stroke-linejoin属性是一个内置属性,用于定义用于结束笔画的开放子路径的形状。
句法:
stroke-linejoin: miter | miter-clip | round | bevel | arcs | initial | inherit属性值:
- 斜接:用于表示将使用尖角连接两端。笔划的外边缘延伸到路径段的切线,直到它们相交。这给结尾一个尖角。
例子:
CSS | stroke-linejoin property GeeksforGeeks
CSS | stroke-linejoin: miter;输出:

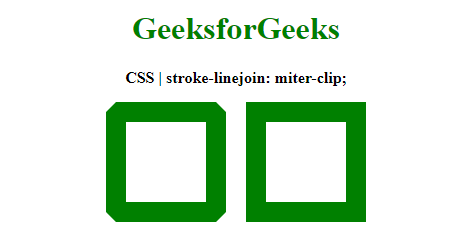
- miter-clip:用于表示将使用尖角连接两端。笔划的外边缘延伸到路径段的切线,直到它们相交。
除了另一个属性之外,它为结尾提供了一个像斜接值一样的尖角。 stroke-miterlimit用于确定斜接超过某个值时是否会被剪裁。它用于在非常尖锐的连接或动画上提供更好看的斜接。
例子:
CSS | stroke-linejoin property GeeksforGeeks
CSS | stroke-linejoin: miter-clip;输出:

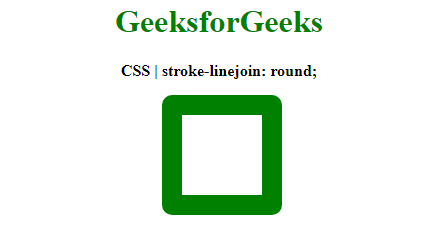
- round:表示用圆角连接两端。
例子:
CSS | stroke-linejoin property GeeksforGeeks
CSS | stroke-linejoin: round;输出:

- 斜角:用于表示连接点垂直于关节裁剪。
例子:
CSS | stroke-linejoin property GeeksforGeeks
CSS | stroke-linejoin: bevel;输出:

- arcs:用于指示使用弧角连接路径段。这种形状是由笔划的外边缘的延伸形成的,其曲率与外边缘在它们连接点处具有相同的曲率。
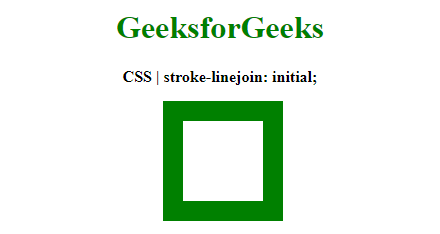
- initial:用于将属性设置为其默认值。
例子:
CSS | stroke-linejoin GeeksforGeeks
CSS | stroke-linejoin: initial;输出:

- 继承:用于设置属性从其父级继承。
支持的浏览器: stroke-linejoin属性支持的浏览器如下:
- 铬合金
- 浏览器 9
- 火狐
- 苹果浏览器
- 歌剧
注意: stroke-linejoin: arcs;任何主流浏览器都不支持。