stroke-dashoffset属性用于设置沿 SVG 路径的位置,即描边的虚线图案开始的位置。更高的值意味着破折号将从更远的位置开始。
句法:
stroke-dasharray: | 属性值:
- length:用于设置长度单位的偏移量。这些值是根据元素的路径长度解析的。
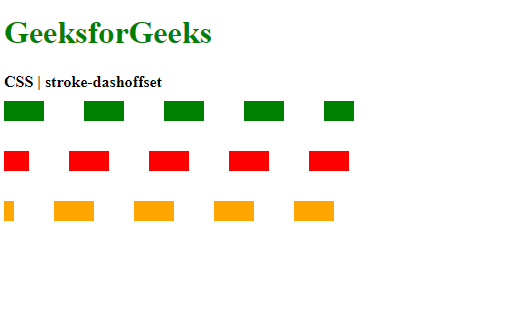
示例 1:设置线条中虚线的偏移量。
CSS | stroke-dashoffset GeeksforGeeks
CSS | stroke-dashoffset输出:

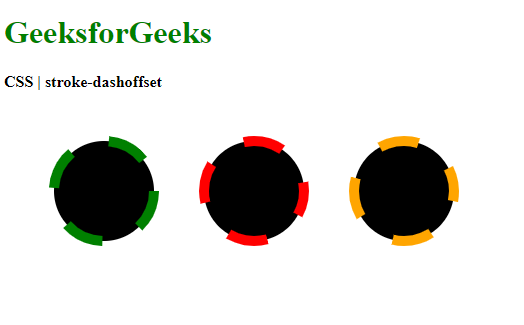
示例 2:设置圆圈中虚线的偏移量。
CSS | stroke-dashoffset GeeksforGeeks
CSS | stroke-dashoffset输出:

- 百分比:用于设置百分比值的偏移量。这些值被解析为当前视口的百分比。
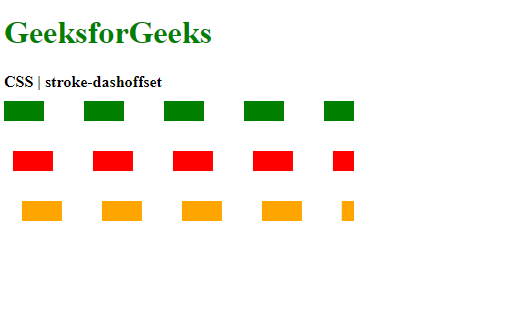
示例:设置线条中虚线的偏移量。
CSS | stroke-dashoffset GeeksforGeeks
CSS | stroke-dashoffset输出:

支持的浏览器: stroke-dashoffset属性支持的浏览器如下:
- 铬合金
- 火狐
- 苹果浏览器
- 歌剧
- 浏览器 9