Bulma是一个基于 Flexbox 的免费开源 CSS 框架。它组件丰富、兼容且文档齐全。它本质上是高度敏感的。它使用类来实现其设计。
Bulma 面包屑是一个简单的导航组件。当在导航标签中添加类“面包屑”时,导航链接之间的分隔线会自动创建。它使用 li 标签中的“is-active”修饰符指示当前页面。
示例 1:
Bulma Breadcrumb
输出:

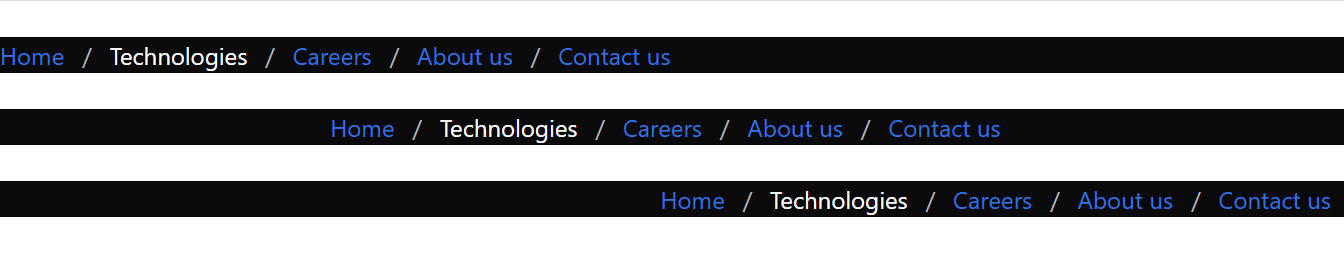
示例 2:不同的对齐方式面包屑
Bulma Breadcrumb
输出:

示例 3:不同大小的面包屑
Bulma Breadcrumb
输出: 
示例 4:带有图标的面包屑
Bulma Breadcrumb
输出:

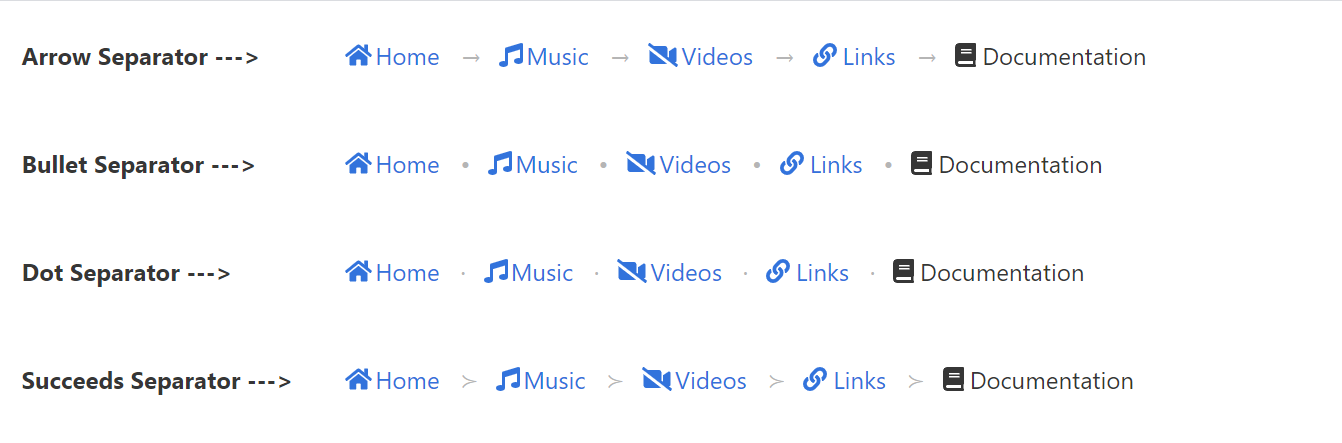
示例 5:不同的分隔符
Bulma Breadcrumb
Arrow Separator --->
Bullet Separator --->
Dot Separator --->
Succeeds Separator --->
输出: