布尔玛面包屑对齐
Bulma是一个基于 Flexbox 的免费开源 CSS 框架。它组件丰富、兼容且文档齐全。它本质上是高度响应的。它使用类来实现其设计。
在 Bulma 中,面包屑导航是一个简单的导航组件。要导航组件,我们只需要一个面包屑容器和一个 ul 列表。在本文中,我们将了解Bulma Breadcrumb Alignment。
Bulma Breadcrumb 对齐类:
- is-centered:用于面包屑容器的居中对齐。
- is-left:用于面包屑容器的左对齐。
- is-right:用于面包屑容器的右对齐。
句法:
下面的示例说明了 Bulma 面包屑对齐方式:
示例 1:以下示例演示了面包屑的is-centered类。
HTML
Bulma Breadcrumb Alignment
GeeksforGeeks
Bulma Breadcrumb Alignment
HTML
Bulma Breadcrumb Alignment
GeeksforGeeks
Bulma Breadcrumb Alignment
HTML
Bulma Breadcrumb Alignment
GeeksforGeeks
Bulma Breadcrumb Alignment
输出:

中心对齐
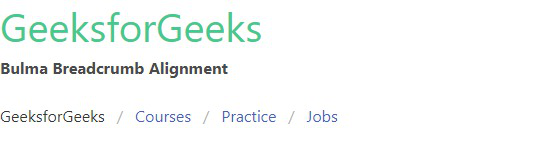
示例 2:以下示例演示了面包屑的is-left类。
HTML
Bulma Breadcrumb Alignment
GeeksforGeeks
Bulma Breadcrumb Alignment
输出:

左对齐
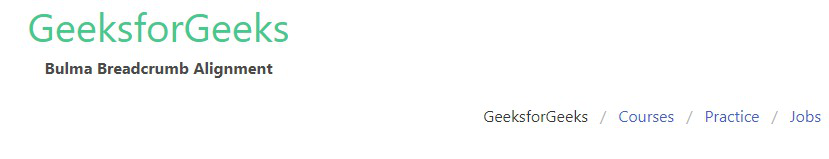
示例 3:以下示例演示了面包屑的is-right类。
HTML
Bulma Breadcrumb Alignment
GeeksforGeeks
Bulma Breadcrumb Alignment
输出:

右对齐
参考: https://bulma.io/documentation/components/breadcrumb/#alignment