- Angular7-事件绑定
- Angular7-模块(1)
- Angular7-模块
- Angular7-组件
- Angular7-组件(1)
- Angular7-表单(1)
- Angular7-表单
- Angular7教程
- Angular7教程(1)
- Angular7-服务(1)
- Angular7-服务
- Angular7-模板(1)
- Angular7-模板
- 讨论Angular7
- Angular7-概述
- Angular7-概述(1)
- Angular7-路由(1)
- Angular7-路由
- Angular7-指令(1)
- Angular7-指令
- Angular7-管道
- Angular7-管道(1)
- Angular7-材质(1)
- Angular7-材质
- Angular7-环境设置(1)
- Angular7-环境设置
- Android中的数据绑定示例
- Android中的数据绑定示例(1)
- r r 将数据帧列表绑定到一个数据帧中 (1)
📅 最后修改于: 2020-10-27 02:29:34 🧑 作者: Mango
AngularJS可以直接使用数据绑定,之后将发布Angular的所有版本。我们将花括号用于数据绑定-{{}};此过程称为插值。在前面的示例中,我们已经看到了如何声明变量title的值,并在浏览器中打印出相同的值。
在app.component.html文件中的变量被称为{{标题}}和标题的值在app.component.ts文件初始化并在app.component.html,则显示值。
现在让我们在浏览器中创建一个下拉列表。为此,我们在app.component.ts中创建了一个月份数组,如下所示:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
}
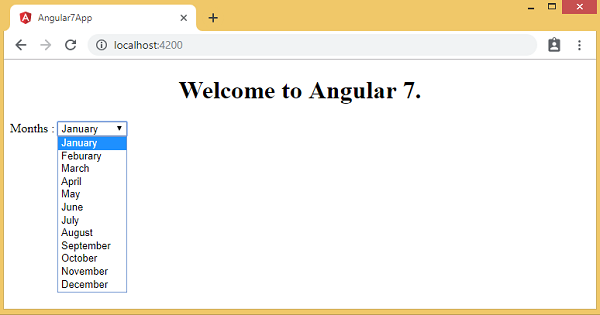
上面显示的月份数组将显示在浏览器的下拉列表中。
我们使用选项创建了普通的select标签。在选项中,我们使用了for循环。 for循环用于迭代月份的数组,这反过来将创建带有月份中存在的值的选项标签。
Angular中的语法如下-
*ngFor = “let I of months”
为了获得几个月的价值,我们在-
{{i}}
两个大括号有助于进行数据绑定。您在app.component.ts文件中声明变量,并且将使用大括号将其替换。
以下是浏览器中上个月的数组的输出-

即在app.component.ts设置变量可以使用大括号app.component.html内部绑定。例如: {{}}。
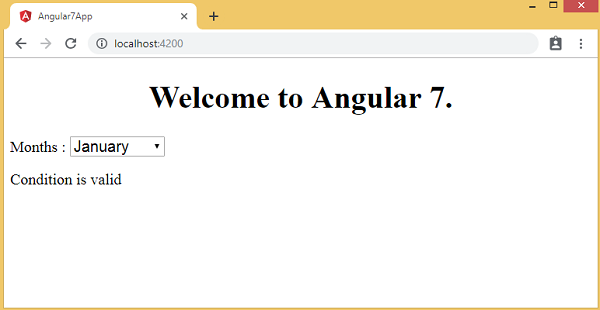
现在让我们根据条件在浏览器中显示数据。在这里,我们添加了一个变量并将其值分配为true 。使用if语句,我们可以隐藏/显示要显示的内容。
例
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}
app.component.html
Welcome to {{title}}.
Months :
Condition is valid.
//over here based on if condition the text condition is valid is displayed.
//If the value of isavailable is set to false it will not display the text.
输出

让我们使用“ IF THEN ELSE”条件解释以上示例。
例
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May","June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; //variable is set to true
}
在这种情况下,我们将isavailable变量设置为false。要打印else条件,我们将必须创建ng-template ,如下所示:
Condition is invalid
完整的代码如下-
Welcome to {{title}}.
Months :
Condition is valid.
Condition is invalid
如果与else条件一起使用,并且使用的变量为condition1 。为ng-template分配了相同的ID ,并将可用变量设置为false时,将显示条件无效的文本。
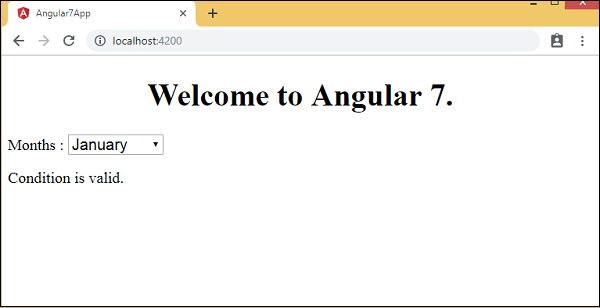
以下屏幕截图显示了浏览器中的显示-

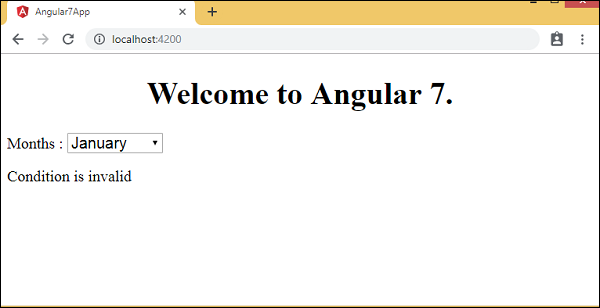
现在让我们使用if then else条件。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}
现在,我们将尽变量isavailable为真。在html中,条件通过以下方式编写-
Welcome to {{title}}.
Months :
Condition is valid.
Condition is valid
Condition is invalid
如果变量为true,则为condition1 ,否则为condition2 。现在,创建了两个模板,其ID为#condition1和#condition2 。
浏览器中的显示如下-