语义 UI 弹出类型
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且具有多种不同的元素,可以使您的网站看起来更加惊人。它使用一个类将 CSS 添加到元素中。
当用户将鼠标悬停在元素上时,弹出窗口会向用户显示有关元素的额外信息。语义 UI 为我们提供了一个样式化的弹出窗口。让我们看一下各种弹出类型。
语义 UI 弹出窗口类型:
- 标准弹出窗口: 标准语义 UI 样式的弹出窗口。弹出数据存储在data-content属性中。
- 标题:语义 UI 为我们提供了为弹出窗口指定标题的选项。弹出标题数据存储在data-title属性中。
- HTML :可以使用 HTML 和 Semantic UI 提供的各种类来设置弹出窗口的样式。 HTML 样式的弹出窗口存储在data-html属性中。
- 预先存在的:我们预先定义了一个弹出窗口并将其用于进一步定义的元素。
- Tooltip :我们可以使用data-tooltip属性显示一个独立于 JavaScript 的弹出窗口。
句法:
...
注意:通过使用上述类的组合,根据需要使用上述语法。请参阅下面的示例以更好地理解这些类。
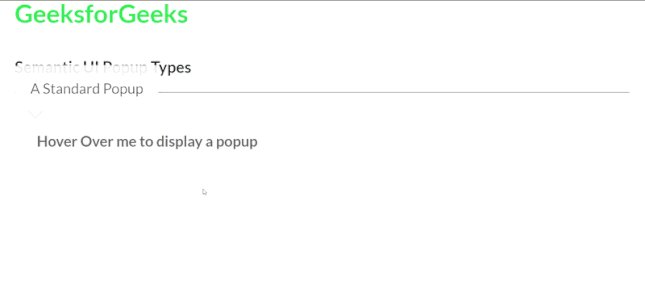
示例 1:在下面的示例中,我们创建了一个标准的弹出窗口。
HTML
Semantic UI Popup Types
GeeksforGeeks
Semantic UI Popup Types
HTML
Semantic UI Popup Types
GeeksforGeeks
Semantic UI Popup Types
HTML
Semantic UI Popup Types
GeeksforGeeks
Semantic UI Popup Types
HTML
Semantic UI Popup Types
GeeksforGeeks
Semantic UI Popup Types
Pre-Existing
A Pre-existing Popup
HTML
Semantic UI Popup Types
GeeksforGeeks
Semantic UI Popup Types
输出:

标准弹出窗口
示例 2:在下面的示例中,我们创建了一个名为 popup的内容。
HTML
Semantic UI Popup Types
GeeksforGeeks
Semantic UI Popup Types
输出:

标题弹出
示例 3:在下面的示例中,我们创建了一个样式化的HTML 弹出窗口。
HTML
Semantic UI Popup Types
GeeksforGeeks
Semantic UI Popup Types
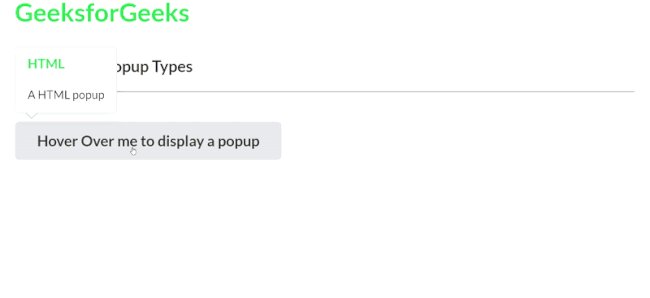
输出:

HTML 弹出窗口
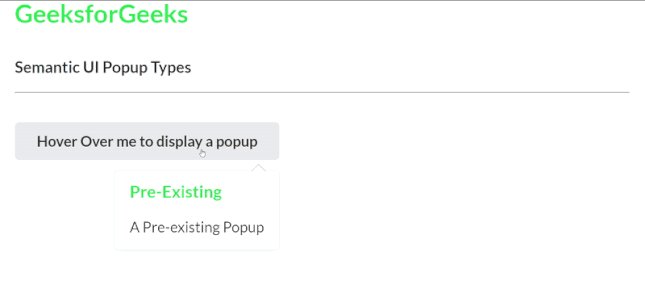
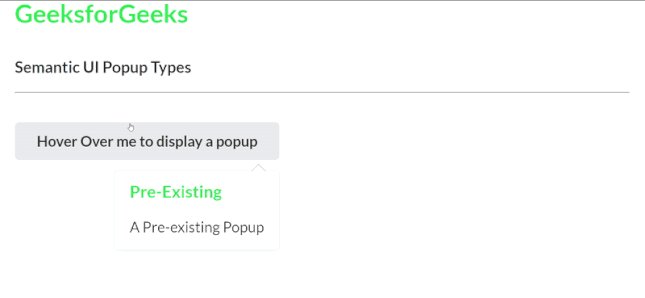
示例 4:在下面的示例中,我们创建了一个预先存在的弹出窗口。
HTML
Semantic UI Popup Types
GeeksforGeeks
Semantic UI Popup Types
Pre-Existing
A Pre-existing Popup
输出:

预先存在的弹出窗口
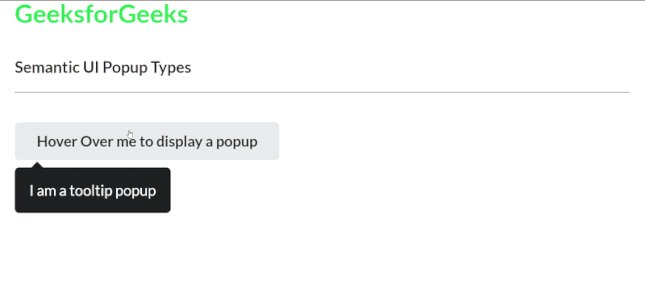
示例 5:在下面的示例中,我们创建了一个工具提示弹出窗口。
HTML
Semantic UI Popup Types
GeeksforGeeks
Semantic UI Popup Types
输出:

工具提示弹出窗口
参考: https://semantic-ui.com/modules/popup.html