Firebase 是由 Google 开发的用于创建移动和网络应用程序的平台。我们将看到如何将 firebase 与我们的示例 Web 应用程序集成或连接。
方法:按照以下步骤将您的 Web 应用程序与 firebase 集成。
- 首先,我们将在 index.html 文件中创建一个 HTML 页面。
- 创建 html 页面后,我们将创建名为 form.js 的 JavaScript。
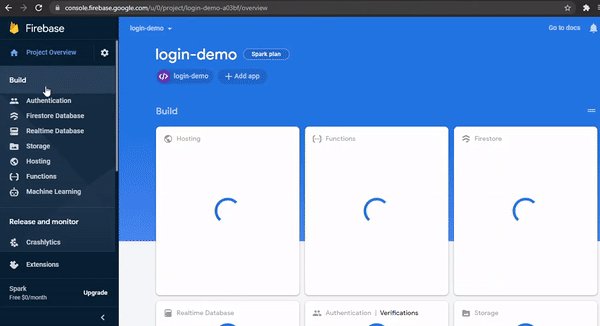
- 创建完成后,登录 Firebase 控制台并创建一个新项目。
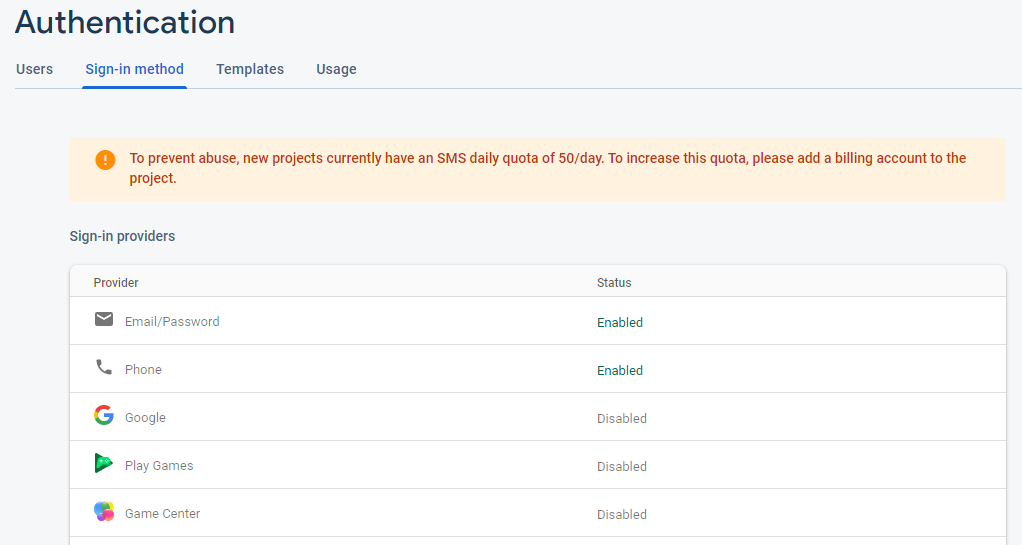
- 添加您选择的任何名称。完成后,转到 Authentication=>Sign-in-method
- 现在点击启用电子邮件/密码。
- 完成此步骤后,运行 HTML 文件。
下面是上述方法的实现
index.html
Login System
Enter Credentials Here:
form.js
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later,
// measurementId is optional
var firebaseConfig = {
apiKey: "AIzaSyAv_PFCLcflPPO5NYtXkz5r-H9J2IEQzUQ",
authDomain: "login-demo-a03bf.firebaseapp.com",
projectId: "login-demo-a03bf",
storageBucket: "login-demo-a03bf.appspot.com",
messagingSenderId: "831896060677",
appId: "1:831896060677:web:a0616c95abc1bcdedf6d6c",
measurementId: "G-XWHF8K6XSV",
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
const auth = firebase.auth();
// Signup function
function signUp() {
var email = document.getElementById("email");
var password = document.getElementById("password");
const promise = auth.createUserWithEmailAndPassword(
email.value,
password.value
);
promise.catch((e) => alert(e.message));
alert("SignUp Successfully");
}
// SignIN function
function signIn() {
var email = document.getElementById("email");
var password = document.getElementById("password");
const promise = auth.signInWithEmailAndPassword(
email.value, password.value);
promise.catch((e) => alert(e.message));
}
// SignOut
function signOut() {
auth.signOut();
alert("SignOut Successfully from System");
}
// Active user to homepage
firebase.auth().onAuthStateChanged((user) => {
if (user) {
var email = user.email;
alert("Active user " + email);
} else {
alert("No Active user Found");
