- XAML-控件
- XAML-控件(1)
- Windows 10开发-XAML控件
- Windows 10开发-XAML控件(1)
- XAML与C#代码(1)
- XAML与C#代码
- WPF-自定义控件
- WPF-自定义控件(1)
- Flex-自定义控件(1)
- Flex-自定义控件
- Framework7自定义控件
- Framework7自定义控件(1)
- XAML教程(1)
- XAML教程
- XAML-资源
- XAML-资源(1)
- XAML-样式
- XAML-样式(1)
- ASP.NET-自定义控件
- ASP.NET-自定义控件(1)
- XAML-模板
- XAML-模板(1)
- 讨论XAML(1)
- 讨论XAML
- XAML-概述(1)
- XAML-概述
- xaml 注释 (1)
- XAML-布局
- XAML-调试
📅 最后修改于: 2020-11-18 10:36:29 🧑 作者: Mango
XAML具有创建自定义控件所提供的最强大的功能之一,使创建功能丰富且可自定义的控件非常容易。自定义控件使用在所有内建微软提供的控件不会满足您的条件或者你不想支付第三方控件。
在本章中,您将学习如何创建自定义控件。在开始看自定义控件之前,让我们先快速看一下用户控件。
用户控制
用户控件提供了一种将不同的内置控件收集和组合在一起并将其打包到可重复使用的XAML中的技术。在以下情况下使用用户控件-
-
如果控件由现有控件组成,即您可以创建多个已经存在的控件的单个控件。
-
如果控件不需要主题支持。用户控件不支持复杂的自定义,控件模板,并且样式也不容易。
-
如果开发人员更喜欢使用代码隐藏模型编写控件,在该模型中,将视图和直接代码写在事件处理程序的后面。
-
您将不会在应用程序之间共享控件。
让我们以用户控件为例,并按照以下步骤操作:
-
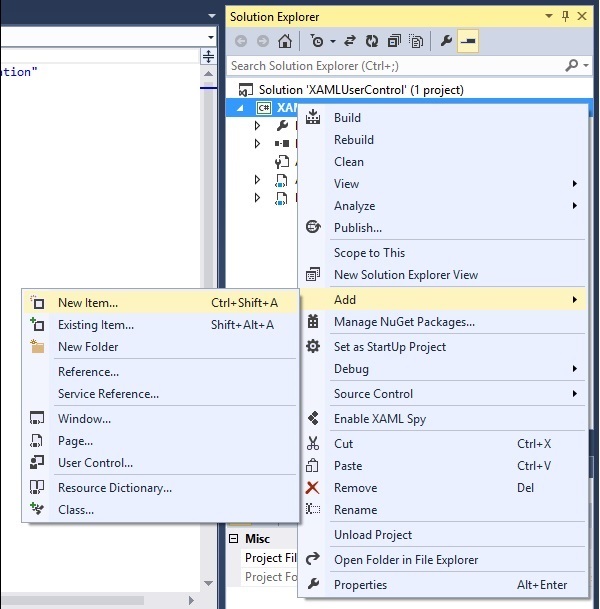
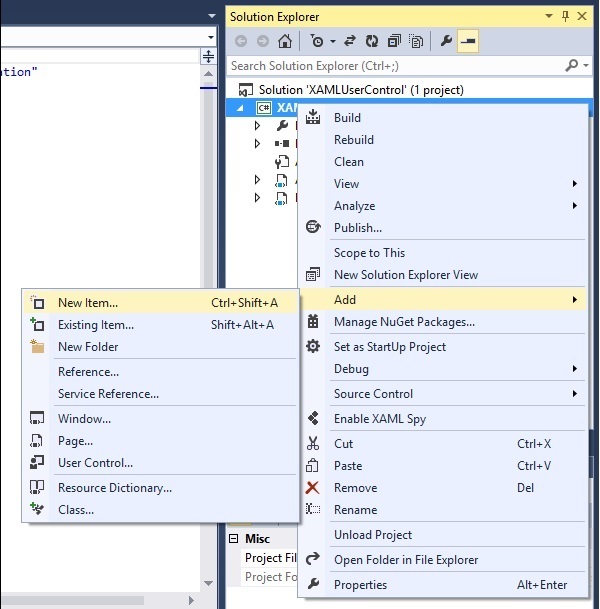
步骤1-创建一个新的WPF项目,然后右键单击您的解决方案,然后选择添加>新建项…

-
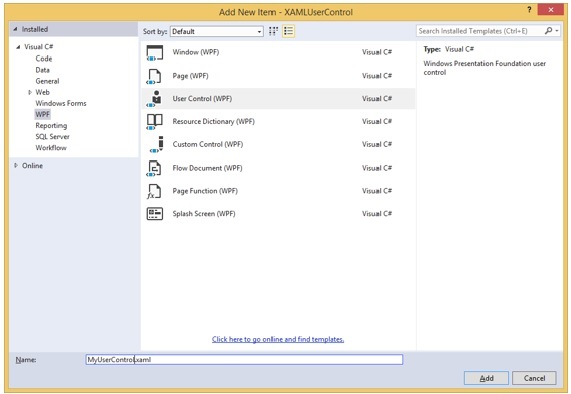
步骤2-将打开以下对话框,现在选择User Control(WPF)并将其命名为MyUserControl 。

