- RichFaces-输入组件
- RichFaces-输入组件(1)
- RichFaces-选择组件(1)
- RichFaces-选择组件
- RichFaces-输出组件
- RichFaces-输出组件(1)
- RichFaces组件概述(1)
- RichFaces组件概述
- RichFaces-菜单组件(1)
- RichFaces-菜单组件
- RichFaces应用程序(1)
- RichFaces应用程序
- RichFaces面试问题
- RichFaces面试问题(1)
- RichFaces教程
- RichFaces教程
- RichFaces教程(1)
- RichFaces简介(1)
- RichFaces简介
- RichFaces功能
- RichFaces功能(1)
- RichFaces配置(1)
- RichFaces配置
- 讨论RichFaces(1)
- 讨论RichFaces
- RichFaces-概述
- RichFaces-概述(1)
- C#中的迭代器
- C#中的迭代器(1)
📅 最后修改于: 2020-10-20 05:08:08 🧑 作者: Mango
在前面的章节中,我们了解了不同的输入和输出组件。在本章中,我们将学习如何迭代网站中的不同数据结构。
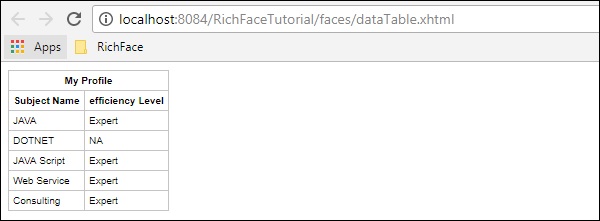
此标记用于呈现网站中的表格。在下面的示例中,我们将呈现一个主题表以及专业水平。
Rich Data Table
我们需要相应地更改subject.java来呈现列表。以下是subject.java的示例。
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
private String efficiency;
private List subjectListObj=new ArrayList<>();
public Subject() {
}
public Subject(String SubjectName,String efficiency ) {
this.SubjectName = SubjectName;
this.efficiency= efficiency;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
public List getSubjectListObj() {
subjectListObj.add(new Subject("JAVA","Expert"));
subjectListObj.add(new Subject("DOTNET","NA"));
subjectListObj.add(new Subject("JAVA Script","Expert"));
subjectListObj.add(new Subject("Web Service","Expert"));
subjectListObj.add(new Subject("Consulting","Expert"));
return subjectListObj;
}
public void setSubjectListObj(List subjectListObj) {
this.subjectListObj = subjectListObj;
}
public String getEfficiency() {
return efficiency;
}
public void setEfficiency(String efficiency) {
this.efficiency = efficiency;
}
}
上面的示例将在浏览器中生成以下输出。

这是用于从模型生成数据定义的标签。自从RichFaces 4发明以来,JBoss不支持此标签。如果您仍在使用RichFaces 3,则可以按以下方式使用此标签。
在上面的示例中,“ dataTableScrollerBean”是一个Java类,用于生成汽车的不同值。这类似于之前的标签,在该标签中,我们使用
RichFaces 4从RichFaces 3提出了广泛的要求。
Using rich:dataOrderedList
#{air.name}, #{air.code}
在上面的示例中,“ airlinesBean”是一个Java Bean类,其方法名为“ airlinesBean()”。此方法返回“ air”类型的对象。以后,我们可以使用该航空对象以表格格式填充不同的属性。
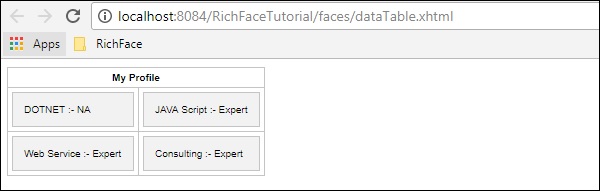
就像标签名称所暗示的那样,此标签将用于在浏览器中呈现无序列表。但是,像
在上面的示例中,我们呈现了一个列表,该列表是名为“ subjectList()”的方法的输出。如果您的应用程序是在RichFaces 3中构建的,则可以按以下方式使用此标记。
Using rich:dataList
使用
Rich Data Table
上面的代码将在浏览器中产生以下输出。

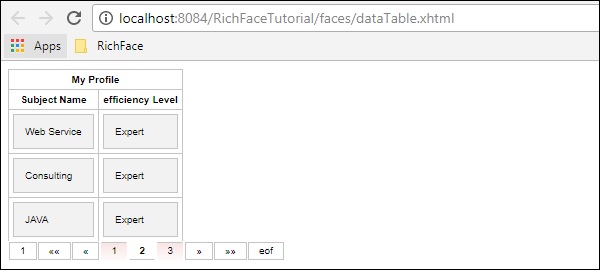
该标签有助于在填充表格数据时创建滚动条。它与JSF的分页功能非常相似。以以下方式修改前面的dataTable示例。
Rich Data Table
在上面的示例中,您可以添加样式以获得良好的外观。我们已经实现了具有不同构面值的单独的