转换通过元素的形状、大小和位置来修改元素。它沿 X 轴和 Y 轴变换元素。
下面列出了六种主要的转换类型:
- 翻译()
- 旋转()
- 规模()
- 偏斜X()
- 偏斜()
- 矩阵()
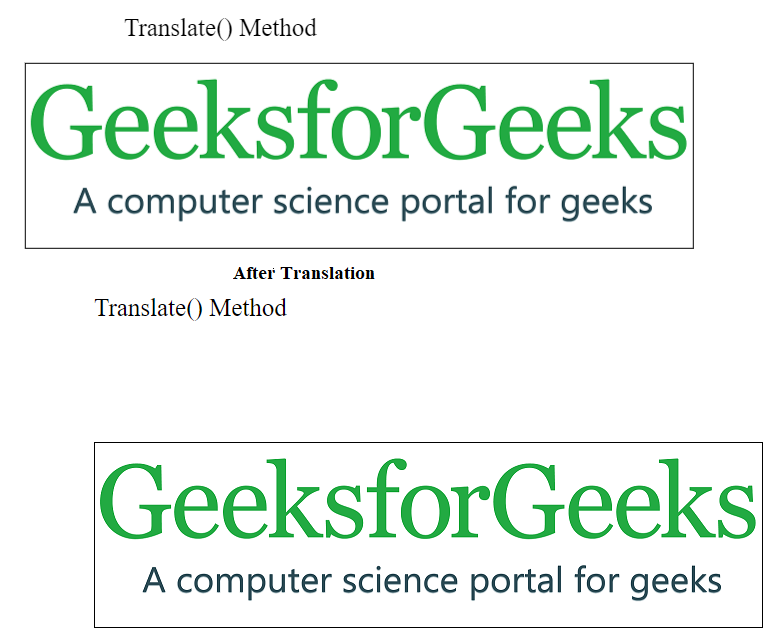
translate() 方法: translate() 方法用于将元素从其实际位置移动到沿 X 轴和 Y 轴的位置。
例子:
2D Transform
Translate() Method

输出: 
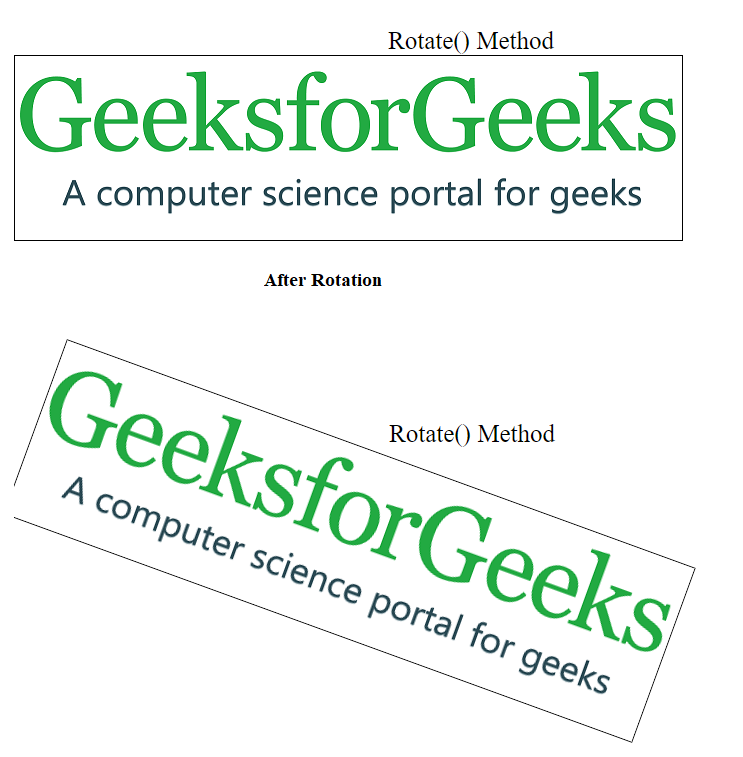
rotate() 方法: rotate() 方法根据给定的度数顺时针或逆时针旋转元素。学位在括号中给出。
例子:
2D Transform
Rotation() Method

