jQuery Mobile 对话框覆盖主题选项
jQuery Mobile是一种基于 Web 的技术,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。对话框用作弹出窗口,可以在任何页面上使用以将其转换为模态对话框。
在本教程中,我们将学习jQuery Mobile Dialog overlayTheme Option 。对话框总是出现在覆盖层r 上,其配色方案可以在overlayTheme选项的帮助下设置。
语法: overlayTheme选项从az获取单个字符,其中每个字符代表一个配色方案。选项初始化如下:
$("#gfgDialog").dialog({
overlayTheme: "b",
});获取overlayTheme选项
var overlayThemeOpt = $("#gfgDialog") .dialog("option", "overlayTheme");设置overlayTheme选项
$("#gfgDialog").dialog("option", "overlayTheme", "b");
CDN 链接:为 jQuery Mobile 项目使用以下 CDN 链接。
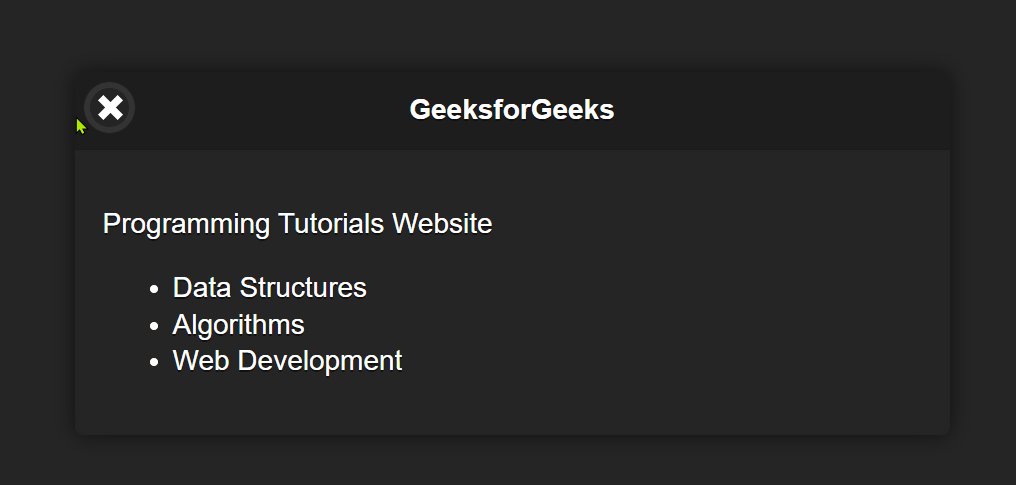
示例:在以下示例中,我们使用字符“b”将overlayTheme选项设置为暗。
HTML
GeeksforGeeks
jQuery Mobile Dialog overlayTheme option
GeeksforGeeks dialog
GeeksforGeeks
Programming Tutorials Website
- Data Structures
- Algorithms
- Web Development
输出

jQuery Mobile 对话框覆盖主题选项
参考: https ://api.jquerymobile.com/dialog/#option-overlayThem e