stroke-miterlimit 属性用于表示斜接长度与笔划宽度之比的限制,用于绘制斜接连接。此属性用于斜接超出线的厚度的情况。如果超出指定的此限制,则连接的“斜接”类型将转换为“斜角”。
这将裁剪垂直于连接的连接点,而不是尖锐的连接。
句法:
stroke-miterlimit: number|initial|inherit属性值:
- number:用于定义比率限制。它可以是任何大于或等于 1 的值。默认值为 4。
示例 1:
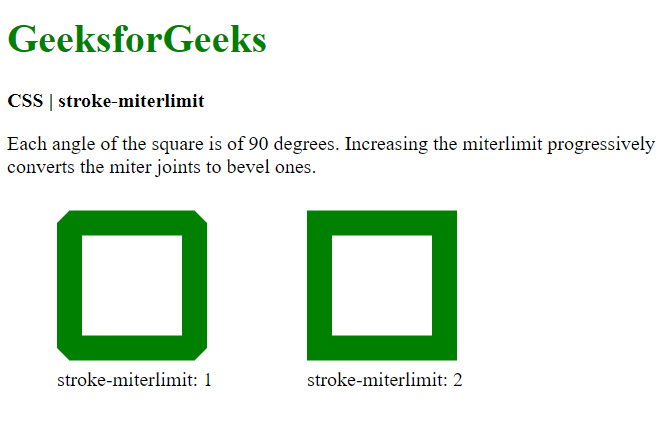
CSS | stroke-miterlimit property GeeksforGeeks
CSS | stroke-miterlimitEach angle of the square is of 90 degrees. Increasing the miterlimit progressively converts the miter joints to bevel ones.
输出:

示例 2:
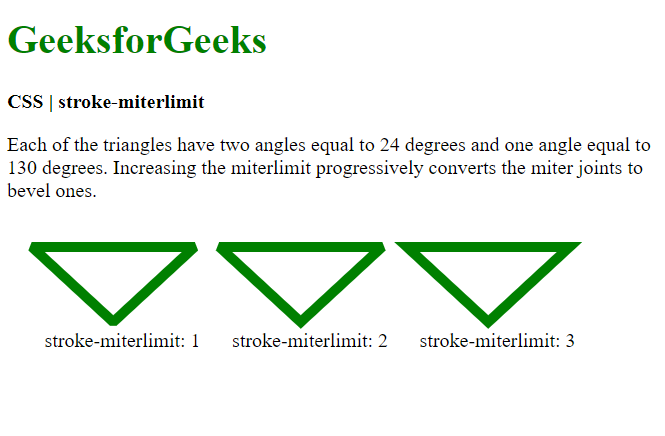
CSS | stroke-miterlimit property GeeksforGeeks
CSS | stroke-miterlimitEach of the triangles have two angles equal to 24 degrees and one angle equal to 130 degrees. Increasing the miterlimit progressively converts the miter joints to bevel ones.
输出:

- initial:用于将属性设置为其默认值。
- 继承:用于设置从其父元素继承的属性。
支持的浏览器: stroke-miterlimit 属性支持的浏览器如下:
- 谷歌浏览器
- 火狐
- 歌剧
- 浏览器 9