- D3.js-数组API(1)
- D3.js-数组API
- D3.js 颜色 API 完整参考
- D3.js 颜色 API 完整参考(1)
- D3.js-选择API
- D3.js-选择API(1)
- D3.js-路径API
- D3.js-路径API(1)
- D3.js-请求API
- D3.js-请求API(1)
- D3.js-集合API
- D3.js-集合API(1)
- D3.js d3-Fetch API
- D3.js d3-Fetch API(1)
- D3.js-图(1)
- D3.js-图
- D3.js-缩放API
- D3.js-缩放API(1)
- D3.js-Axis API(1)
- D3.js-Axis API
- D3.js |颜色.不透明度
- D3.js |颜色.不透明度(1)
- D3.js-计时器API
- D3.js-计时器API(1)
- D3.js-拖动API(1)
- D3.js-拖动API
- d3.js - Javascript (1)
- D3.js 对()方法(1)
- D3.js 对()方法
📅 最后修改于: 2020-10-26 06:14:25 🧑 作者: Mango
显示的颜色组合了红色,绿色和蓝色。可以通过以下不同方式指定颜色-
- 按颜色名称
- 作为RGB值
- 作为十六进制值
- 作为HSL值
- 作为HWB值
d3颜色API提供了各种颜色的表示形式。您可以在API中执行转换和操作操作。让我们详细了解这些操作。
配置API
您可以使用以下脚本直接加载API。
基本操作
让我们看一下D3中的基本颜色操作。
将颜色值转换为HSL-要将颜色值转换为HSL,请使用以下示例–
var convert = d3.hsl("green");
您可以如下所示将色相旋转45°。
convert.h + = 45;
同样,您也可以更改饱和度级别。要使颜色值褪色,可以如下所示更改不透明度值。
convert.opacity = 0.5;
颜色API方法
以下是一些最重要的Color API方法。
- d3.color(说明符)
- 颜色不透明度
- color.rgb()
- color.toString()
- color.displayable()
- d3.rgb(彩色)
- d3.hsl(颜色)
- d3.lab(彩色)
- d3.hcl(颜色)
- d3.cubehelix(彩色)
让我们详细了解每种Color API方法。
d3.color(说明符)
它用于解析指定的CSS颜色并返回RGB或HSL颜色。如果未指定说明符,则返回null。
示例-让我们考虑以下示例。
我们将在屏幕上看到以下响应-
{r: 0, g: 128, b: 0, opacity: 1}
颜色不透明度
如果要使颜色褪色,可以更改不透明度值。范围为[0,1]。
示例-让我们考虑以下示例。
我们将在屏幕上看到以下响应-
1
color.rgb()
它返回颜色的RGB值。让我们考虑以下示例。
我们将在屏幕上看到以下响应。
{r: 0, g: 128, b: 0, opacity: 1}
color.toString()
它根据CSS对象模型规范返回代表颜色的字符串。让我们考虑以下示例。
我们将在屏幕上看到以下响应。
rgb(0, 128, 0)
color.displayable()
如果颜色是可显示的,则返回true。如果RGB颜色值小于0或大于255,或者不透明度不在[0,1]范围内,则返回false。让我们考虑以下示例。
我们将在屏幕上看到以下响应。
true
d3.rgb(彩色)
此方法用于构造新的RGB颜色。让我们考虑以下示例。
我们将在屏幕上看到以下响应。
{r: 255, g: 255, b: 0, opacity: 1}
{r: 200, g: 100, b: 0, opacity: 1}
d3.hsl(颜色)
它用于构造新的HSL颜色。值在返回的实例上显示为h,s和l属性。让我们考虑以下示例。
我们将在屏幕上看到以下响应。
330
0.5
d3.lab(彩色)
它构造了一种新的Lab颜色。通道值在返回的实例上显示为“ l”,“ a”和“ b”属性。
我们将在屏幕上看到以下响应。
{l: 32.29701093285073, a: 79.18751984512221, b: -107.8601617541481, opacity: 1}
d3.hcl(颜色)
构造新的HCL颜色。通道值在返回的实例上显示为h,c和l属性。让我们考虑以下示例。
我们将在屏幕上看到以下响应。
{h: 306.2849380699878, c: 133.80761485376166, l: 32.29701093285073, opacity: 1}
d3.cubehelix(彩色)
构造新的Cubehelix颜色。值在返回的实例上显示为h,s和l属性。让我们考虑以下示例。
我们将在屏幕上看到以下响应,
{h: 236.94217167732103, s: 4.614386868039719, l: 0.10999954957200976, opacity: 1}
工作实例
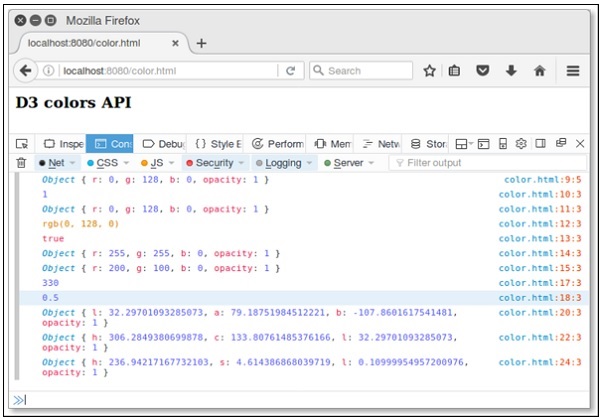
让我们创建一个新的网页– color.html来执行所有的颜色API方法。完整的代码清单在下面定义。
D3 colors API
现在,请求浏览器,我们将看到以下响应。