}
});现在创建一个 form.js 文件并添加将包含 firebase 配置详细信息和 API 密钥的 javascript 代码。
表单.js
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later,
// measurementId is optional
var firebaseConfig = {
apiKey: "AIzaSyAv_PFCLcflPPO5NYtXkz5r-H9J2IEQzUQ",
authDomain: "login-demo-a03bf.firebaseapp.com",
projectId: "login-demo-a03bf",
storageBucket: "login-demo-a03bf.appspot.com",
messagingSenderId: "831896060677",
appId: "1:831896060677:web:a0616c95abc1bcdedf6d6c",
measurementId: "G-XWHF8K6XSV",
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
const auth = firebase.auth();
// Signup function
function signUp() {
var email = document.getElementById("email");
var password = document.getElementById("password");
const promise = auth.createUserWithEmailAndPassword(
email.value,
password.value
);
promise.catch((e) => alert(e.message));
alert("SignUp Successfully");
}
// SignIN function
function signIn() {
var email = document.getElementById("email");
var password = document.getElementById("password");
const promise = auth.signInWithEmailAndPassword(
email.value, password.value);
promise.catch((e) => alert(e.message));
}
// SignOut
function signOut() {
auth.signOut();
alert("SignOut Successfully from System");
}
// Active user to homepage
firebase.auth().onAuthStateChanged((user) => {
if (user) {
var email = user.email;
alert("Active user " + email);
} else {
alert("No Active user Found");
}
});
现在在 firebase 仪表板中,转到 Authentication=>Sign-in-method。

现在要查看上述实现的完整输出,请执行以下操作:
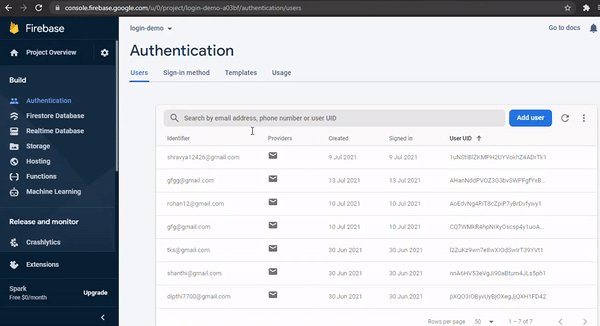
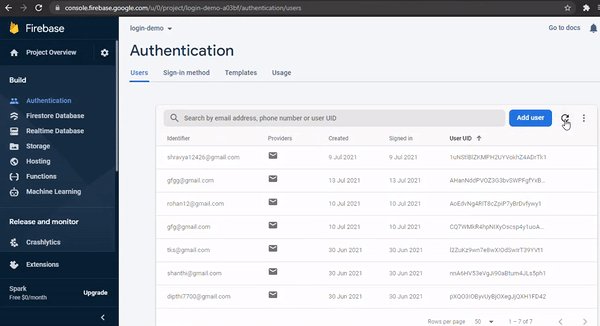
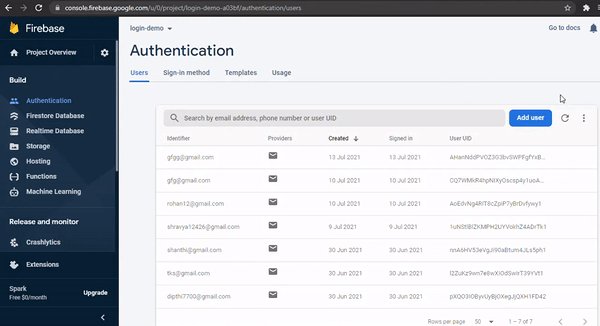
输入详细信息并单击注册按钮后,页面将显示一条弹出消息,说明用户已成功登录。这意味着数据已保存在 firebase 中。转到 firebase->build->authentication->users。在这里您将找到保存的电子邮件 ID 和密码。
输出:


现在您的 Web 应用程序已与 firebase 集成。