jQuery UI 由使用 HTML、CSS 和 jQuery 实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 界面。 jQuery UI Tooltip tooltipClass 选项用于使用类上的 CSS 属性添加各种工具提示样式。
句法:
$( ".selector" ).tooltip({
tooltipClass: "custom-tooltip-styling"
});CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
例子:
HTML
GeeksforGeeks
jQuery UI Tooltip tooltipClass option
Tooltips
GeeksforGeeks is a computer science portal
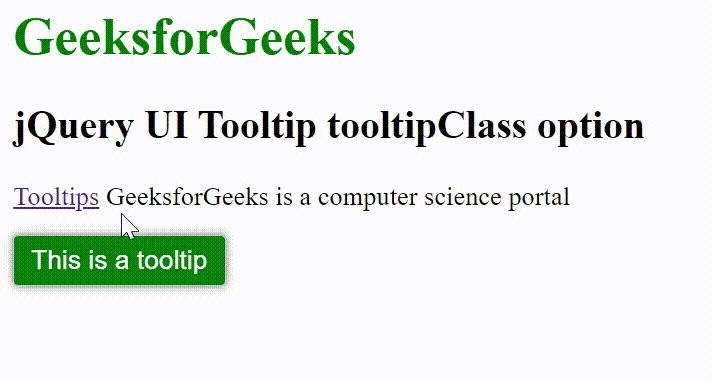
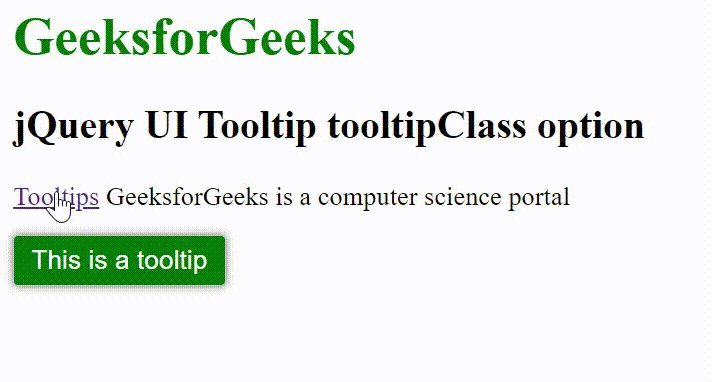
输出:

参考: https://api.jqueryui.com/tooltip/#option-tooltipClass