PageView 小部件允许用户在他们的flutter应用程序中的不同屏幕之间转换。您只需要设置一个PageViewController和一个PageView 即可。
PageView 类的构造函数:
Syntax:
PageView({Key key,
Axis scrollDirection,
bool reverse,
PageController controller,
ScrollPhysics physics,
bool pageSnapping,
void Function(int) onPageChanged,
List children,
DragStartBehavior dragStartBehavior,
bool allowImplicitScrolling}) 网页浏览小工具的属性:
- scrollDirection:它设置滚动轴(垂直或水平)。
- reverse:定义滚动方向。默认情况下,它设置为false 。
- 控制器:用于控制页面。
- 物理:它设置停止拖动后页面的动画。
- onPageChanged:当页面发生变化时调用。
- 孩子:它显示小部件列表。
- allowImplicitScrolling:这个属性接受一个布尔值作为对象。它控制是否为小部件的页面分配隐式滚动。
- childDelegate: SliverChildDelegate类是赋予此属性的对象。它为PageView小部件提供子小部件。
- clipBehaviour:此属性将 Clip 枚举作为对象。它控制是否剪切 PageView 小部件内的内容。
- dragStartBehaviour:此属性将DragStartBehavior枚举(最终)作为对象。它控制拖动行为开始注册的方式。
- pageSnapping:它需要一个布尔值来确定页面捕捉是打开还是关闭 PageView小部件。
- 恢复ID:恢复ID以字符串为对象。它用于保存滚动位置并在以后恢复它。
- scrollDirection:该属性将Axis枚举作为对象来决定PageView的滚动轴,可以是垂直的也可以是水平的。
例子:
主要的。dart文件。
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root
// of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'PageView',
theme: ThemeData(
primarySwatch: Colors.blue,
),
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
PageController controller=PageController();
List _list=[
new Center(child:new Pages(text: "Page 1",)),
new Center(child:new Pages(text: "Page 2",)),
new Center(child:new Pages(text: "Page 3",)),
new Center(child:new Pages(text: "Page 4",))
];
int _curr=0;
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey,
appBar:AppBar(
title: Text("GeeksforGeeks"),
backgroundColor: Colors.green,
actions: [
Padding(
padding: const EdgeInsets.all(3.0),
child: Text(
"Page: "+(
_curr+1).toString()+"/"+_list.length.toString(),textScaleFactor: 2,),
)
],),
body: PageView(
children:
_list,
scrollDirection: Axis.horizontal,
// reverse: true,
// physics: BouncingScrollPhysics(),
controller: controller,
onPageChanged: (num){
setState(() {
_curr=num;
});
},
),
floatingActionButton:Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children:[
FloatingActionButton(
onPressed: () {
setState(() {
_list.add(
new Center(child: new Text(
"New page", style: new TextStyle(fontSize: 35.0))),
);
});
if(_curr!=_list.length-1)
controller.jumpToPage(_curr+1);
else
controller.jumpToPage(0);
},
child:Icon(Icons.add)),
FloatingActionButton(
onPressed: (){
_list.removeAt(_curr);
setState(() {
controller.jumpToPage(_curr-1);
});
},
child:Icon(Icons.delete)),
]
)
);
}
}
class Pages extends StatelessWidget {
final text;
Pages({this.text});
@override
Widget build(BuildContext context) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children:[
Text(text,textAlign: TextAlign.center,style: TextStyle(
fontSize: 30,fontWeight:FontWeight.bold),),
]
),
);
}
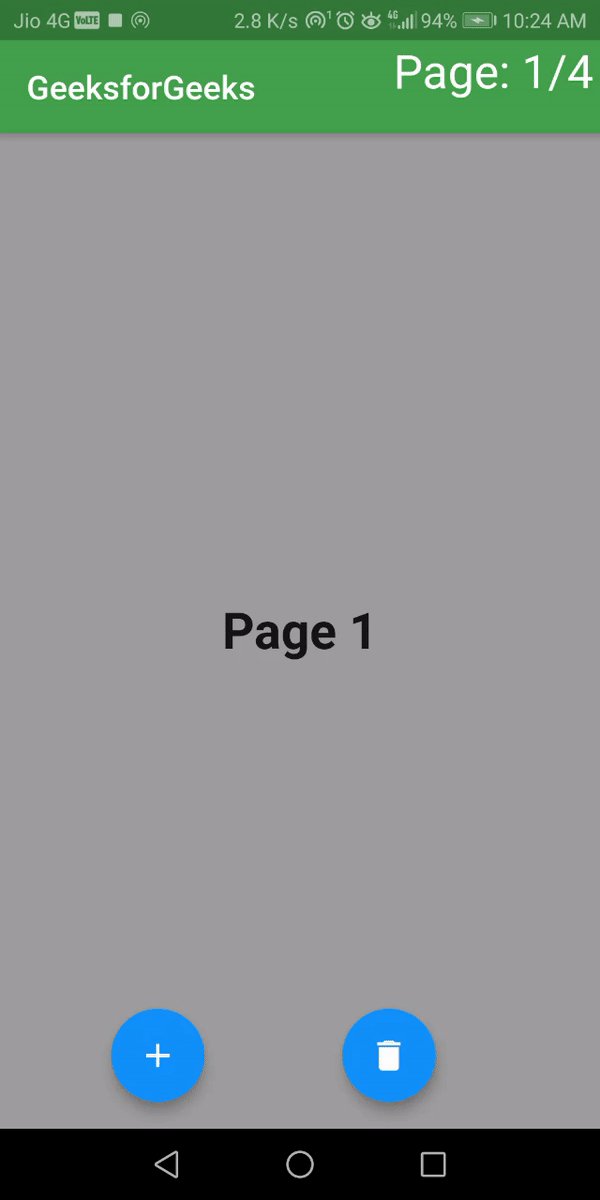
