- Angular7-模块
- Angular7-模块(1)
- Angular7-组件(1)
- Angular7-组件
- Angular7-表单
- Angular7-表单(1)
- Angular7教程(1)
- Angular7教程
- Angular7-服务
- Angular7-服务(1)
- Angular7-模板(1)
- Angular7-模板
- 讨论Angular7
- Angular7-概述(1)
- Angular7-概述
- Angular7-路由
- Angular7-路由(1)
- Angular7-指令(1)
- Angular7-指令
- Angular7-材质
- Angular7-材质(1)
- Angular7-环境设置
- Angular7-环境设置(1)
- Angular7-数据绑定
- Angular7-数据绑定(1)
- Angular7-有用的资源(1)
- Angular7-有用的资源
- Angular7-事件绑定
- 管道的使用 (1)
📅 最后修改于: 2020-10-27 02:31:28 🧑 作者: Mango
在本章中,我们将讨论Angular 7中的Pipes。在Angular1中,管道以前被称为过滤器,从Angular2开始又称为管道。
|字符用于转换数据。以下是相同的语法-
{{ Welcome to Angular 7 | lowercase}}
它使用整数,字符串,数组和日期作为输入,并用|分隔。转换为所需格式并在浏览器中显示。
让我们考虑一些使用管道的示例。在这里,我们要显示大写的文本。这可以使用管道如下进行:
在app.component.ts文件中,我们定义了title变量,如下所示:
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
}
以下代码行进入app.component.html文件-
{{title | uppercase}}
{{title | lowercase}}
浏览器随即出现,如以下屏幕截图所示-

这是一些带有角钢的内置管道-
- 小写字母
- 大写字母
- 约会笛
- 货币管
- 强森派
- 百分管
- 小数点
- 切片管
我们已经看到了小写和大写的管道。现在让我们看看其他管道如何工作。以下代码行将帮助我们在app.component.ts文件中定义所需的变量-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate = new Date();
jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}};
months = ["Jan", "Feb", "Mar", "April", "May", "Jun", "July", "Aug",
"Sept", "Oct", "Nov", "Dec"];
}
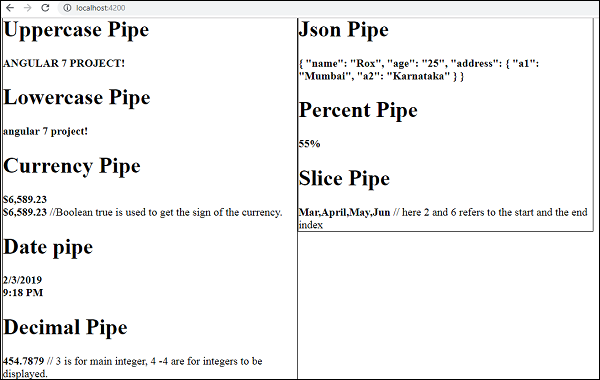
我们将使用app.component.html文件中的管道,如下所示-
Uppercase Pipe
{{title | uppercase}}
Lowercase Pipe
{{title | lowercase}}
Currency Pipe
{{6589.23 | currency:"USD"}}
{{6589.23 | currency:"USD":true}}
// Boolean true is used to get the sign of the currency.
Date pipe
{{todaydate | date:'d/M/y'}}
{{todaydate | date:'shortTime'}}
Decimal Pipe
{{ 454.78787814 | number: '3.4-4' }}
// 3 is for main integer, 4 -4 are for integers to be displayed.
{{ jsonval | json }}
Percent Pipe
{{00.54565 | percent}}
Slice Pipe
{{months | slice:2:6}}
// here 2 and 6 refers to the start and the end index
以下屏幕截图显示了每个管道的输出-

如何创建自定义管道?
为了创建自定义管道,我们创建了一个新的ts文件。在这里,我们要创建sqrt自定义管道。我们给文件起了相同的名称,它看起来如下:
app.sqrt.ts
import {Pipe, PipeTransform} from '@angular/core';
@Pipe ({
name : 'sqrt'
})
export class SqrtPipe implements PipeTransform {
transform(val : number) : number {
return Math.sqrt(val);
}
}
要创建自定义管道,我们必须从Angular / core导入“ Pipe and Pipe Transform”。在@Pipe指令中,我们必须为管道指定名称,该名称将在我们的.html文件中使用。由于创建了sqrt管道,因此将其命名为sqrt。
继续进行时,我们必须创建类,并且类名称为SqrtPipe。此类将实现PipeTransform。
类中定义的transform方法将参数作为数字,并在取平方根后返回数字。
由于创建了新文件,因此需要在app.module.ts中添加相同的文件。这样做如下-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
我们已经创建了app.sqrt.ts类。我们必须在app.module.ts中导入相同的文件并指定文件的路径。如上所示,它也必须包含在声明中。
现在,让我们在app.component.html文件中查看对sqrt管道的调用。
Custom Pipe
Square root of 25 is: {{25 | sqrt}}
Square root of 729 is: {{729 | sqrt}}
以下是输出-