DOM Style borderColor属性指定元素边框的颜色。它可以明确给出,从父级继承或默认情况下将采用默认值。
句法:
- 要获取边框颜色属性:
object.style.borderColor - 设置边框颜色属性:
object.style.borderColor = "color | transparent | initial | inherit"
返回值:它返回一个表示边框颜色的字符串值。
属性值
- color:指定对应元素的边框颜色。黑色是默认颜色。
- 透明:将对应元素的边框颜色设置为透明。
- 继承:当没有为此字段指定值时,它是从元素的父元素继承的。如果没有父元素意味着此元素是根元素,则它采用初始(或默认)值。
- initial:此关键字将属性的初始(或默认)值应用于元素。初始值不应与浏览器样式表指定的值混淆。当 borderColor 设置为初始时,它显示为黑色(默认)颜色。
- 句法:
borderColor: "red"; - 程序:
GeeksforGeeks
- 输出:
点击按钮前:

点击按钮后:

示例:在此示例中,您将看到如何设置边框的颜色
- 句法:
- 句法:
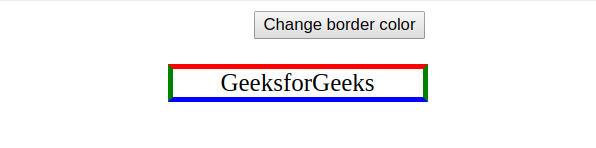
borderColor: "red green"; - 程序:
GeeksforGeeks
- 输出:
点击按钮前:
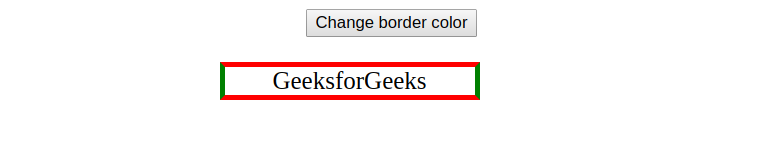
点击按钮后:
borderColor: "red green blue";
GeeksforGeeks
点击按钮前:

点击按钮后: 
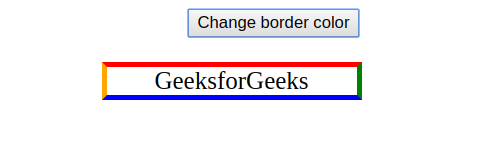
borderColor: "red green blue orange";
GeeksforGeeks
输出:
点击按钮前: 
点击按钮后: 
例子:这里你会看到transparent的使用,它将对应元素的边框颜色设置为透明。
borderColor = "transparent"
GeeksforGeeks
点击按钮前:

点击按钮后:

浏览器支持: DOM Style borderColor 属性支持的浏览器如下:
- 谷歌浏览器 1.0
- 浏览器 4.0
- Mozilla 火狐 1.0
- 歌剧 3.5
- Safari 1.0