- Flask WTF(1)
- flask_wtf install - Shell-Bash (1)
- Flask-WTF 从数据库中选择字段 (1)
- flask_wtf install - Shell-Bash 代码示例
- wtf (1)
- Flask-WTF 从数据库中选择字段 - 无论代码示例
- 为什么我无法导入 wtf flask - Python (1)
- 为什么我无法导入 wtf flask - Python 代码示例
- wtf - 任何代码示例
- 如何检查在flask wtf中单击了哪个提交按钮 - Python(1)
- 如何检查在flask wtf中单击了哪个提交按钮 - Python代码示例
- 需要 wtf 表单 - Python (1)
- 选择字段烧瓶 wtf - Python (1)
- 需要 wtf 表单 - Python 代码示例
- 选择字段烧瓶 wtf - Python 代码示例
- Flask WTF(1)
- Flask - Shell-Bash (1)
- 如何在Python Flask 中使用 Flask-Session?
- Flask¢¢€“应用程序
- Flask¢¢€“应用程序(1)
- Flask - Shell-Bash 代码示例
- 使用 Flask-SQLAlchemy 将 Flask 连接到数据库(1)
- 使用 Flask-SQLAlchemy 将 Flask 连接到数据库
- Flask教程(1)
- Flask教程
- flask 或 django - Python (1)
- Flask¢¢模板
- Flask¢¢模板(1)
- python flask - Python 代码示例
📅 最后修改于: 2020-10-25 11:34:17 🧑 作者: Mango
Web应用程序的基本方面之一是为用户提供用户界面。 HTML提供了一个标记,该标记用于设计界面。可以适当使用Form的元素,例如文本输入,单选,选择等。
用户通过GET或POST方法以Http请求消息的形式将用户输入的数据提交到服务器端脚本。
-
服务器端脚本必须根据http请求数据重新创建表单元素。因此,实际上,表单元素必须定义两次,一次是在HTML中定义,另一次是在服务器端脚本中定义。
-
使用HTML表单的另一个缺点是很难(如果不是不可能)动态呈现表单元素。 HTML本身无法提供验证用户输入的方法。
WTForms (灵活的表单,呈现和验证库)在这里很方便。 Flask-WTF扩展为此WTForms库提供了一个简单的接口。
使用Flask-WTF ,我们可以在Python脚本中定义表单字段,并使用HTML模板呈现它们。也可以将验证应用于WTF字段。
让我们看看动态生成HTML是如何工作的。
首先,需要安装Flask-WTF扩展。
pip install flask-WTF
安装的程序包包含一个Form类,该类必须用作用户定义表单的父类。
WTforms包包含各种表单字段的定义。下面列出了一些标准表单字段。
| Sr.No | Standard Form Fields & Description |
|---|---|
| 1 |
TextField Represents HTML form element |
| 2 |
BooleanField Represents HTML form element |
| 3 |
DecimalField Textfield for displaying number with decimals |
| 4 |
IntegerField TextField for displaying integer |
| 5 |
RadioField Represents HTML form element |
| 6 |
SelectField Represents select form element |
| 7 |
TextAreaField Represents |
| 8 |
PasswordField Represents HTML form element |
| 9 |
SubmitField Represents form element |
例如,可以将包含文本字段的表单设计如下:
from flask_wtf import Form
from wtforms import TextField
class ContactForm(Form):
name = TextField("Name Of Student")
除了“名称”字段之外,还会自动创建CSRF令牌的隐藏字段。这是为了防止跨站点请求伪造攻击。
渲染后,将生成等效的HTML脚本,如下所示。
在Flask应用程序中使用用户定义的表单类,并使用模板呈现表单。
from flask import Flask, render_template
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact')
def contact():
form = ContactForm()
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)
WTForms包还包含验证器类。在将验证应用于表单字段时很有用。以下列表显示了常用的验证器。
| Sr.No | Validators Class & Description |
|---|---|
| 1 |
DataRequired Checks whether input field is empty |
| 2 |
Checks whether text in the field follows email ID conventions |
| 3 |
IPAddress Validates IP address in input field |
| 4 |
Length Verifies if length of string in input field is in given range |
| 5 |
NumberRange Validates a number in input field within given range |
| 6 |
URL Validates URL entered in input field |
现在,我们将“ DataRequired”验证规则应用于联系表中的姓名字段。
name = TextField("Name Of Student",[validators.Required("Please enter your name.")])
表单对象的validate()函数验证表单数据,如果验证失败,则抛出验证错误。错误消息将发送到模板。在HTML模板中,错误消息是动态呈现的。
{% for message in form.name.errors %}
{{ message }}
{% endfor %}
下面的示例演示了上面给出的概念。下面提供了联系表单的设计(forms.py) 。
from flask_wtf import Form
from wtforms import TextField, IntegerField, TextAreaField, SubmitField, RadioField,
SelectField
from wtforms import validators, ValidationError
class ContactForm(Form):
name = TextField("Name Of Student",[validators.Required("Please enter
your name.")])
Gender = RadioField('Gender', choices = [('M','Male'),('F','Female')])
Address = TextAreaField("Address")
email = TextField("Email",[validators.Required("Please enter your email address."),
validators.Email("Please enter your email address.")])
Age = IntegerField("age")
language = SelectField('Languages', choices = [('cpp', 'C++'),
('py', 'Python')])
submit = SubmitField("Send")
验证器将应用于“名称”和“电子邮件”字段。
下面给出的是Flask应用程序脚本(formexample.py) 。
from flask import Flask, render_template, request, flash
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact', methods = ['GET', 'POST'])
def contact():
form = ContactForm()
if request.method == 'POST':
if form.validate() == False:
flash('All fields are required.')
return render_template('contact.html', form = form)
else:
return render_template('success.html')
elif request.method == 'GET':
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)
模板的脚本(contact.html)如下-
Contact Form
{% for message in form.name.errors %}
{{ message }}
{% endfor %}
{% for message in form.email.errors %}
{{ message }}
{% endfor %}
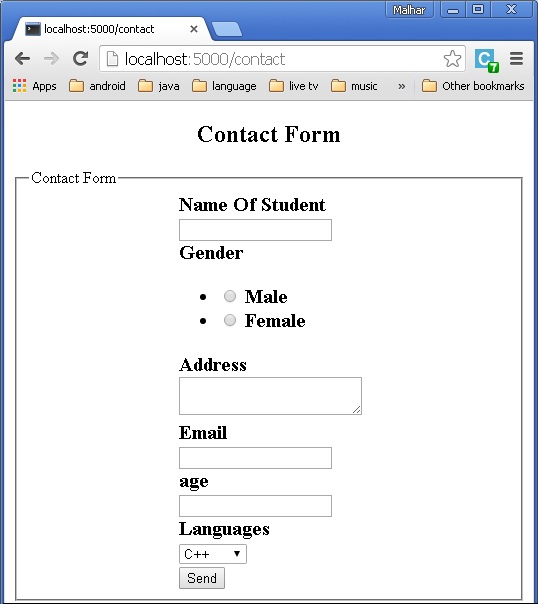
在Python Shell中运行formexample.py并访问URL http:// localhost:5000 / contact 。联系人表格将如下所示显示。

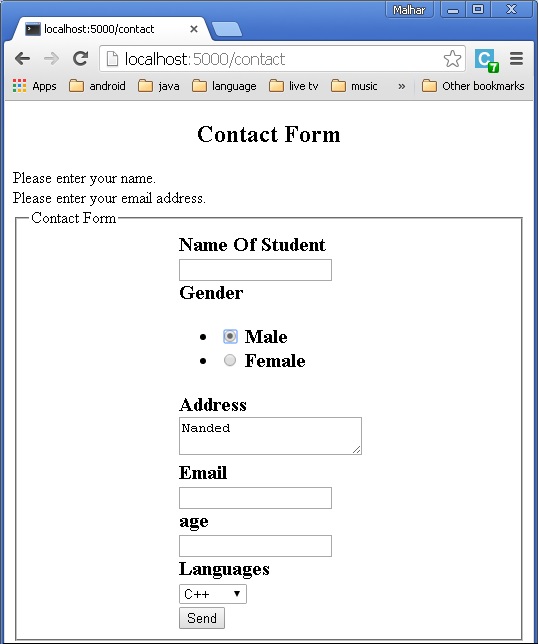
如果有任何错误,页面将如下所示-

如果没有错误,将显示“ success.html” 。