- D3.js-选择API
- D3.js-选择API(1)
- D3.js-颜色API
- D3.js-颜色API(1)
- D3.js-路径API
- D3.js-路径API(1)
- D3.js-请求API(1)
- D3.js-请求API
- D3.js-集合API(1)
- D3.js-集合API
- D3.js d3-Fetch API
- D3.js d3-Fetch API(1)
- D3.js-图
- D3.js-图(1)
- D3.js-缩放API(1)
- D3.js-缩放API
- D3.js-Axis API(1)
- D3.js-Axis API
- D3.js-计时器API(1)
- D3.js-计时器API
- D3.js 数组转换 API 完整参考
- D3.js 数组转换 API 完整参考(1)
- D3.js-拖动API
- D3.js-拖动API(1)
- d3.js - Javascript (1)
- D3.js 数组搜索 API 完整参考(1)
- D3.js 数组搜索 API 完整参考
- D3.js 对()方法
- D3.js 对()方法(1)
📅 最后修改于: 2020-10-26 06:09:46 🧑 作者: Mango
D3包含模块的集合。您可以单独使用每个模块,也可以一起使用模块的集合来执行操作。本章详细介绍了Array API。
什么是数组?
数组包含相同类型元素的固定大小的顺序集合。数组用于存储数据集合,但是将数组视为相同类型的变量集合通常会更有用。
配置API
您可以使用以下脚本轻松配置API。
数组统计API方法
以下是一些最重要的数组统计API方法。
- d3.min(数组)
- d3.max(数组)
- d3.extent(array)
- d3.sum(数组)
- d3.mean(数组)
- d3.quantile(数组)
- d3.variance(array)
- d3.deviation(数组)
让我们详细讨论每个。
d3.min(数组)
它使用自然顺序返回给定数组中的最小值。
示例-考虑以下脚本。
结果-上面的脚本在控制台中返回数组20中的最小值。
d3.max(数组)
它返回给定数组中的最大值。
示例-考虑以下脚本。
结果-上面的脚本在控制台中返回数组(100)中的最大值。
d3.extent(array)
它返回给定数组中的最小值和最大值。
示例-考虑以下脚本。
结果-上面的脚本返回一个范围值[20,100]。
d3.sum(数组)
它返回给定数字数组的总和。如果数组为空,则返回0。
示例-请考虑以下内容。
结果-上面的脚本返回的总值为300。
d3.mean(数组)
它返回给定数字数组的平均值。
示例-请考虑以下内容。
结果-上面的脚本返回平均值为60。类似地,您可以检查中间值。
d3.quantile(数组)
它返回给定数字数组的p分位数,其中p是范围[0,1]的数字。例如,可以使用p = 0.5,第一个四分位数为p = 0.25和第三个四分位数为p = 0.75来计算中位数。此实现使用R-7方法,默认的R编程语言和Excel。
示例-考虑以下示例。
var data = [20, 40, 60, 80, 100];
d3.quantile(data, 0); // output is 20
d3.quantile(data, 0.5); // output is 60
d3.quantile(data, 1); // output is 100
同样,您可以检查其他值。
d3.variance(array)
它返回给定数字数组的方差。
示例-考虑以下脚本。
结果-上面的脚本返回的方差值为1000。
d3.deviation(数组)
它返回给定数组的标准偏差。如果数组的值少于两个,则返回undefined。
示例-请考虑以下内容。
结果-上面的脚本返回的偏差值为31.622776601683793。
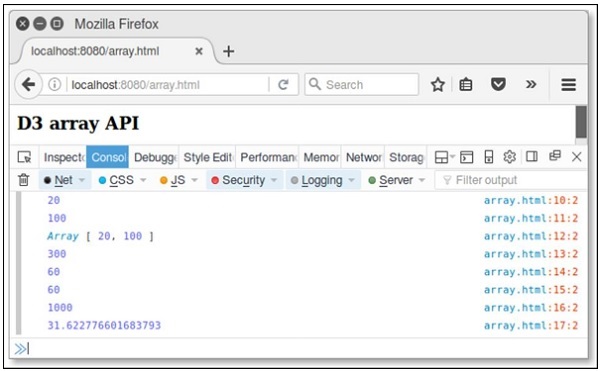
示例-让我们使用以下脚本执行上面讨论的所有Array API方法。创建一个网页“ array.html”,并对其进行以下更改。
D3 array API
现在,请求浏览器,我们将看到以下响应。

数组搜索API方法
以下是几个重要的数组搜索API方法。
- d3.scan(数组)
- d3.ascending(a,b)
让我们详细了解这两个方面。
d3.scan(数组)
此方法用于对指定数组执行线性扫描。它将最小元素的索引返回给指定的比较器。下面定义一个简单的示例。
示例–
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // output is 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // output is 1
d3.ascending(a,b)
此方法用于执行比较器函数。可以实现为-
function ascending(a, b) {
return a < b ? -1 : a > b ? 1 : a > = b ? 0 : NaN;
}
如果没有为内置排序方法指定比较器函数,则默认顺序为字母顺序。如果a小于b,则上面的函数返回-1;如果a大于b,则返回1;或者0。
同样,您可以执行降序(a,b)方法。如果a大于b,则返回-1;如果a小于b,或0,则返回1。此函数执行自然相反的顺序。
示例–
创建一个网页array_search.html并对其进行以下更改。
D3 array API
现在,请求浏览器,我们将看到以下结果。
数组转换API
以下是一些最著名的数组转换API方法。
- d3.cross(a,b [,reducer])
- d3.merge(数组)
- d3.pairs(array [,reducer])
- d3.permute(数组,索引)
- d3.zip(数组)
让我们详细了解每个。
d3.cross(a,b [,reducer])
此方法用于返回给定两个数组a和b的笛卡尔积。下面定义一个简单的示例。
d3.cross([10, 20], ["a", "b"]); // output is [[10, "a"], [10, "b"], [20, "a"], [20, "b"]]
d3.merge(数组)
此方法用于合并数组,定义如下。
d3.merge([[10], [20]]); // output is [10, 20]
d3.pairs(array [,reducer])
此方法用于配对数组元素,定义如下。
d3.pairs([10, 20, 30, 40]); // output is [[10, 20], [20, 30], [30, 40]]
d3.permute(数组,索引)
此方法用于从指定的数组和索引执行置换。您还可以将对象中的值执行到数组中。下面说明。
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
d3.permute(object, fields); // output is "mango" "yellow"
d3.zip(数组)
此方法用于返回数组数组。如果数组仅包含一个数组,则返回的数组包含一个元素数组。如果未指定任何参数,则返回的数组为空。定义如下。
d3.zip([10, 20], [30, 40]); // output is [[10, 30], [20, 40]]
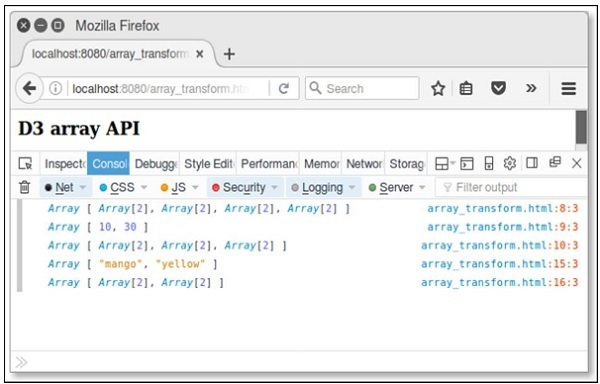
示例-创建一个网页array_transform并添加以下更改。
D3 array API
现在,请求浏览器,我们将看到以下响应。