- CSS | min-height 属性
- CSS | height 属性(1)
- CSS | height 属性
- td min-height 不起作用 - CSS (1)
- td min-height 不起作用 - CSS 代码示例
- CSS max-height属性
- CSS | max-height 属性(1)
- CSS max-height属性(1)
- CSS | max-height 属性
- min css (1)
- CSS | line-height 属性
- CSS | line-height 属性(1)
- CSS Line Height属性
- CSS Line Height属性(1)
- CSS | line-height 属性
- CSS | line-height 属性(1)
- min css 代码示例
- CSS min()函数
- CSS min()函数(1)
- CSS min-width属性
- CSS | min-width 属性
- CSS min-width属性(1)
- CSS | min-width 属性(1)
- c++ 中的 min(1)
- C++ min - C++ (1)
- jQuery height()
- 是否有 min-left css 属性 - CSS (1)
- 是否有 min-left css 属性 - CSS 代码示例
- Python min()
📅 最后修改于: 2020-11-05 02:18:39 🧑 作者: Mango
CSS min-height属性
它设置元素内容框的最小高度。这意味着内容框的高度可以大于min-height值,但不能更短。它设置元素高度的下限。
当内容小于最小高度时将应用它;否则,如果内容较大,则此属性无效。此属性确保height属性的值不能小于min-height属性的值。它不允许负值。
句法
min-height: none | length | initial | inherit;
此CSS属性的值定义如下:
none:这是默认值,不限制内容框的大小。
长度:此值定义最小高度(以px,cm,pt等为单位)。默认值为0。
initial:将属性设置为其默认值。
inherit:它从其父元素继承属性。
现在,让我们来看一个使用此CSS属性的示例。
例
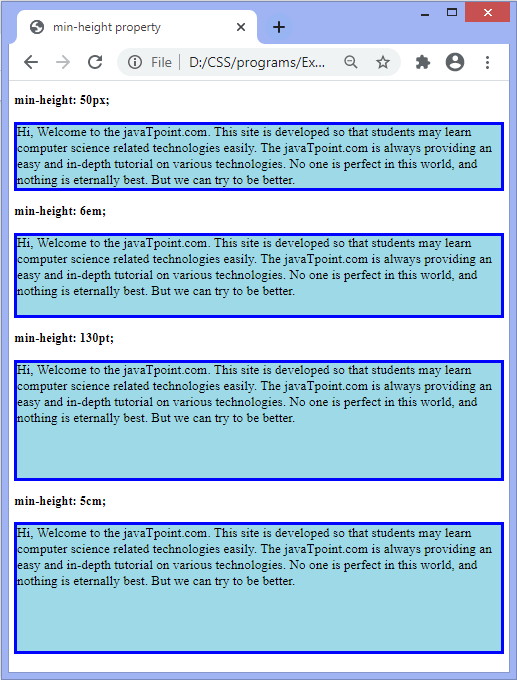
在此示例中,内容包含四个段落元素。我们使用min-height属性的length值定义这些段落的最小高度。第一段的最小高度为50px,第二段的高度为6em,第三段的高度为130pt,第四段的高度为5cm。
min-height property
min-height: 50px;
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
min-height: 6em;
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
min-height: 130pt;
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
min-height: 5cm;
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
输出量