基础 CSS 徽章
Foundation CSS 是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,它可以轻松布局令人惊叹的响应式网站、应用程序和电子邮件,并且可以在任何设备上访问。它被许多团体使用,包括 Facebook、eBay、Mozilla、Adobe 甚至迪斯尼。该框架是在类似 Saas 的引导程序上构建的。它更加复杂、灵活且易于定制。它还附带 CLI,因此很容易与模块捆绑器一起应用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
徽章用于创建带有数字的标签,以显示许多未读项目,还有助于将直接父元素的大小与相对字体大小相匹配。 Foundation CSS 通常使用带有 元素的.badge类来创建徽章。
句法:
Contents 示例:此示例演示了使用 Foundation CSS 制作的基本徽章。
HTML
Foundation CSS Badge
GeeksforGeeks
Foundation CSS Badge
1
Hello
GeeksforGeeks
HTML
Foundation CSS Color Badge
GeeksforGeeks
Foundation CSS Badge
Primary
Secondary
Success
Alert
Warning
输出:

基础 CSS 徽章
颜色自定义:要自定义徽章的颜色,我们可以使用 Foundation CSS 提供的颜色类以及徽章类。
句法:
Content 以下是 Foundation CSS 中可用的 5 种颜色类:
- primary:用于在文本中以天蓝色突出显示信息,标记为重要。
- 次要的:它用灰色突出显示不太重要的文本的文本。
- 成功:它用绿色突出显示某些操作完成的文本。
- 警告:它用红色突出显示有危险的不完整动作的文本。
- 警告:它用黄色突出显示表示某些警告操作的文本。
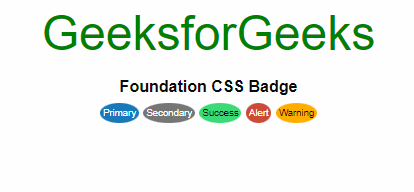
示例:此示例演示了基础 CSS 中具有各种可用颜色类的基本徽章。
HTML
Foundation CSS Color Badge
GeeksforGeeks
Foundation CSS Badge
Primary
Secondary
Success
Alert
Warning
输出:

基础 CSS 颜色徽章
参考: https ://get.foundation/sites/docs/badge.html