ElectronJS是一个开源框架,用于使用能够在 Windows、macOS 和 Linux 操作系统上运行的 HTML、CSS 和 JavaScript 等 Web 技术构建跨平台原生桌面应用程序。它将 Chromium 引擎和NodeJS 组合成一个单一的运行时。
进度条是 Web 开发的关键部分。我们不需要强调应用程序中进度条的重要性。已经有无数种方法可以使用 HTML、CSS 和 JavaScript 开发高度复杂的交互式进度条。但是,在桌面应用程序中,我们希望显示与本机系统 UI 非常匹配的进度条,并证实系统操作系统的外观和感觉。在 Electron 中,我们可以在应用程序的任务栏/停靠栏图标中显示进度条。这使应用程序能够向用户提供进度信息,而用户不必切换到应用程序窗口本身。这可以使用 BrowserWindow对象的 Instance 方法来实现。此外,借助外部包,我们可以在应用程序窗口中显示有吸引力且可自定义的进度条,这些进度条也与本机系统主题很好地集成。在本教程中,我们将演示如何在电子应用程序中创建进度条。
我们假设您熟悉上述链接中介绍的先决条件。为了让 Electron 正常工作,需要在系统中预装node和npm。
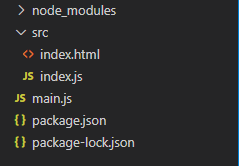
- 项目结构:

示例:按照 ElectronJS 中的动态样式中给出的步骤设置基本的 Electron 应用程序。复制文章中提供的main.js文件和index.html文件的样板代码。我们将继续使用相同的代码库构建我们的应用程序。此外,使用 npm安装电子进度条包。这个外部包提供了一个简单且高度可定制的 API,用于在 Electron 中控制和显示进度条。进度条的每个方面都可以使用 CSS 进行自定义,并且值也可以动态设置。有关电子进度条的更多信息,
参考链接: https://www.npmjs.com/package/electron-progressbar。
npm install electron-progressbar --save
此外,执行 package.json文件中提到的必要更改以启动电子应用程序。我们将继续使用相同的代码库构建我们的应用程序。设置 Electron 应用程序所需的基本步骤保持不变。
包.json:
{
"name": "electron-progress",
"version": "1.0.0",
"description": "Progress Bars in Electron",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"keywords": [
"electron"
],
"author": "Radhesh Khanna",
"license": "ISC",
"dependencies": {
"electron": "^8.3.0",
"electron-progressbar": "^1.2.0"
}
}
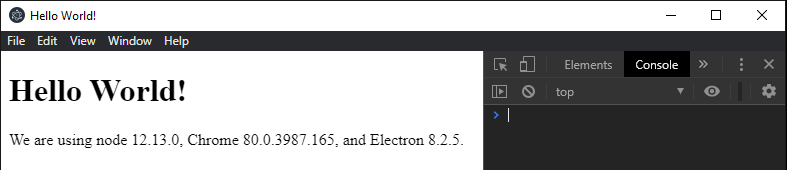
输出:

