Bulma是一个基于 FLexbox的开源 CSS 框架,并且完全免费。它组件丰富、兼容且文档齐全。它本质上是高度敏感的。它使用类来实现其设计。
“分页”是用于指示跨多个页面存在一系列相关内容的组件。分页用于启用网站页面之间的导航。分页组件包括几个其他组件,我们必须专门添加这些组件才能很好地设计我们的内容。下面列出了这些组件。
- pagination-previous:用于导航到上一页。
- pagination-next:用于导航到下一页。
- pagination-list:用于显示网站的不同页面。
- pagination-link:表示锚标签中的页码。
- pagination-ellipsis:它在页码之间创建范围分隔符。
示例 1:此示例显示了简单的 Bulma 分页组件。
Bulma Pagination
输出: 
示例 2:此示例显示了大量页面的分页。
Bulma Pagination
输出: 
示例 3:此示例显示了具有不同对齐方式的分页。
Bulma Pagination
输出: 
示例 4:此示例显示不同大小的分页。
Bulma Pagination
输出: 
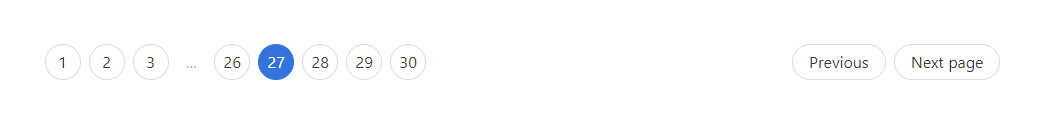
示例 5:此示例显示圆形分页功能。
Bulma Pagination
输出: