offsetWidth:它以像素为单位返回 HTML 元素的宽度,包括填充、边框和滚动条,但不包括边距宽度。如果元素没有任何关联的布局框,则返回零。
句法:
element.offsetWidthclientWidth:它返回 HTML 元素的宽度,包括以像素为单位的填充,但不包括边距、边框和滚动条宽度。
句法:
element.clientWidthscrollWidth:它返回包含在 html 元素中的内容的宽度,包括填充但不包括边距、边框和滚动条。
句法:
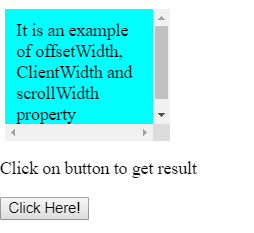
element.scrollWidth示例:此示例说明了 offsetWidth、clientWidth 和 scrollWidth 属性的使用。
Use of offsetWidth, ClientWidth
and scrollWidth property
It is an example of offsetWidth, ClientWidth
and scrollWidth property
Click on button to get result
输出:
点击按钮前: 
点击按钮后: 
offsetHeight:它以像素为单位返回 HTML 元素的高度,包括填充、边框和滚动条,但不包括边距高度。如果元素没有任何关联的布局框,则返回零。
句法:
element.offsetHeightclientHeight:它返回 HTML 元素的高度,包括以像素为单位的填充,但不包括边距、边框和滚动条高度。
句法:
element.clientHeightscrollHeight:它返回包含在 html 元素中的内容的高度,包括填充但不包括边距、边框和滚动条。
句法:
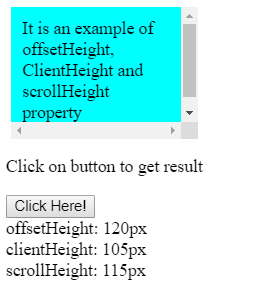
element.scrollHeight示例:此示例说明了 offsetHeight、clientHeight 和 scrollHeight 属性的使用。
Use of offsetHeight, ClientHeight
and scrollHeight property
It is an example of offsetHeight, ClientHeight
and scrollHeight property
Click on button to get result
输出:
点击按钮前: 
点击按钮后: