- RichFaces-选择组件
- RichFaces-选择组件(1)
- RichFaces-输出组件(1)
- RichFaces-输出组件
- RichFaces-迭代组件(1)
- RichFaces-迭代组件
- RichFaces组件概述
- RichFaces组件概述(1)
- RichFaces-菜单组件
- RichFaces-菜单组件(1)
- RichFaces应用程序
- RichFaces应用程序(1)
- RichFaces面试问题(1)
- RichFaces面试问题
- RichFaces教程(1)
- RichFaces教程
- RichFaces教程
- RichFaces简介
- RichFaces简介(1)
- RichFaces功能(1)
- RichFaces功能
- RichFaces配置(1)
- RichFaces配置
- 讨论RichFaces
- 讨论RichFaces(1)
- RichFaces-概述(1)
- RichFaces-概述
- RichFaces-环境设置(1)
- RichFaces-环境设置
📅 最后修改于: 2020-10-20 05:06:27 🧑 作者: Mango
到目前为止,我们已经了解了RichFaces的不同AJAX组件以及称为“ Skin”的新功能。在本章中,我们将学习RichFaces提供的各种“ Rich”组件,以开发现代的Web应用程序。以下是“ RichFaces”提供的不同输入组件。
Rich inplaceInput提供了创建可编辑文本框而不是普通输入文本框的机会。在下面的示例中,我们将使用此组件创建一个可编辑的文本框。创建一个xhtml文件,并将其命名为“ richinplaceInput.xhtml”。在该文件中编写以下代码。
TODO supply a title
保存此文件并运行。以下是浏览器中的输出。

继续,在该文本框中键入您选择的任何内容,然后按Enter。该标签还提供了内联编辑选项。编辑后将输出以下内容。

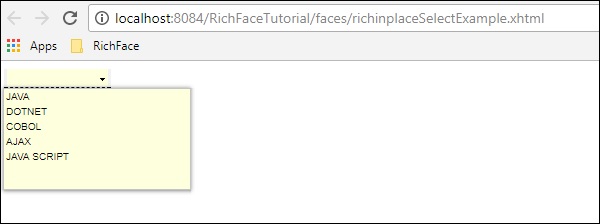
这是RichFaces提供的另一个输入标记,用户可以在其中从下拉列表中选择一个输入值,该输入值本质上也是内联并可编辑的。我们需要从内部bean类填充下拉列表。请创建一个“ xhtml”文件,并将其命名为“ richinplaceSelectExample.xhtml”。将以下代码片段放入该文件中。
TODO supply a title
在上面的示例中,我们将从后端填充下拉选项。这是名为“ subject.java”的bean类。
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
public Subject() {
}
public Subject(String SubjectName) {
this.SubjectName = SubjectName;
}
public List SubJectList() {
//this list to be rendered
ArrayList list = new ArrayList<>();
list.add("JAVA");
list.add("DOTNET");
list.add("COBOL");
list.add("AJAX");
list.add("JAVA SCRIPT");
return list;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
}
我们正在通过列表的所有主题名称将显示在下拉菜单内。以下是运行该应用程序后的输出。

其中“ capitalsBean”将是具有不同参数的Java类,而名为“ autocomplete”的侦听器类将在运行时设置“ capital”实例变量的值并提供所需的选择输出。强烈建议使用RichFaces 4“自动完成”,而不要使用此标签,因为设计人员不再支持此标签。
创建一个单独的文件,并将其命名为“ richAutoComplete.xhtml”。将以下代码放在该文件中。
在上面的示例中,我们通过RichFaces的自动完成功能填充主题列表。创建另一个Java类,并将其命名为“ autoComplete.java”。
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class autoComplete {
public autoComplete(){}
private List autoCompleteList=new ArrayList<>();
public List SubJectList() {
//ArrayList list = new ArrayList<>();
autoCompleteList.add("JAVA");
autoCompleteList.add("DOTNET");
autoCompleteList.add("COBOL");
autoCompleteList.add("AJAX");
autoCompleteList.add("JAVA SCRIPT");
return autoCompleteList;
}
public List getAutoCompleteList() {
return autoCompleteList;
}
public void setAutoCompleteList(List autoCompleteList) {
this.autoCompleteList = autoCompleteList;
}
}
上面的文件充当Bean类,而SubjectList()是方法,实际上是将响应呈现给浏览器。在

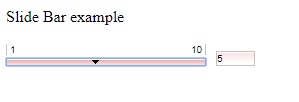
这是一个非常简单的标记,可帮助开发人员根据数字间隔创建数字滑块。创建“ inputNumberSlider.xhtml”文件,并将以下代码放入其中。
在上面的示例中,属性几乎是描述性的。上面的代码将在浏览器中产生以下输出。

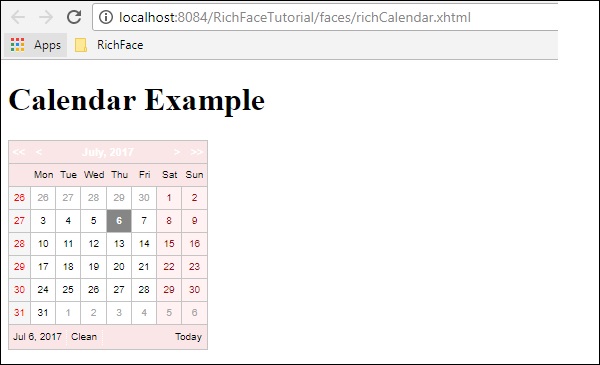
顾名思义,此标记将有助于在浏览器中创建日历。创建一个单独的文件,并将其命名为“ richCalendar.xhtml”。将以下代码放入其中。
我们需要创建另一个名为“ calendarBean.java”的类,以保存所有日历值,例如Date,Locale,Date Pattern等。以下是“ calendarBean.java”的代码。
import java.text.DateFormat;
import java.util.Date;
import java.util.Locale;
import javax.faces.event.ValueChangeEvent;
public class CalendarBean {
private static final String[] WEEK_DAY_LABELS = new String[] {
"Sun *", "Mon +", "Tue +", "Wed +", "Thu +", "Fri +", "Sat *" };
private Locale locale;
private boolean popup;
private boolean readonly;
private boolean showInput;
private boolean enableManualInput;
private String pattern;
private Date currentDate;
private Date selectedDate;
private String jointPoint;
private String direction;
private String boundary;
private boolean useCustomDayLabels;
public Locale getLocale() {
return locale;
}
public void setLocale(Locale locale) {
this.locale = locale;
}
public boolean isPopup() {
return popup;
}
public void setPopup(boolean popup) {
this.popup = popup;
}
public String getPattern() {
return pattern;
}
public void setPattern(String pattern) {
this.pattern = pattern;
}
public CalendarBean() {
locale = Locale.US;
popup = true;
pattern = "MMM d, yyyy";
jointPoint = "bottomleft";
direction = "bottomright";
readonly = true;
enableManualInput = false;
showInput = true;
boundary = "inactive";
}
public boolean isShowInput() {
return showInput;
}
public void setShowInput(boolean showInput) {
this.showInput = showInput;
}
public boolean isEnableManualInput() {
return enableManualInput;
}
public void setEnableManualInput(boolean enableManualInput) {
this.enableManualInput = enableManualInput;
}
public boolean isReadonly() {
return readonly;
}
public void setReadonly(boolean readonly) {
this.readonly = readonly;
}
public void selectLocale(ValueChangeEvent event) {
String tLocale = (String) event.getNewValue();
if (tLocale != null) {
String lang = tLocale.substring(0, 2);
String country = tLocale.substring(3);
locale = new Locale(lang, country, "");
}
}
public boolean isUseCustomDayLabels() {
return useCustomDayLabels;
}
public void setUseCustomDayLabels(boolean useCustomDayLabels) {
this.useCustomDayLabels = useCustomDayLabels;
}
public Object getWeekDayLabelsShort() {
if (isUseCustomDayLabels()) {
return WEEK_DAY_LABELS;
} else {
return null;
}
}
public String getCurrentDateAsText() {
Date currentDate = getCurrentDate();
if (currentDate ! = null) {
return DateFormat.getDateInstance(DateFormat.FULL).format(currentDate);
}
return null;
}
public Date getCurrentDate() {
return currentDate;
}
public void setCurrentDate(Date currentDate) {
this.currentDate = currentDate;
}
public Date getSelectedDate() {
return selectedDate;
}
public void setSelectedDate(Date selectedDate) {
this.selectedDate = selectedDate;
}
public String getJointPoint() {
return jointPoint;
}
public void setJointPoint(String jointPoint) {
this.jointPoint = jointPoint;
}
public void selectJointPoint(ValueChangeEvent event) {
jointPoint = (String) event.getNewValue();
}
public String getDirection() {
return direction;
}
public void setDirection(String direction) {
this.direction = direction;
}
public void selectDirection(ValueChangeEvent event) {
direction = (String) event.getNewValue();
}
public String getBoundary() {
return boundary;
}
public void setBoundary(String boundary) {
this.boundary = boundary;
}
}
上面的代码将在浏览器中生成以下输出。

此标签可帮助开发人员创建一个微调器,以填充Bean的实例。以下是一个示例,可以帮助您详细了解Spinner标签。请创建一个单独的xhtml文件,并将其命名为“ InputNumberSpinner.xhtml”,并将以下代码放入其中。
Number Slider Example
上面的代码将在浏览器中产生以下输出。