- RichFaces-输入组件
- RichFaces-输入组件(1)
- RichFaces-输出组件
- RichFaces-输出组件(1)
- RichFaces-迭代组件
- RichFaces-迭代组件(1)
- RichFaces组件概述(1)
- RichFaces组件概述
- RichFaces-菜单组件
- RichFaces-菜单组件(1)
- RichFaces应用程序(1)
- RichFaces应用程序
- RichFaces面试问题(1)
- RichFaces面试问题
- RichFaces教程
- RichFaces教程
- RichFaces教程(1)
- RichFaces简介
- RichFaces简介(1)
- RichFaces功能
- RichFaces功能(1)
- RichFaces配置(1)
- RichFaces配置
- 讨论RichFaces(1)
- 讨论RichFaces
- RichFaces-概述
- RichFaces-概述(1)
- RichFaces-环境设置
- RichFaces-环境设置(1)
📅 最后修改于: 2020-10-20 05:08:36 🧑 作者: Mango
在本章中,我们将学习RichFaces Technology提供的不同选择组件。
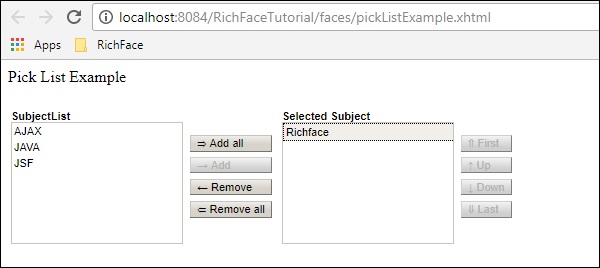
使用此标记,我们可以从填充列表中选择一个值。它还允许我们向另一个List添加和删除List组件。下面的示例演示了它是如何工作的。继续创建一个xhtml文件,并将其命名为“ pickListExample.xhtml”,并将以下代码放入其中。
PickList Example
我们需要修改我们的managedBean.java文件以填充xhtml文件中的列表组件。以下是修改后的Java文件的快照。
import java.util.Arrays;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
private List SubjectList = Arrays.asList(
"Richface","AJAX","JAVA","JSF","DOTNET","python");
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
public List getSubjectList() {
return SubjectList;
}
public void setSubjectList(List SubjectList) {
this.SubjectList = SubjectList;
}
}
上面的代码将在浏览器中产生以下输出。 pickList标记的“ value”属性不过是bean类的“ getSubjectList()”。 “ itemValue”是对象类的缩写,而相应的“ itemLabel”是实例值名称。在此示例中,我们的pickList标记会自动创建两个单独的列表,分别名为“ sourceCaption”和“ targetCaption”。可排序属性用于维护目标列表中的选择顺序。

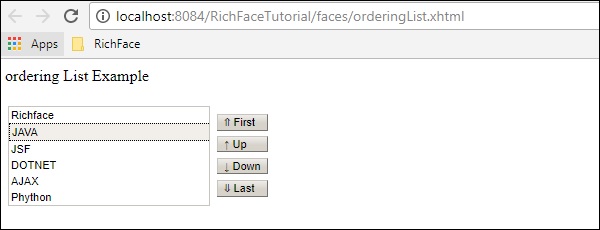
此标记用于呈现整个列表。
OrderingList Example
我们不需要更改bean类,因为我们再次使用不同的标记表示不同的列表来填充相同的列表。像前面的示例一样,即使在这里value属性也包含来自“ getSubjectList()”的整个列表。 “ itemValue”和“ itemLabel”分别保存对象类的值和相应的实例变量。
上面的代码将在浏览器中产生以下输出。

RichFaces 3中提供了ListShuttle标记。它有助于在一个列表中传播,并将相同的值放入另一个列表。在RichFaces 4中,此标签已被删除,因为如上所述,另一个名为
使用pickList而不是使用此标记非常方便,因为使用pickList只需编写两行代码即可实现相同的功能。