语义 HTML 元素:
这些元素只是意味着,具有意义的元素。原因是,代码中的定义告诉浏览器和开发人员他们应该做什么。用更简单的话说,这些元素描述了它们应该包含的内容类型。
以下是一些语义元素的列表:
- 文章
- 在旁边
- 细节
- 无花果
- 数字
- 页脚
- 形式
- 标题
- 主要的
- 标记
- 导航
- 桌子
- 部分
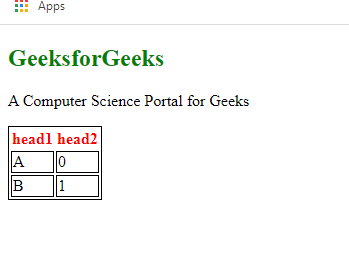
示例:以下程序包含一些语义元素以更好地解释上下文:
my web page
GeeksforGeeks
A Computer Science Portal for Geeks
head1
head2
A
0
B
1
输出: 
非语义元素:与语义元素不同,它们没有任何意义。他们不告诉任何关于他们包含的内容。它们可以与不同的属性一起使用来标记组共有的语义。
以下是一些非语义元素的列表:
- div
- 跨度
例子:
以下代码描述了非语义元素的工作方式:
my web page
GeeksForGeeks
A computer science portal for geeks
输出: 
语义元素和非语义元素的区别:
| Semantic elements | Non-Semantic elements |
|---|---|
| they have meaning | they don’t have meaning |
| they describe how the content within them is supposed to behave | they can contain anything |
| they have specific attributes for their structure | ‘class’ attribute can be used to work with their structure |