover'
});
完整代码:
Semantic UI
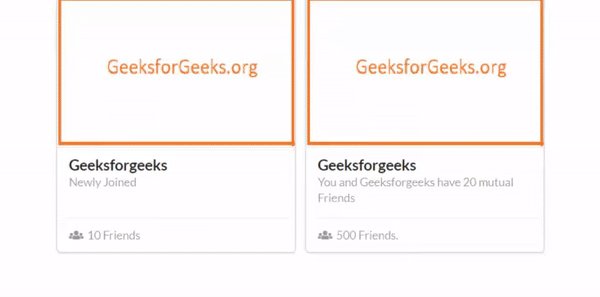
输出: 
示例 5:此示例使用 Semantic-ui 创建包含一些按钮的卡片。
Semantic UI
Geeksforgeeks
A Computer Science Portal.
输出:

示例 6:此示例使用 Semantic-ui 创建批准卡。
Semantic UI
Geeksforgeeks
Like
Star
输出:

您可以从语义 UI 尝试卡片中的不同内容。
