AbsorbPointer是内置在flutter插件吸收指针,换句话说,它可以防止其从子树被点击,点击操作,滚动,拖动,以及悬停响应。在flutter,大多数小部件已经带有禁用它们的选项,例如在RaisedButton 中,我们可以将onClicked函数设置为 null 以禁用,或者我们可以使用NeverScrollableScrollPhysics()来禁用ListView。但是如果我们想一次禁用整个小部件树甚至全屏,我们可以在AbsorbPointer小部件的帮助下完成。 IgnorePointer也是flutter了类似的部件,这也防止了儿童被点击。
AbsorbPointer 类的构造函数:
const AbsorbPointer(
{Key key,
bool absorbing: true,
Widget child,
bool ignoringSemantics}
)
AbsorbPointer 小部件的属性:
- 吸收:此属性接受一个布尔值作为参数,它控制小部件上的点击是否被吸收。
- ignoringSemantics:此属性还接受一个布尔值作为参数,它控制屏幕阅读器和其他功能是否应忽略此小部件以获取有关应用程序的信息。
示例:在此示例中,我们将看到如何使用AbsorbPointer禁用IconButton和RaisedButton。
首先,我们将看到一个没有使用AbsorbPointer小部件的应用程序。
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
); //MaterialApp
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
leading: IconButton(
icon: Icon(Icons.menu),
tooltip: 'Menu',
onPressed: () {},
), //IconButton
backgroundColor: Colors.greenAccent[400],
), //AppBar
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'You have pushed the button this many times:',
), //Text
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
), //Text
RaisedButton(
onPressed: _incrementCounter,
color: Colors.green,
child: Icon(
Icons.add,
color: Colors.white,
), //Icon
) //Raisedutton
], //[]
), //Column
), //Center
); //Scaffold
}
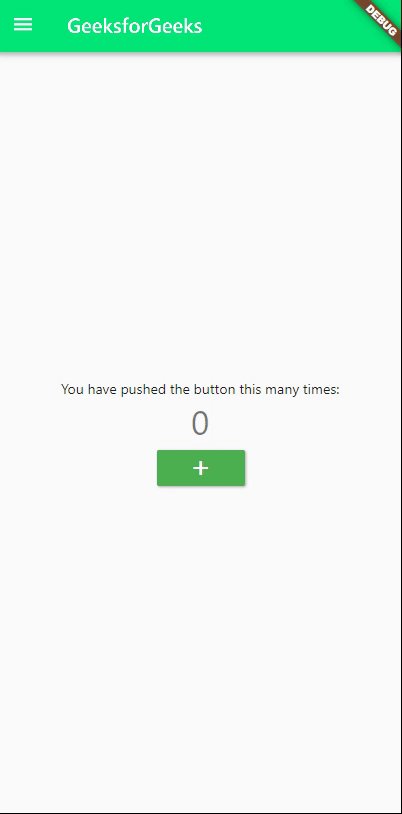
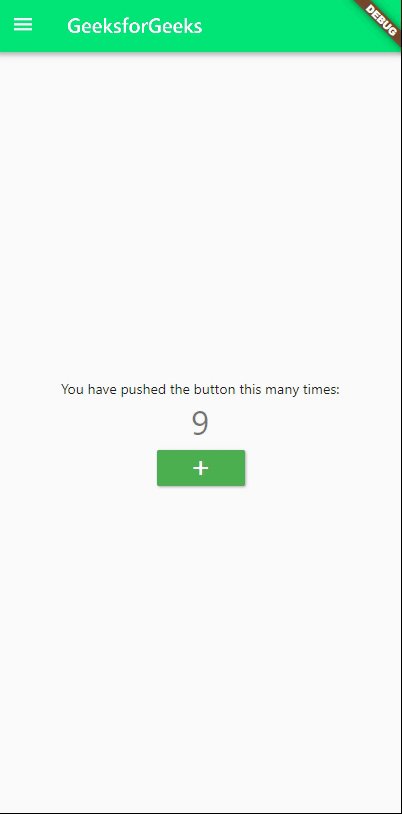
} 输出:

说明:看一下这个flutter app的代码,我们可以看到声明了三个类,第一个是MyApp ,它是一个StatelessWidget ,它依次返回一个MaterialApp。并且home属性设置为MyHomePage类,这是我们的第二个类,也是一个StatefulWidget。第三个类是_MyHomePageState ,它扩展了MyHomePage类的状态。在_MyHomePageState类中,应用程序以Scaffold开头。在屏幕顶部,我们有一个标题为 Text(‘GeeksforGeeks’)的应用栏。领先的属性是持有一个带有菜单图标和工具提示的IconButton 。每当我们悬停或长按IconButton 时,工具提示就会弹出。在应用程序的主体中,父小部件是Center,它持有一个Column小部件 将mainAxisAlignment属性设置为中心。所有这一切之后是文本(’你已经按下了很多次按钮:)、计数器和我们在屏幕上看到的按钮。因此,只要按下按钮,计数器中的值就会增加一。
现在,我们将包裹RaisedBotton并与AbsorbPointer的IconButton,看看它是如何去。
// Code snippet of IconButton and RaisedButton wrapped in AbsorbPointer widget
// IconButton wrapped in AbsorbPointer
...
leading: AbsorbPointer(
absorbing: true,
child: IconButton(
icon: Icon(Icons.menu),
tooltip: 'Menu',
onPressed: () {},
), //IconButton
), //AbsorbPointer
...
// RaisedButton wrapped in AbsorbPointer
...
AbsorbPointer(
absorbing: true,
child: RaisedButton(
onPressed: _incrementCounter,
color: Colors.green,
child: Icon(
Icons.add,
color: Colors.white,
), //Icon
), //RaisedButoon
) //AbsorbPointer
...
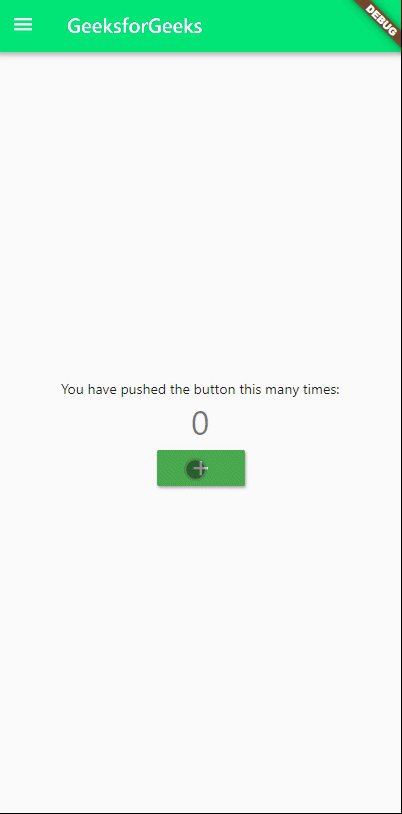
输出:

说明:现在,在上面的输出中,我们可以看到RaisedButton已被禁用(虽然我们看不到它)并且现在无法单击它。当光标悬停在 IconButton 上方时,工具提示不会弹出,因为它也被禁用。
所以,这就是我们如何使用AbsorbPointer禁用按钮,我们也可以使用它一次禁用更大的小部件树,例如整个屏幕。