- CSS max-height属性(1)
- CSS | max-height 属性
- CSS | height 属性(1)
- CSS | height 属性
- bootstrap 4.5 max-height (1)
- bootstrap 4.5 max-height - 任何代码示例
- CSS | min-height 属性(1)
- CSS | min-height 属性
- CSS min-height属性
- CSS | line-height 属性
- CSS | line-height 属性
- CSS | line-height 属性(1)
- CSS Line Height属性(1)
- CSS Line Height属性
- CSS | line-height 属性(1)
- CSS max()函数(1)
- CSS max()函数
- jQuery height()
- CSS max-width属性(1)
- CSS max-width属性
- D3.js node.height 属性(1)
- D3.js node.height 属性
- jQWidgets jqxGrid height 属性(1)
- jQWidgets jqxGrid height 属性
- jQWidgets jqxComboBox height 属性
- jQWidgets jqxComboBox height 属性
- jQWidgets jqxComboBox height 属性(1)
- Python max()
- Python max()(1)
📅 最后修改于: 2020-11-05 02:19:48 🧑 作者: Mango
CSS max-height属性
它设置元素内容框的最大高度。这意味着内容框的高度可以小于最大高度值,但不能大于最大高度值。它设置元素高度的上限。
当内容大于最大高度时,它将溢出。如果内容小于最大高度,则此属性不受影响。此属性确保height属性的值不能大于max-height属性的值。它不允许负值。
有时将元素的高度限制在一定范围内很有用。
句法
max-height: none | length | initial | inherit;
此CSS属性的值定义如下。
none:这是默认值,不限制内容框的大小。
length:此值定义最大高度(以px,cm,pt等为单位)。
initial:将属性设置为其默认值。
inherit:它从其父元素继承属性。
现在,让我们看一下此CSS属性的示例。
例
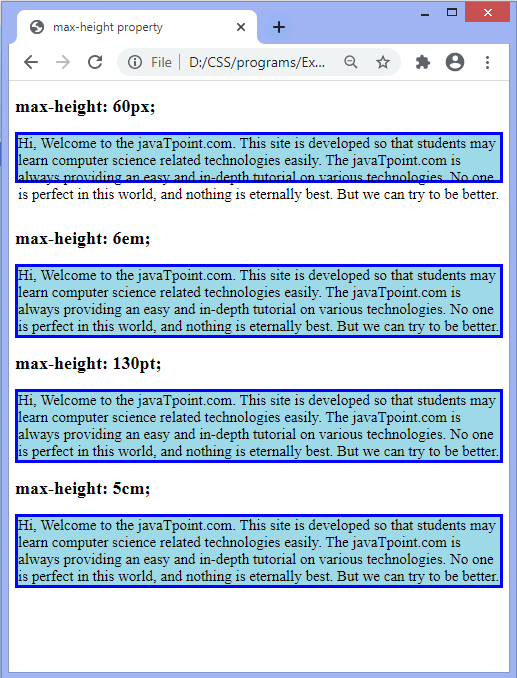
在此示例中,内容包含四个段落元素。我们使用max-height属性的length值定义这些段落的最大高度。第一段的最大高度为60px,第二段的最大高度为6em,第三段的最大高度为130pt,第四段的最大高度为5cm。
第一段的内容大于max-height属性的值,因此在输出中,我们可以看到第一段的内容超出了内容框。
max-height property
max-height: 60px;
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
max-height: 6em;
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
max-height: 130pt;
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
max-height: 5cm;
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
输出量