Electron 中的进度条: BrowserWindow实例是Main Process 的一部分。为了在Renderer Process 中导入和使用BrowserWindow ,我们将使用 Electron远程模块。我们将首先演示如何使用 BrowserWindow对象的 Instance 方法在应用程序的任务栏/停靠栏图标中创建默认进度条。
- index.html:在该文件中添加以下代码段。
html
Progress Bar in Electron
javascript
const electron = require('electron')
// Import BrowserWindow using Electron remote
const { getGlobal, BrowserWindow } = electron.remote
let win = BrowserWindow.getFocusedWindow();
// let win = BrowserWindow.getAllWindows()[0];
var progress = document.getElementById('progress');
progress.addEventListener('click', () => {
win.setProgressBar(0.5, {
mode: "indeterminate"
});
});- index.js:单击以启动 BrowserWindow 进度条按钮还没有任何与之关联的功能。要更改此设置,请在index.js文件中添加以下代码片段
javascript
const electron = require('electron')
// Import BrowserWindow using Electron remote
const { getGlobal, BrowserWindow } = electron.remote
let win = BrowserWindow.getFocusedWindow();
// let win = BrowserWindow.getAllWindows()[0];
var progress = document.getElementById('progress');
progress.addEventListener('click', () => {
win.setProgressBar(0.5, {
mode: "indeterminate"
});
});
BrowserWindow对象的win.setProgressBar(progress, options)实例方法在应用程序的任务栏/停靠栏图标中创建一个进度条,并在进度条中设置进度值。所有操作系统平台都支持此实例方法。在Windows 中,为应用程序创建的默认任务栏按钮将用于显示进度信息。如前所述,用户不必切换到应用程序窗口来查看进度信息。许多现代桌面应用程序(例如 Google Chrome 网络浏览器)中都可以看到此功能。在执行文件操作时,默认的 Windows 文件资源管理器 API 也使用相同的实现。在 macOS 上,进度条将显示为停靠栏图标的一部分。在Linux 上,此功能仅在Unity 桌面环境中受支持。我们需要在 package.json文件中的desktopName字段中指定 *.desktop文件名。默认情况下,它会假设{app.name}.desktop 。此方法没有返回类型。它接受以下参数。
- progress: Double该参数负责设置进度条中的进度值。此参数的有效值范围是[0, 1.0] 。例如,如果我们想指定49% ,那么我们将调用这个 Instance 方法,进度值为0.49 。将此参数设置为低于0的值(例如-1)将删除进度条。这可用于终止不确定的进度条。将此值设置为1.0以上(例如2)会将进度条模式更改为不确定,这将在下一个参数中涵盖。
- 选项:对象(可选)此选项对象仅在 Windows 中受支持。它接受以下参数。
- mode: String指定进度条的模式。它可以保存以下值。
- none:无论 Instance 方法中设置的进度值如何,都不显示进度条。
- normal:显示一个确定的进度条,进度参数最小值为0 ,最大值为1.0。请参阅下面的输出。
- indeterminate:显示不确定的进度条。 progress参数中设置的值会被忽略,进度条会一直显示直到被手动终止,例如将progress参数值设置为 -1 。请参阅下面的输出。
- 错误:显示错误进度条,进度百分比等于发生错误的进度参数的值。进度条不再继续。请参阅下面的输出。
- paused:显示一个 Paused 进度条,进度百分比等于进度条暂停的进度参数的值。进度条不再继续。请参阅下面的输出。
- mode: String指定进度条的模式。它可以保存以下值。
要在Renderer Process 中获取当前BrowserWindow实例,我们可以使用 BrowserWindow对象提供的一些静态方法。
- BrowserWindow.getAllWindows():此方法返回活动/打开的 BrowserWindow 实例的数组。在这个应用程序中,我们只有一个活动的BrowserWindow实例,它可以直接从 Array 中引用,如代码所示。
- BrowserWindow.getFocusedWindow():此方法返回专注于应用程序的 BrowserWindow 实例。如果未找到当前 BrowserWindow 实例,则返回null 。在这个应用程序中,我们只有一个活动的BrowserWindow实例,可以使用代码中所示的这种方法直接引用它。
此时,在启动 Electron 应用程序时,我们应该能够在应用程序的任务栏图标中看到一个不确定的进度条。目前,我们已将进度条的模式设置为indeterminate 。
输出:

明确的进度条,模式:’错误’ :

明确的进度条,模式:’暂停’ :

明确的进度条,模式:’正常’ :

注意:我们将在单独的文章中使用我们之前在应用程序设置期间安装的 electron-progressbar npm 包来实现自定义进度条。请参考: ElectronJS 中的进度条 |设置 – 2 。本文将是一个延续,我们将继续使用相同的代码库。