Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 来构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可以用来使您的网站看起来更神奇。它使用一个类向元素添加 CSS。语义 UI 类可以应用于输入字段以根据需要对其进行修改和设计。
示例 1:简单输入字段
HTML
Semantic UI
Simple Text Input Field
HTML
Semantic UI
Text Field with Loading Icon
HTML
Semantic UI
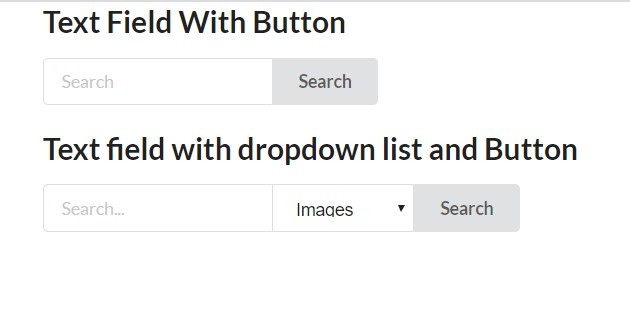
Text Field With Button
Text field with dropdown list and Button
HTML
Semantic UI
Labelled in front.
https://
Labelled in the end.
.com
输出:

示例 2:显示数据加载的输入字段
HTML
Semantic UI
Text Field with Loading Icon
输出:

并且您可以添加类“ui left icon input loading”以在左侧显示加载图标。
示例 3:操作输入字段
HTML
Semantic UI
Text Field With Button
Text field with dropdown list and Button
输出:

示例 4:带标签的输入文件
HTML
Semantic UI
Labelled in front.
https://
Labelled in the end.
.com
输出:
