- RichFaces-输入组件
- RichFaces-输入组件(1)
- RichFaces-选择组件
- RichFaces-选择组件(1)
- RichFaces-输出组件(1)
- RichFaces-输出组件
- RichFaces-迭代组件(1)
- RichFaces-迭代组件
- RichFaces组件概述(1)
- RichFaces组件概述
- RichFaces应用程序(1)
- RichFaces应用程序
- RichFaces面试问题
- RichFaces面试问题(1)
- RichFaces教程
- RichFaces教程(1)
- RichFaces教程
- RichFaces简介
- RichFaces简介(1)
- RichFaces功能(1)
- RichFaces功能
- RichFaces配置(1)
- RichFaces配置
- 讨论RichFaces
- 讨论RichFaces(1)
- RichFaces-概述(1)
- RichFaces-概述
- Joomla-组件菜单
- Joomla组件菜单(1)
📅 最后修改于: 2020-10-20 05:09:04 🧑 作者: Mango
RichFaces提供了广泛的标签版本,可用于创建菜单类型标记。在本章中,我们将学习一些新功能以及旧功能,使用这些新功能我们可以轻松地在浏览器中呈现菜单。
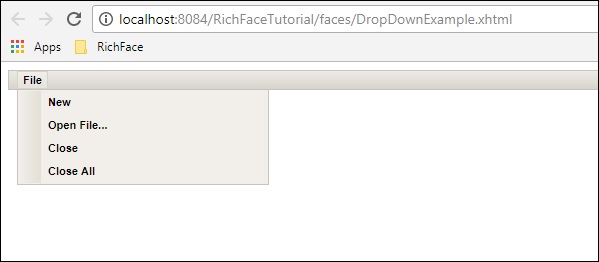
使用此标签,开发人员可以创建一个下拉菜单。此标记对于创建网站标题很有用。在以下示例中,我们将学习如何在实际生活中使用此标签。创建一个文件,并将其命名为“ DropDownList.xhtml”。将以下代码放入其中。
在上面的示例中,我们将创建一个工具栏,并在该工具栏中创建一个下拉菜单。可以创建任意数量的下拉菜单。如果要插入任何基于动作的JS函数,则可以在

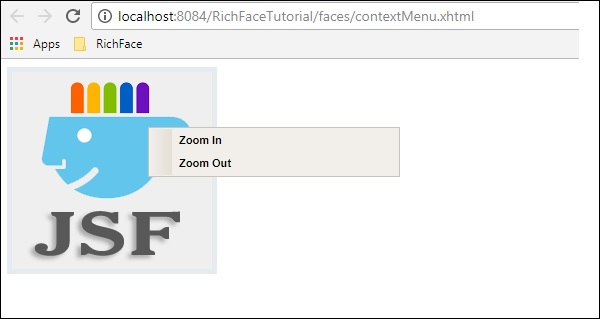
此标记对于在客户端生成基于事件的下拉菜单很有用。它不会自动工作。用户需要创建JS事件,然后相应地工作。在下面的示例中,我们将创建渲染图像,然后根据用户响应创建JS事件。以下是xhtml文件。
ContextMenu Example
运行上面的示例,然后选择渲染的图像。将显示以下选项“放大”和“缩小”。单击适当的选项,所需的功能将应用于图像。上面的代码将在浏览器中生成以下输出。

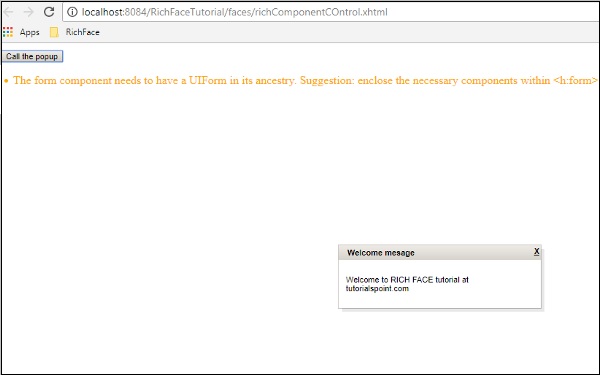
每当我们想从RichFaces环境中调用任何其他函数时,此组件都是用户友好的。此标记用于调用基于JavaScript的操作类。以下示例演示了如何使用此标记。创建一个文件并将其命名为“ componentContent.xhtml”文件。将以下代码放在其中。
Component Control Example
X
Welcome to RICH FACE tutorial at tutorialspoint.com
在上面的代码中,我们使用id“ popup”调用“ onclick()”函数。一旦运行,它就会显示一个带有“ Call the popup”的按钮。单击按钮后,RichFaces内部调用JS函数,并在浏览器中提供以下输出。