transform-style属性用于指定元素的子元素在 3D 空间中的位置或相对于元素的平面展平。
句法:
transform-style: flat|preserve-3d|initial|inherit;属性值:
- flat:这个值将子元素放置在父元素的同一平面上。它不保留 3D 位置。它是默认值。
例子:
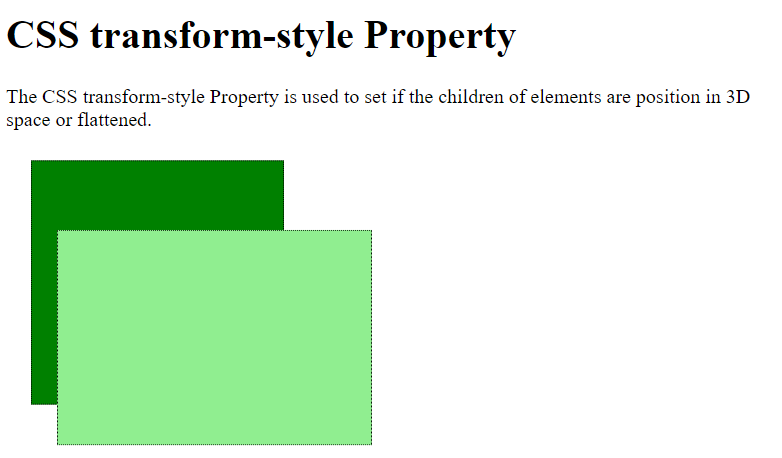
CSS transform-style Property
The CSS transform-style Property is used to set if the children of elements are position in 3D space or flattened.
输出:

- 保留 3d:此值使子元素能够保留其 3D 位置。
例子:
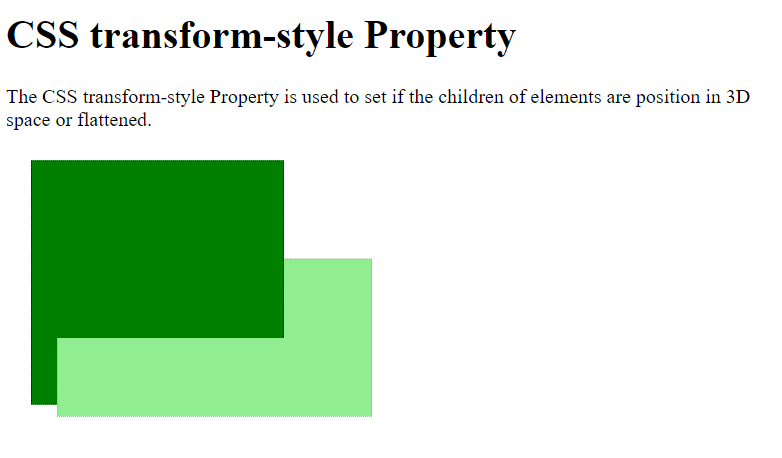
CSS transform-style Property
The CSS transform-style Property is used to set if the children of elements are position in 3D space or flattened.
输出:

- 初始值:这用于将属性设置为其默认值。
例子:
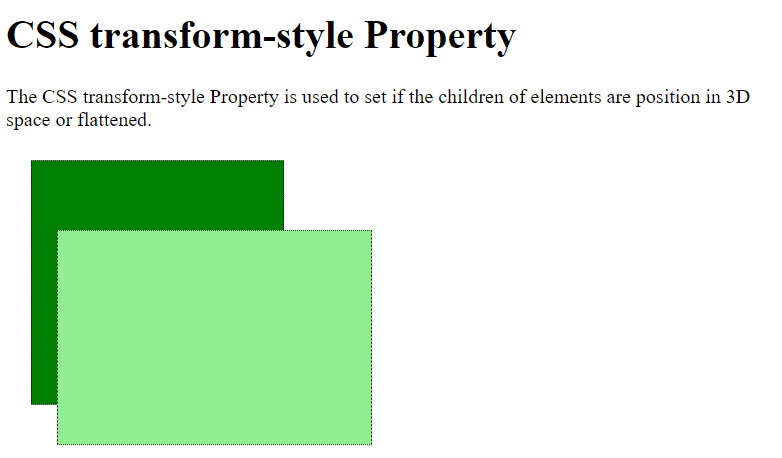
CSS transform-style Property
The CSS transform-style Property is used to set if the children of elements are position in 3D space or flattened.
输出:

- 继承:用于从其父元素继承属性。
例子:
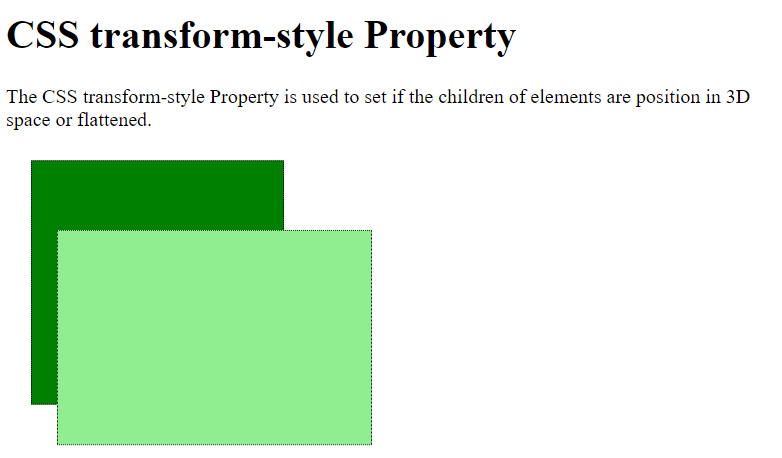
CSS transform-style Property
The CSS transform-style Property is used to set if the children of elements are position in 3D space or flattened.
输出:

支持的浏览器: CSS transform-style 属性支持的浏览器如下:
- Chrome 36.0, 12.0 -webkit-
- 浏览器 11.0
- 火狐 16.0, 10.0 -moz-
- Safari 9.0, 4.0 -webkit-
- 歌剧 23.0, 15.0 -webkit-