Bulma 是一个基于 Flexbox 的免费开源 CSS 框架。它组件丰富、兼容且文档齐全。它本质上是高度敏感的。它使用类来实现其设计。
file元素用于上传自定义文件输入。 “文件”组件由几个子元素组成,我们必须专门添加这些子元素才能很好地设计我们的内容。下面列出了这些元素。
-
- 文件标签——它是文件元素的实际交互式和可点击部分。
- 文件输入–它是本机文件输入,出于样式目的隐藏。
- file-cta –这是上传号召性用语。
- file-icon-这是一个可选的上传图标
- 文件标签—— “选择文件…”文本
- 文件名 –所选文件名的容器。
示例 1:此示例显示了简单的 Bulma 文件输入。
Bulma File 输出:

简单的文件输入
示例 2:此示例显示了带有包装在框容器中的选定文件名的文件输入。
Bulma File 输出:

具有选定文件名的文件输入
示例 3:此示例显示了具有不同对齐方式的文件输入和所选文件名。
Bulma File 输出:

不同的对齐文件输入
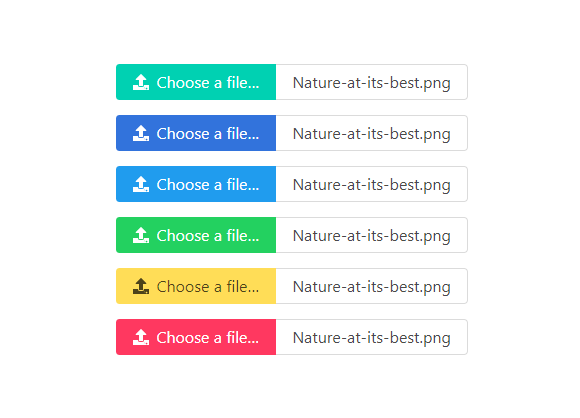
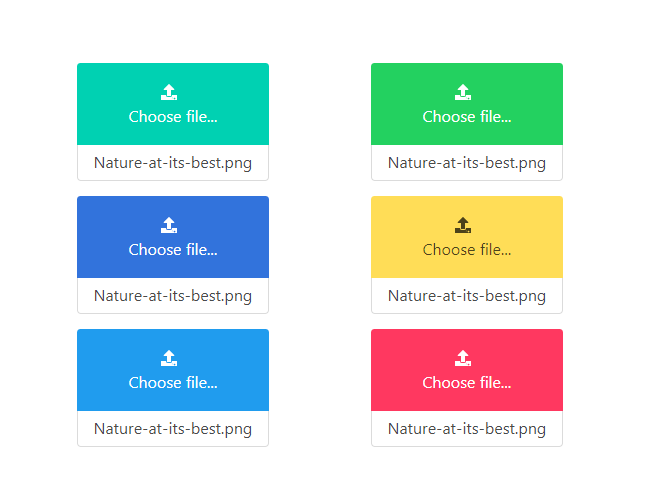
示例 4:此示例显示不同的颜色文件输入。
Bulma File 输出:

不同的颜色文件输入
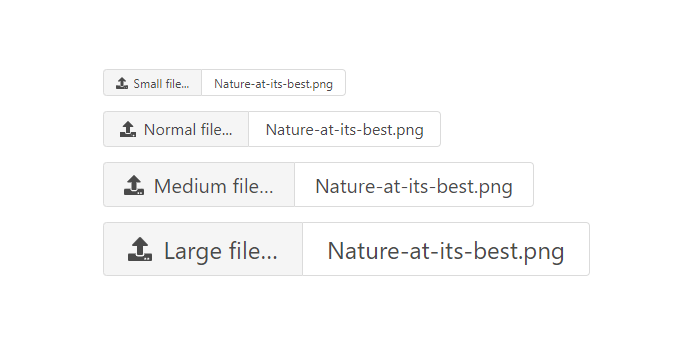
示例 5:此示例显示不同大小的文件输入。
Bulma File 输出:

不同大小的文件输入
示例 6:此示例显示盒装块输入
Bulma File 输出:

盒装块输入