- WPF-控件(1)
- WPF-控件
- wpf 按名称查找子控件 - C# (1)
- wpf 按名称查找子控件 - C# 代码示例
- Flex-自定义控件(1)
- Flex-自定义控件
- Framework7自定义控件(1)
- Framework7自定义控件
- 下拉 wpf - C# (1)
- ASP.NET-自定义控件
- ASP.NET-自定义控件(1)
- XAML-自定义控件(1)
- XAML-自定义控件
- 下拉 wpf - C# 代码示例
- 基础 CSS 表单自定义控件(1)
- 基础 CSS 表单自定义控件
- 自定义点击事件 wpf 按钮 - C# (1)
- 如何使用 HTML 构建自定义表单控件?(1)
- 如何使用 HTML 构建自定义表单控件?
- WPF-元素树
- WPF-元素树(1)
- 自定义点击事件 wpf 按钮 - C# 代码示例
- 什么是WPF?(1)
- 什么是WPF?
- 自定义,添加ToC和索引控件
- 自定义,添加ToC和索引控件(1)
- WPF-输入
- WPF-输入(1)
- wpf 按钮 - C# (1)
📅 最后修改于: 2020-11-18 09:58:11 🧑 作者: Mango
WPF应用程序允许创建自定义控件,这使得创建功能丰富且可自定义的控件非常容易。当Microsoft提供的所有内置控件都不满足您的条件,或者您不想为第三方控件付费时,将使用自定义控件。
在本章中,您将学习如何创建自定义控件。在开始看自定义控件之前,让我们先快速看一下用户控件。
用户控制
用户控件提供了一种将不同的内置控件收集和组合在一起并将它们打包到可重复使用的XAML中的方法。用户控件在以下情况下使用-
-
如果控件由现有控件组成,即您可以创建多个已经存在的控件的单个控件。
-
如果控件不需要主题支持。用户控件不支持复杂的自定义,控件模板,并且难以设置样式。
-
如果开发人员喜欢使用后台代码模型编写控件,则该视图后面是事件处理程序的直接代码。
-
您将不会在应用程序之间共享控件。
例
让我们来看一个用户控件的示例,并按照以下步骤进行操作。
-
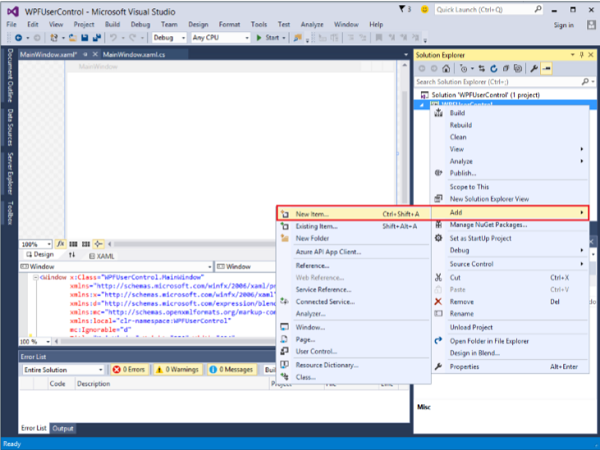
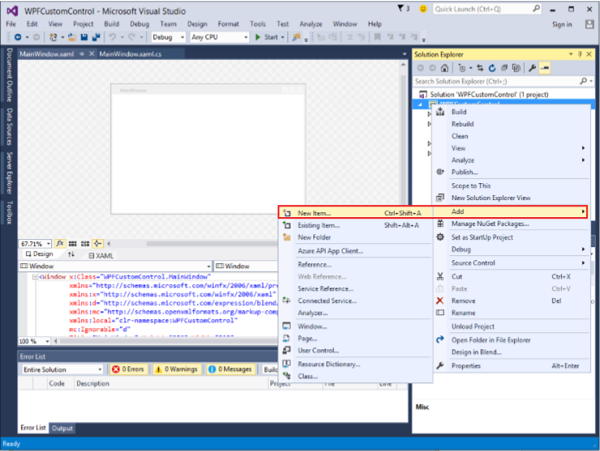
创建一个新的WPF项目,然后右键单击您的解决方案并选择Add> New Item …

-
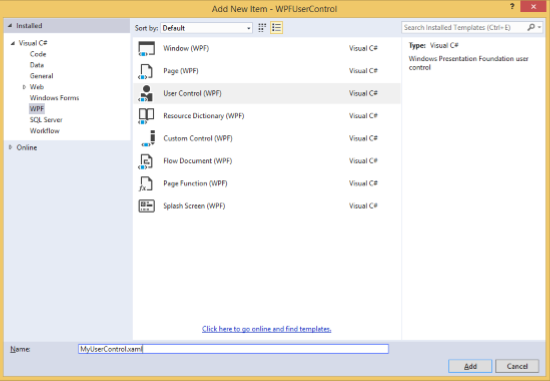
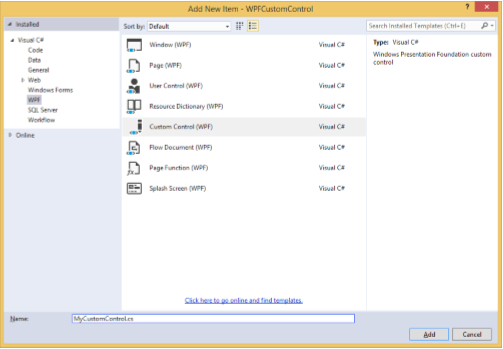
将打开以下窗口。现在选择用户控件(WPF)并将其命名为MyUserControl。

-
单击添加按钮,您将看到两个新文件(MyUserControl.xaml和MyUserControl.cs)将添加到您的解决方案中。
这是XAML代码,其中使用MyUserControl.xaml文件中的某些属性创建按钮和文本框。
下面给出的是MyUserControl.cs文件中按钮单击事件的C#代码,该事件将更新文本框。
using System;
using System.Windows;
using System.Windows.Controls;
namespace WPFUserControl {
///
/// Interaction logic for MyUserControl.xaml
///
public partial class MyUserControl : UserControl {
public MyUserControl() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
txtBox.Text = "You have just clicked the button";
}
}
}
这是MainWindow.xaml中添加用户控件的实现。
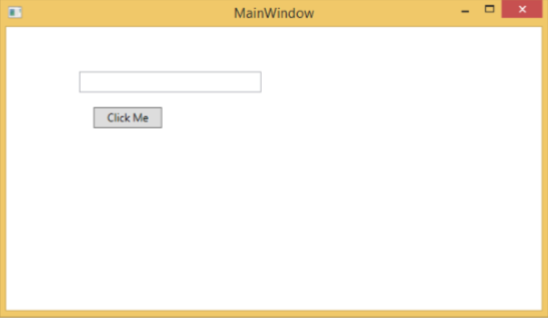
当您编译并执行上述代码时,将产生以下窗口。

单击“单击我”按钮后,您会注意到文本框中的文本已更新。

自定义控件
自定义控件是一个类,提供了自己的样式和模板,通常在generic.xaml中定义。在以下情况下使用自定义控件-
-
如果该控件不存在,则必须从头开始创建它。
-
如果要通过添加额外的属性或额外的功能来适合您的特定情况来扩展功能或将功能添加到现有控件。
-
如果您的控件需要支持主题和样式。
-
如果要跨应用程序共享控件。
例
让我们举一个例子来了解自定义控件的工作方式。创建一个新的WPF项目,然后右键单击您的解决方案并选择Add> New Item …

它将打开以下窗口。现在选择“自定义控件(WPF)”并将其命名为MyCustomControl 。

单击“添加”按钮,您将看到两个新文件(Themes / Generic.xaml和MyCustomControl.cs)将添加到您的解决方案中。
这是XAML代码,其中Generic.xaml文件中的自定义控件设置了样式。
这是MyCustomControl类的C#代码,该代码是从button类继承的,在构造函数中它将覆盖元数据。
using System;
using System.Windows;
using System.Windows.Controls;
namespace WPFCustomControls {
public class MyCustomControl : Button {
static MyCustomControl() {
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl), new
FrameworkPropertyMetadata(typeof(MyCustomControl)));
}
}
}
这是C#中的自定义控件click事件实现,用于更新文本块的文本。
using System;
using System.Windows;
using System.Windows.Controls;
namespace WPFCustomControls {
///
/// Interaction logic for MainWindow.xaml
///
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void customControl_Click(object sender, RoutedEventArgs e) {
txtBlock.Text = "You have just click your custom control";
}
}
}
这是MainWindow.xaml中的实现,用于添加自定义控件和TextBlock。
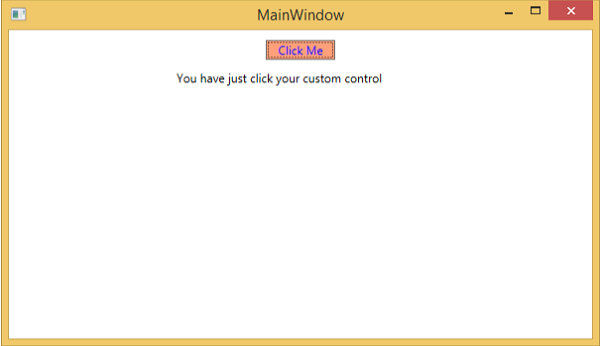
当您编译并执行上述代码时,它将产生一个带有自定义控件的以下窗口,该控件是一个自定义按钮。

单击自定义按钮后,您将看到文本块内的文本已更新。