Fabric.js ActiveSelection 角度属性
Fabric.js 是一个用于处理画布的 JavaScript 库。画布 ActiveSelection 是 fabric.js 库的类之一,用于创建 ActiveSelection 实例。画布 ActiveSelection 表示 ActiveSelection 是可移动的,可以根据需要进行拉伸。在本文中,我们将使用角度属性来设置画布 ActiveSelection 的角度。
首先导入 fabric.js 库。导入库后,在 body 标记中创建一个包含 ActiveSelection 的画布块。在此之后,初始化 Fabric.JS 提供的 Canvas 和 ActiveSelection 类的实例,并使用角度属性设置角度。
语法:
fabric.ActiveSelection(ActiveSelection, {
angle : number
});参数:此函数采用上面提到的单个参数,如下所述。
- 角度:此参数采用数字值。它指定旋转的角度。
示例:本示例使用 FabricJS 设置画布 ActiveSelection 的角度属性,如下例所示。
HTML
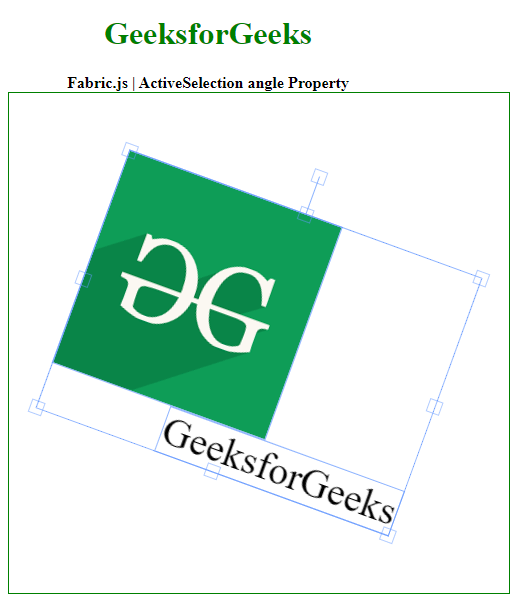
GeeksforGeeks
Fabric.js | ActiveSelection angle Property

输出:

角度属性