Blaze UI 输入标签和表单元素
Blaze UI是一个开源 CSS 框架。它是一个轻量级的 UI 工具包,为构建定制和可扩展的应用程序提供了很好的工具。它可以与任何存在的框架一起使用。它可以适应任何生态系统。所有设计或 CSS 都是移动优先的,因此是响应式的。它项目是开源的,因此有一个大型社区维护它。
Blaze UI 输入标签和表单元素用于与标签一起创建表单元素。我们使用o-form-element类创建表单元素,使用c-label类创建标签。在本文中,我们将讨论 Blaze UI 输入标签和表单元素。
Blaze UI 输入标签和表单元素类:
- o-form-element:该类用于创建表单元素。
- c-label:该类用于创建标签。
句法:
...
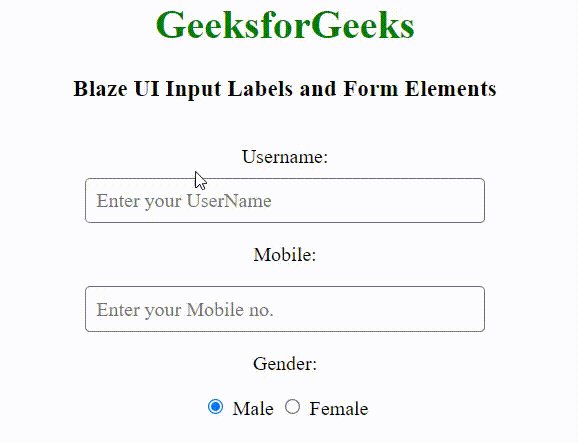
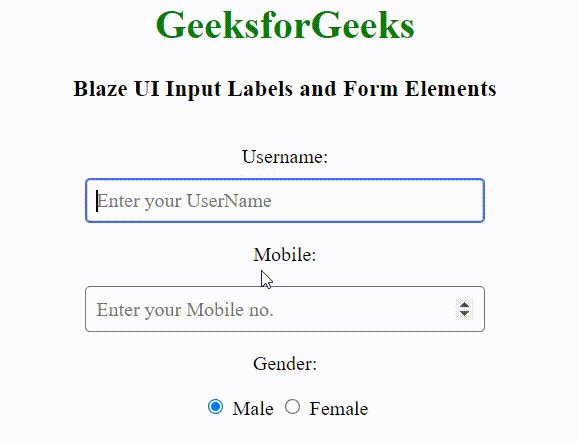
示例 1:以下示例演示 Blaze UI 输入标签和表单元素。
HTML
Blaze UI Input Labels and Form Elements
GeeksforGeeks
Blaze UI Input Labels and Form Elements
HTML
Blaze UI Input Labels and Form Elements
GeeksforGeeks
Blaze UI Input Labels and Form Elements
Male
Female
输出:

Blaze UI 输入标签和表单元素
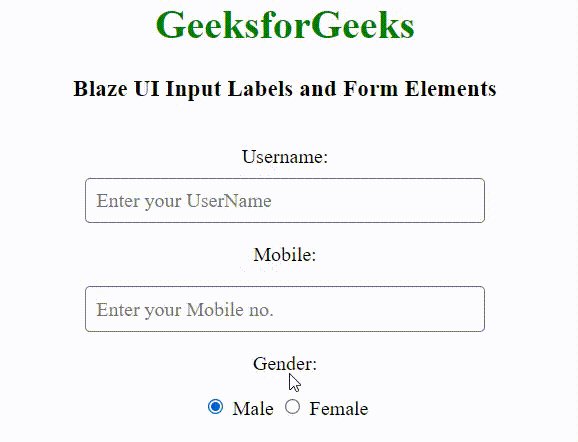
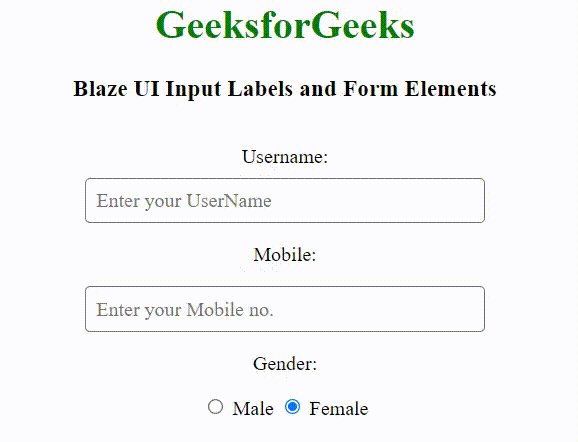
示例 2:以下示例演示 Blaze UI 输入标签和表单元素。
HTML
Blaze UI Input Labels and Form Elements
GeeksforGeeks
Blaze UI Input Labels and Form Elements
Male
Female
输出:

Blaze UI 输入标签和表单元素
参考: https://www.blazeui.com/components/inputs/