-
步骤3-单击添加按钮,您将看到两个新文件(MyUserControl.xaml和MyUserControl.cs)将添加到您的解决方案中。
下面给出的XAML代码中,使用MyUserControl.xaml文件中的某些属性创建按钮和文本框。
下面给出的是MyUserControl.cs文件中按钮单击事件的C#代码,该事件更新了文本框。
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLUserControl {
///
/// Interaction logic for MyUserControl.xaml
///
public partial class MyUserControl : UserControl {
public MyUserControl() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
txtBox.Text = "You have just clicked the button";
}
}
}
这是MainWindow.xaml中的添加用户控件的实现。
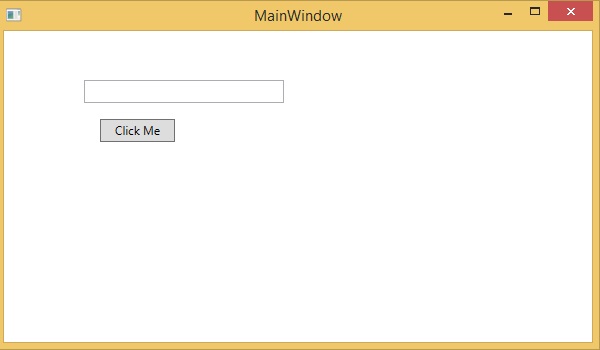
当您编译并执行上述代码时,将产生以下输出-

现在单击“ Click Me”按钮,您将看到文本框文本已更新。

自定义控件
自定义控件是一个类,提供了自己的样式和模板,通常在generic.xaml中定义。自定义控件用于以下情况,
-
如果该控件不存在,则必须从头开始创建它。
-
如果要通过添加额外的属性或额外的功能来适合您的特定情况来扩展功能或将功能添加到现有控件。
-
如果您的控件需要支持主题和样式。
-
如果要共享,则可以跨应用程序进行控制。
让我们以自定义控件为例,并按照以下步骤进行操作。
-
步骤1-创建一个新的WPF项目,然后右键单击您的解决方案,然后选择添加>新建项…

-
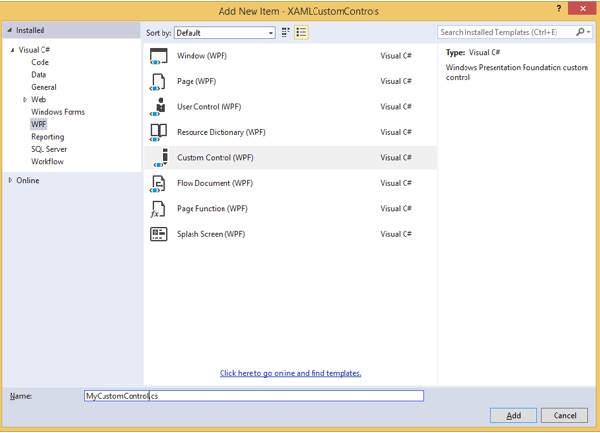
步骤2-将打开以下对话框。现在选择“自定义控件(WPF)”并将其命名为MyCustomControl 。

-
步骤3-单击添加按钮,您将看到两个新文件(Themes / Generic.xaml和MyCustomControl.cs)将添加到您的解决方案中。
下面给出的XAML代码在Generic.xaml文件中为自定义控件设置了样式。
下面给出的是MyCustomControl类的C#代码,该代码从按钮类继承而来,在构造函数中,它覆盖了元数据。
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
public class MyCustomControl : Button {
static MyCustomControl() {
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl),
new FrameworkPropertyMetadata(typeof(MyCustomControl)));
}
}
}
下面给出的是C#中的自定义控件click事件实现,它更新了文本块的文本。
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
///
/// Interaction logic for MainWindow.xaml
///
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void customControl_Click(object sender, RoutedEventArgs e) {
txtBlock.Text = "You have just click your custom control";
}
}
}
这是MainWindow.xaml中的实现,用于添加自定义控件和TextBlock。
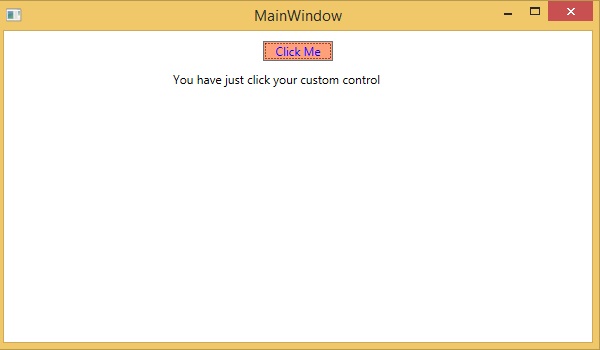
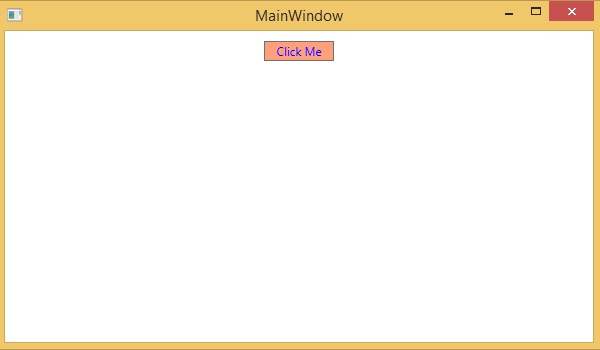
当您编译并执行上述代码时,它将产生以下输出。观察输出包含一个自定义控件,它是一个自定义按钮。

现在单击自定义按钮。您将看到文本块文本已更新。