} 我们在上面的例子中设置了以下参数:
scrollDirection: Axis.horizontal,
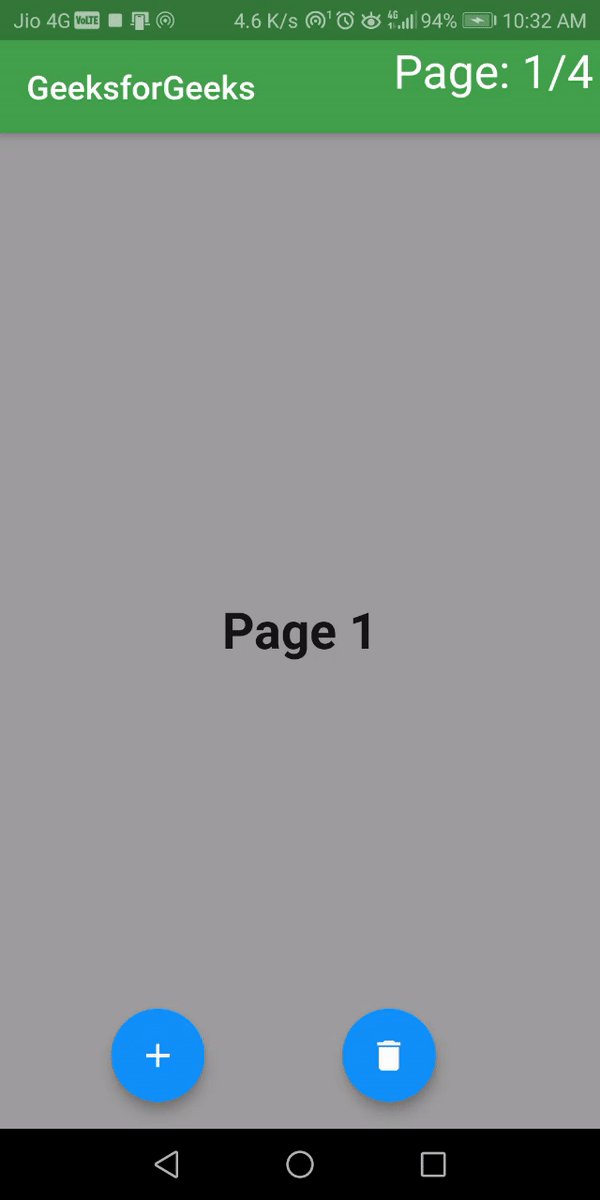
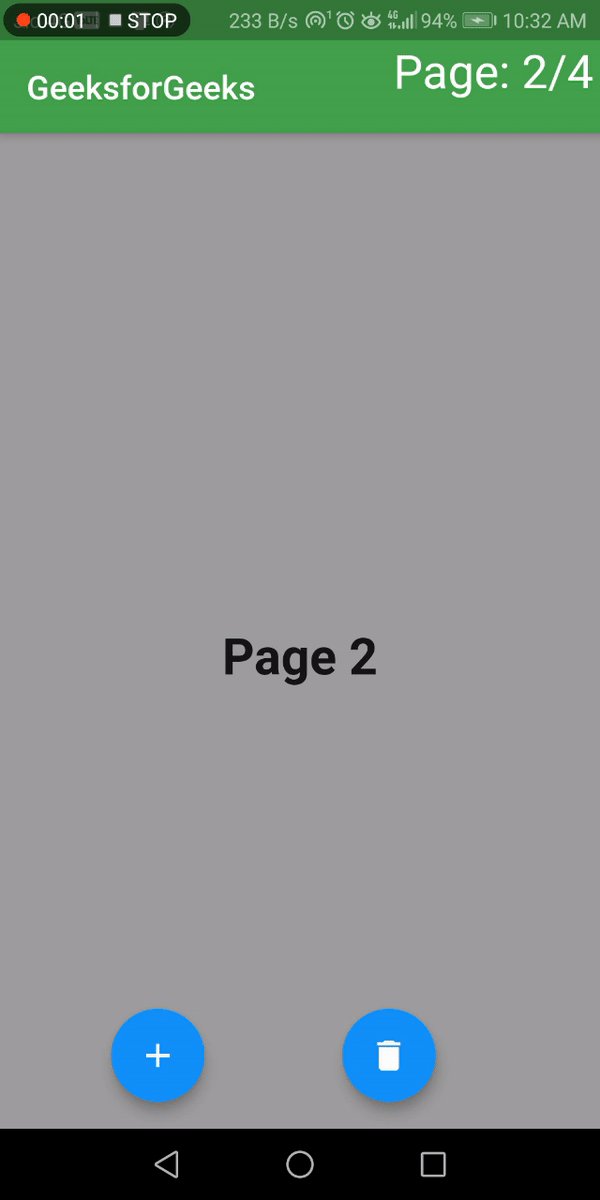
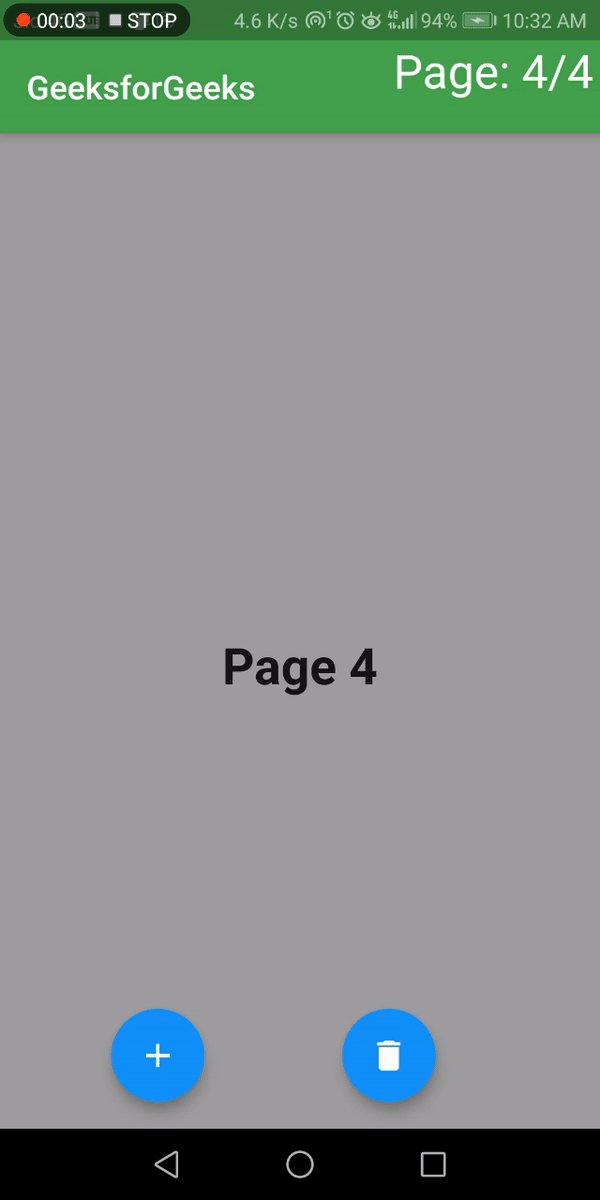
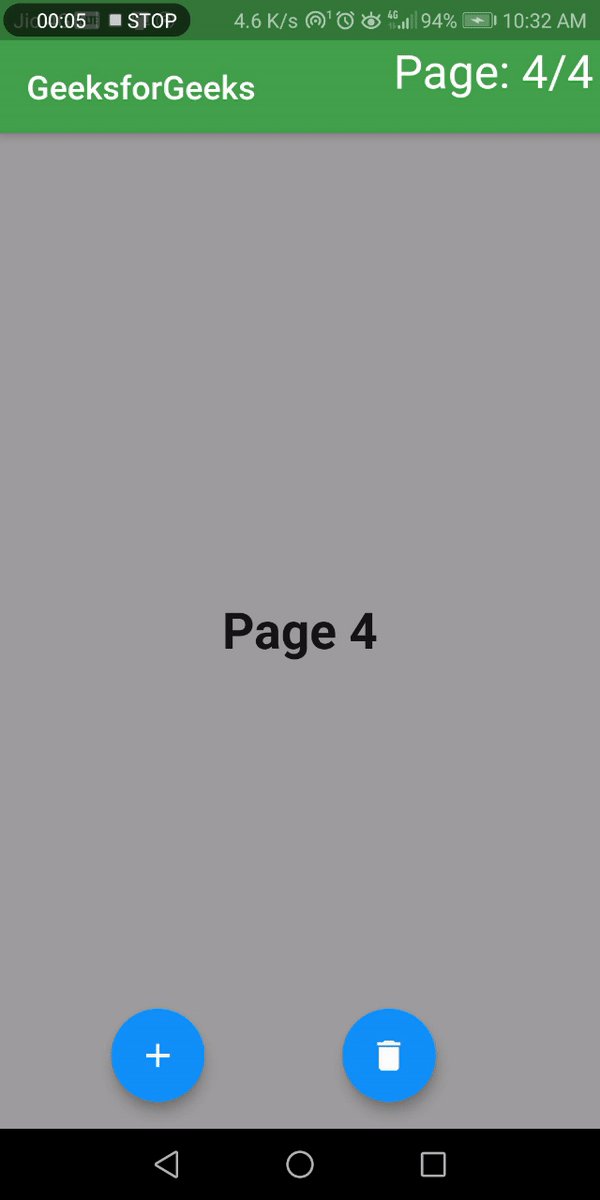
controller: controller,输出:

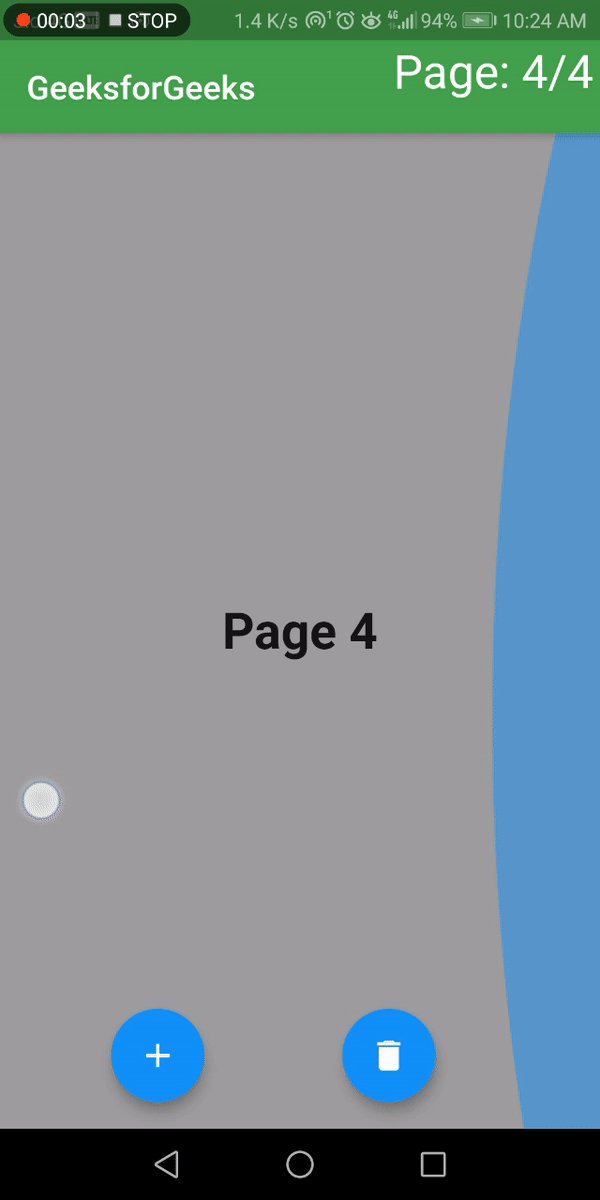
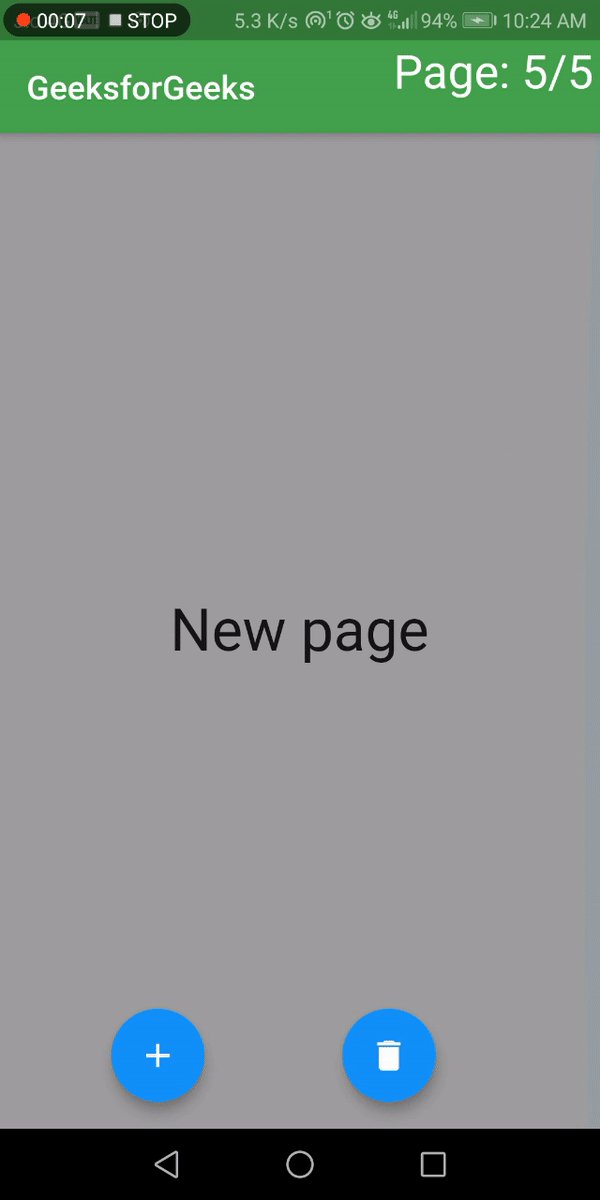
如果上例中的属性更改如下:
scrollDirection: Axis.horizontal,
reverse: true,
physics: BouncingScrollPhysics(),
controller: controller,这将导致以下结果:

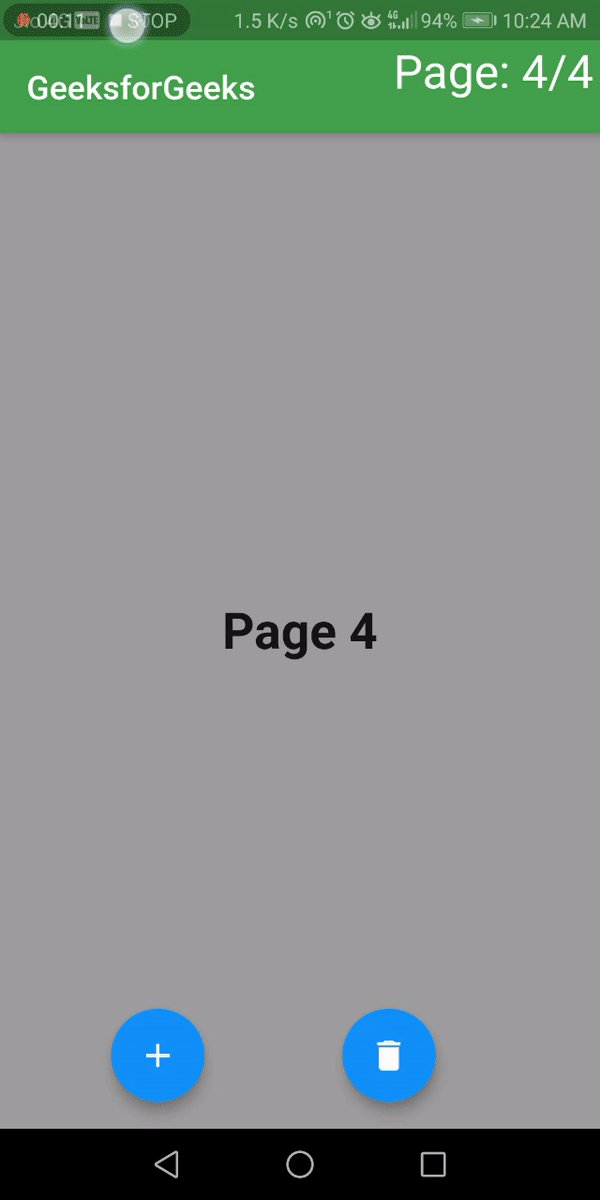
如果上例中的属性更改如下:
scrollDirection: Axis.vertical,
physics: BouncingScrollPhysics(),
controller: controller,这将导致以下结果:

完整代码可以参考https://github.com/singhteekam/Flutter-PageView-Example