输出: 
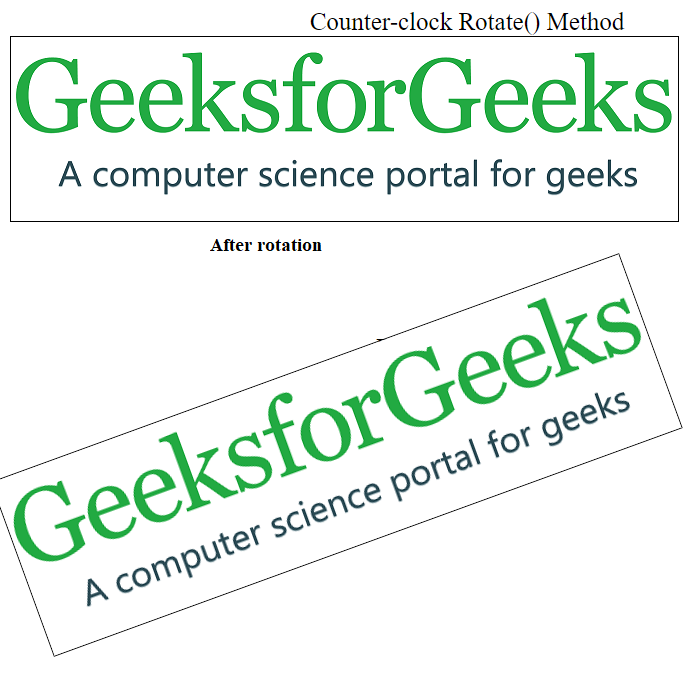
逆时针旋转:使用负值逆时针旋转元素。
例子:
2D Transform
Counter-clock Rotate() Method

输出: 
scale() 方法:用于根据给定的宽度和高度参数增加或减少元素的大小。
例子:
2D Transform
Scale() Method

输出: 
注意:元素的大小可以使用其宽度和高度的一半来减小。
skewX() 方法:此方法用于沿 X 轴以给定角度倾斜元素。
例子:
2D Transform
skewX() Method

输出: 
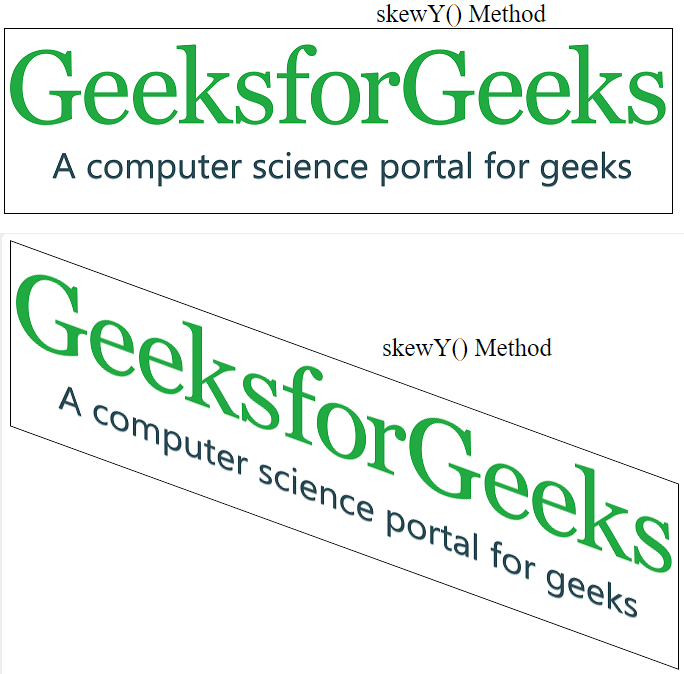
skewY() 方法:此方法用于沿 Y 轴以给定角度倾斜元素。
2D Transform
skewY() Method

输出: 
skew() 方法:此方法沿 X 轴和 Y 轴以给定角度倾斜元素。以下示例将元素沿 X 轴倾斜 20 度,沿 Y 轴倾斜 10 度:
例子:
2D Transform
skew() Method

输出: 
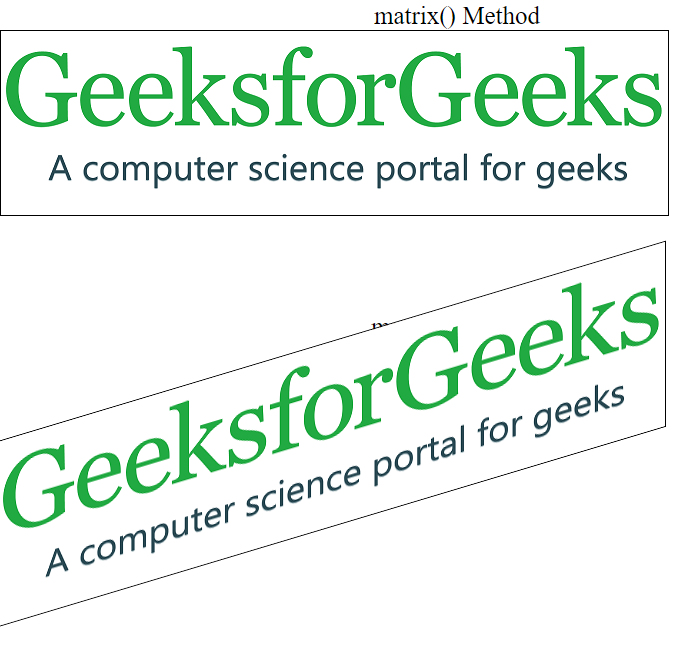
matrix() 方法:此方法将所有 2D 变换属性合并为一个属性。矩阵变换属性接受六个参数,如下所示:
矩阵( scaleX(), skewY(), skewX(), scaleY(), translateX(), translateY() )
例子:
2D Transform
matrix() Method

输出: