- D3.js-数组API(1)
- D3.js-数组API
- D3.js-选择API
- D3.js-选择API(1)
- D3.js-颜色API(1)
- D3.js-颜色API
- D3.js-路径API(1)
- D3.js-路径API
- D3.js-集合API
- D3.js-集合API(1)
- D3.js d3-Fetch API
- D3.js d3-Fetch API(1)
- D3.js-图(1)
- D3.js-图
- D3.js-缩放API(1)
- D3.js-缩放API
- D3.js-Axis API(1)
- D3.js-Axis API
- D3.js-计时器API
- D3.js-计时器API(1)
- D3.js-拖动API(1)
- D3.js-拖动API
- d3.js - Javascript (1)
- D3.js 对()方法
- D3.js 对()方法(1)
- api 请求工具 (1)
- d3.js - Javascript 代码示例
- 添加 API 请求 - TypeScript (1)
- D3.js-Shapes API
📅 最后修改于: 2020-10-26 06:16:58 🧑 作者: Mango
D3.js提供了一个执行XMLHttpRequest的请求API。本章详细说明了各种请求API。
XMLHttpRequest
XMLHttpRequest是内置的http客户端,用于模拟浏览器XMLHttpRequest对象。它可以与专为浏览器设计的JS一起使用,以改善代码的重用性并允许使用现有的库。
您可以将模块包含在项目中,并用作基于浏览器的XHR对象,如下所述。
var XMLHttpRequest = require("xmlhttprequest").XMLHttpRequest;
var xhr = new XMLHttpRequest();
它支持异步和同步请求,并执行GET,POST,PUT和DELETE请求。
配置请求
您可以使用以下脚本直接从“ d3js.org”加载。
在这里,请求API具有对解析JSON,CSV和TSV的内置支持。您可以直接使用请求或文本来解析其他格式。
加载文本文件
要加载文本文件,请使用以下语法。
d3.text("/path/to/sample.txt", function(error, text) {
if (error) throw error;
console.log(text);
});
解析CSV文件
要加载和解析CSV文件,请使用以下语法。
d3.csv("/path/to/sample.csv", function(error, data) {
if (error) throw error;
console.log(data);
});
同样,您也可以加载JSON和TSV文件。
工作实例
让我们来看一个有关如何加载和解析CSV文件的简单示例。在此之前,您需要在d3应用程序文件夹中创建一个名为“ sample.csv”的CSV文件,如下所示。
Num1,Num2
1,2
3,4
5,6
7,8
9,10
现在,使用以下脚本创建网页“ requests.html”。
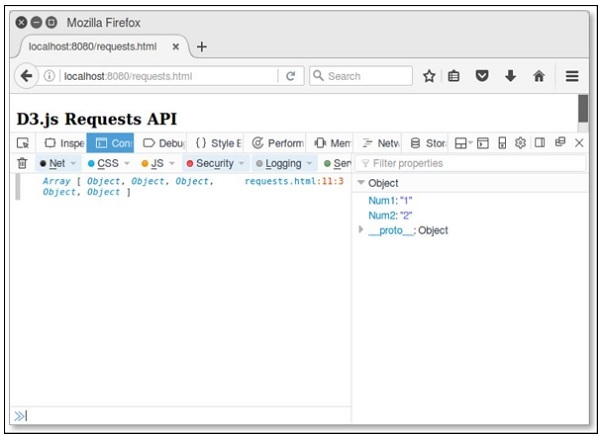
D3.js Requests API
现在,请求浏览器,您将看到以下响应,

要求API方法
以下是一些最常用的Requests API方法。
- d3.request(url [,callback])
- request.header(name [,value])
- request.mimeType([type])
- request.user([value])
- request.password([值])
- request.timeout([timeout])
- request.get([数据])
- request.post([数据])
- request.send(方法[,数据])
- request.abort()
- d3.csv(URL [[,row],callback])
现在让我们简要地讨论每个。
d3.request(url [,callback])
它返回给定URL的新请求。如果分配了回调,则将其视为调用请求,否则尚未调用该请求。定义如下。
d3.request(url)
.get(callback);
您可以使用以下语法发布一些查询参数。
d3.request("/path/to/resource")
.header("X-Requested-With", "XMLHttpRequest")
.header("Content-Type", "application/x-www-form-urlencoded")
.post("a = 2&b = 3", callback);
如果希望指定请求标头或mime类型,则不得指定构造函数的回调。
request.header(name [,value])
它用于将值设置为具有指定名称的请求标头。如果未指定任何值,它将删除具有指定名称的请求标头。定义如下。
d3.request(url)
.header("Accept-Language", "en-US")
.header("X-Requested-With", "XMLHttpRequest")
.get(callback);
在此,XMLHttpRequest的X-Requested-With标头是默认请求。
request.mimeType([type])
用于将mime类型分配给给定值。定义如下。
d3.request(url)
.mimeType("text/csv")
.get(callback);
request.user([value])
用于分配用于验证的用户名。如果未指定用户名,则默认为null。
request.password([值])
如果指定了值,它将设置用于认证的密码。
request.timeout([timeout])
如果指定了超时,它将超时设置为指定的毫秒数。
request.get([数据])
此方法用于使用GET方法发送请求。定义如下。
request.send("GET", data, callback);
request.post([数据])
此方法用于通过POST方法发送请求。定义如下。
request.send("POST", data, callback);
request.send(方法[,数据])
此方法用于使用给定的GET或POST方法发送请求。
request.abort()
此方法用于中止请求。
d3.csv(URL [[,row],callback])
使用默认的Mime类型text / csv在指定的URL返回对CSV文件的新请求。以下语法显示没有回调。
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); });
如果您使用POST方法指定了回调,则会在下面进行定义。
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); })
.post(callback);
例
在d3应用程序根文件夹目录中创建一个名为“ lang.csv”的csv文件,并对其进行以下更改。
Year,Language,Author
1972,C,Dennis Ritchie
1995,Java,James gosling
2011,D3 js,Mike Bostock
创建一个网页“ csv.html”,并向其中添加以下脚本。
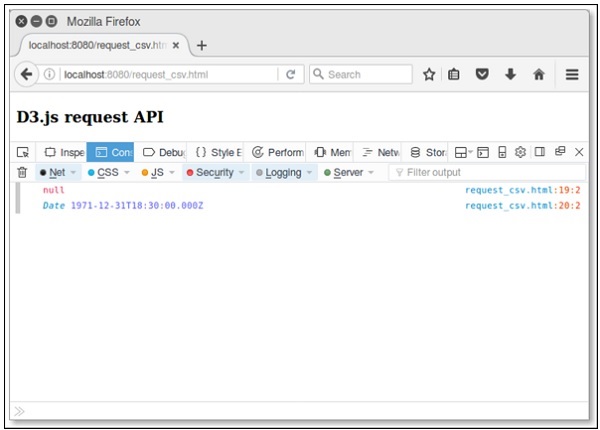
D3.js request API
现在,请求浏览器,我们将看到以下响应。