- 电子 (1)
- 调试
- 调试
- 调试 (1)
- c++反调试——C++(1)
- R调试(1)
- R调试
- 在 python 中调试(1)
- 调试python(1)
- c++反调试——C++代码示例
- 酶调试 - Javascript (1)
- 在 JavaScript 中调试(1)
- JavaScript-调试(1)
- 在 javascript 中调试(1)
- 在 JavaScript 中调试
- JavaScript调试
- JavaScript调试(1)
- JavaScript-调试
- 数字电子中的“或”门(1)
- 数字电子中的“或”门
- 电子 - 任何代码示例
- 电子-安装
- 电子-安装(1)
- 在 python 代码示例中调试
- 调试python代码示例
- 酶调试 - Javascript 代码示例
- 在 javascript 代码示例中调试
- 如何调试JavaScript
- 如何调试JavaScript(1)
📅 最后修改于: 2020-10-25 10:58:18 🧑 作者: Mango
我们有两个运行应用程序的过程-主过程和渲染器过程。
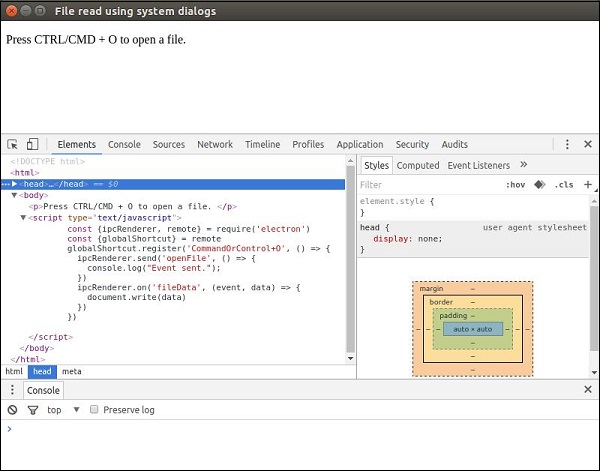
由于渲染器进程是在浏览器窗口中执行的进程,因此我们可以使用Chrome Devtools对其进行调试。要打开DevTools,请使用快捷键“ Ctrl + Shift + I”或
当您打开DevTools时,您的应用程序将如以下屏幕截图所示-

调试主流程
Electron浏览器窗口中的DevTools仅能调试在该窗口(即网页)中执行的JavaScript。要调试在主要过程中执行的JavaScript,您将需要使用外部调试器,并使用–debug或–debug-brk开关启动Electron。
Electron将在指定端口上侦听V8调试器协议消息;外部调试器将需要在此端口上连接。默认端口是5858。
使用以下命令运行您的应用程序-
$ electron --debug = 5858 ./main.js
现在,您将需要一个支持V8调试器协议的调试器。为此,可以使用VSCode或node-inspector。例如,让我们按照以下步骤并为此设置VSCode。请按照以下步骤进行设置-
下载并安装VSCode 。在VSCode中打开您的Electron项目。
使用以下配置添加文件.vscode / launch.json-
{
"version": "1.0.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"program": "${workspaceRoot}/main.js"
}
]
}
注–对于Windows,对于runtimeExecutable使用“ $ {workspaceRoot} /node_modules/.bin/electron.cmd” 。
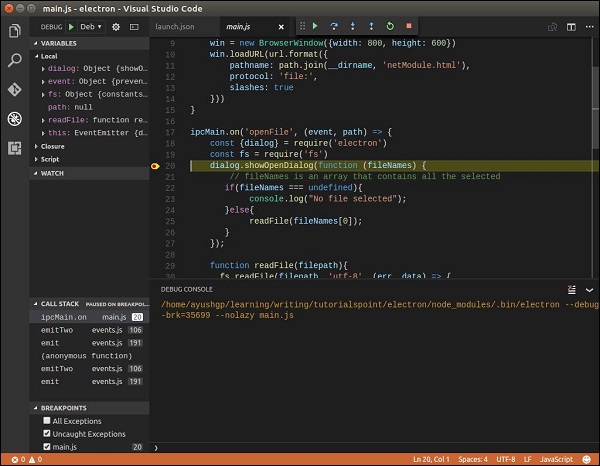
在main.js中设置一些断点,然后在“调试视图”中开始调试。当您达到断点时,屏幕将看起来像这样-

VSCode调试器非常强大,可以帮助您快速纠正错误。您还具有其他选项,例如用于调试电子应用程序的node-inspector 。