布尔玛面包屑尺寸
Bulma是一个基于 Flexbox 的免费开源 CSS 框架。它组件丰富、兼容且文档齐全。它本质上是高度响应的。它使用类来实现其设计。
在 Bulma 中,面包屑是一个简单的导航组件。要导航组件,我们只需要一个面包屑容器和一个ul列表。在本文中,我们将了解Bulma Breadcrumb Sizes 。
布尔玛面包屑大小类:
- is-small:用于小尺寸面包屑。
- is-medium:用于中等大小的面包屑。
- is-large:用于大尺寸面包屑。
句法:
下面的示例说明了 Bulma 面包屑大小:
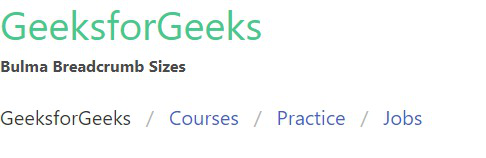
示例 1:以下代码演示了面包屑的is-small大小类。
HTML
Bulma Breadcrumb Sizes
GeeksforGeeks
Bulma Breadcrumb Sizes
HTML
Bulma Breadcrumb Sizes
GeeksforGeeks
Bulma Breadcrumb Sizes
HTML
Bulma Breadcrumb Sizes
GeeksforGeeks
Bulma Breadcrumb Sizes
输出:

小尺寸面包屑
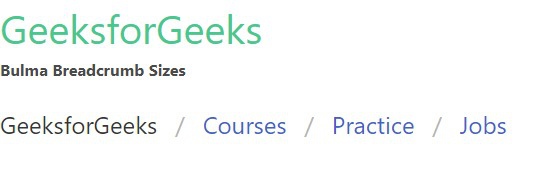
示例 2:以下代码演示了面包屑的is-medium size 类。
HTML
Bulma Breadcrumb Sizes
GeeksforGeeks
Bulma Breadcrumb Sizes
输出:

中等大小的面包屑
示例 3:以下代码演示了面包屑的is-large大小类。
HTML
Bulma Breadcrumb Sizes
GeeksforGeeks
Bulma Breadcrumb Sizes
输出:

大尺寸面包屑
参考: https://bulma.io/documentation/components/breadcrumb/#sizes