Fabric.js 路径borderColor 属性
在本文中,我们将了解如何使用Fabric.js设置路径的边框颜色。 Fabric.js中的路径是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔触颜色、高度、宽度、填充颜色或笔触宽度时,可以自定义路径。
为了使它成为可能,我们将使用一个名为Fabric.js的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含路径的画布块。之后,我们将初始化Fabric.js提供的画布和路径的实例,并使用borderColor属性更改画布路径的边框颜色。
句法:
fabric.Path('path', {
borderColor: String;
});参数:此属性接受上面提到和下面描述的单个参数。
- borderColor:指定边框颜色。
下面的例子说明了在 JavaScript 中Fabric.js路径borderColor属性的使用。
例子:
HTML
GeeksforGeeks
Fabric.js | Path borderColor Property
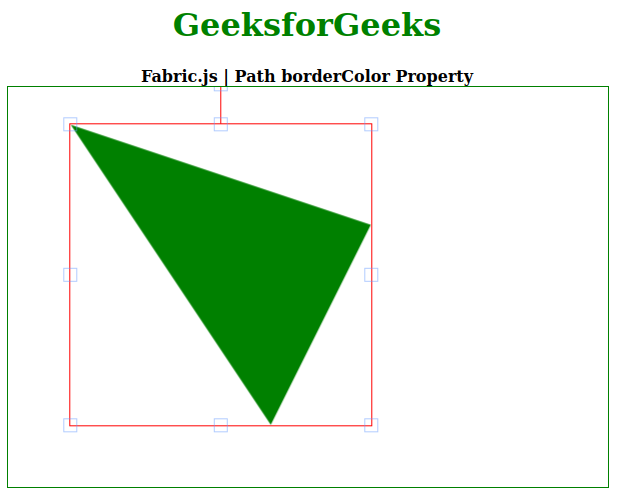
输出: