Fabric.js 组borderColor 属性
在本文中,我们将了解如何使用Fabric.js设置画布组的边框颜色。 Fabric.js 中的 Group 是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、高度、宽度、填充颜色或笔划宽度时,可以自定义组。
方法:为了使它成为可能,我们将使用一个名为Fabric.js的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含组的画布块。之后,我们将初始化Fabric.js提供的 Canvas 和 Group 的实例,并使用borderColor属性设置画布 Group 的边框颜色。
句法:
fabric.Group([canvas1, canvas2], {
borderColor :String
});参数:此属性接受如上所述和如下所述的单个参数:
- borderColor:指定对象边框的颜色。它包含一个字符串值。
下面的例子说明了在 JavaScript 中 Fabric.js Group 的borderColor属性的使用:
例子:
HTML
GeeksforGeeks
Fabric.js | Group borderColor Property
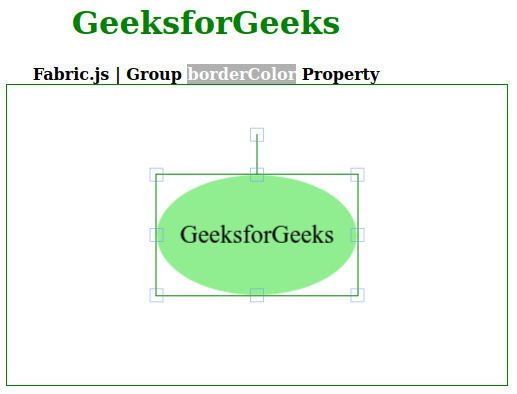
输出: