📌 相关文章
- 移动Angular UI-示例
- 移动Angular UI-示例(1)
- 移动Angular UI-安装
- 移动Angular UI-安装(1)
- 移动Angular UI-组件(1)
- 移动Angular UI-组件
- 移动Angular UI-部分
- 移动Angular UI-部分(1)
- 讨论移动Angular UI
- 讨论移动Angular UI(1)
- Angular 4-表单(1)
- Angular 6-表单
- Angular 4-表单
- Angular 6-表单(1)
- Angular 7表单
- Angular 7表单(1)
- 移动Angular UI-概述(1)
- 移动Angular UI-概述
- 移动Angular UI-选项卡(1)
- 移动Angular UI-选项卡
- 移动Angular UI-项目设置
- 移动Angular UI-布局
- 移动Angular UI-布局(1)
- Angular 表单 - Javascript (1)
- 移动Angular UI-下拉菜单(1)
- 移动Angular UI-下拉菜单
- Angular 表单 - Javascript 代码示例
- 移动Angular UI-有用的资源
- 移动Angular UI-有用的资源(1)
📜 移动Angular UI-表单
📅 最后修改于: 2020-12-08 05:37:08 🧑 作者: Mango
本章将重点介绍表格。让我们看一个工作示例,以更好地理解表单。
在index.html中,代码如下-
Mobile Angular UI Demo
在home / home.html中
src / app.js将具有以下详细信息-
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
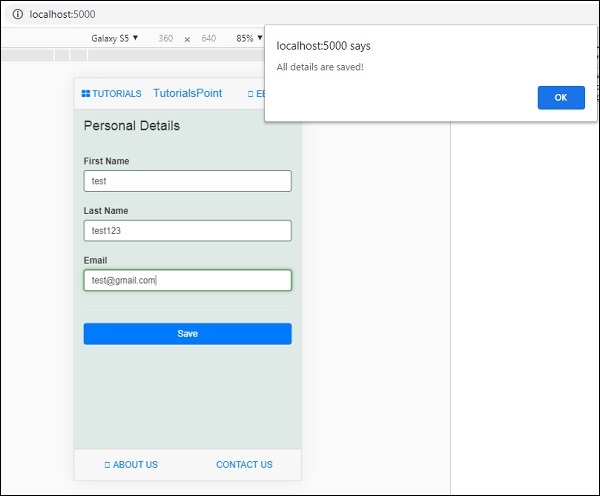
$scope.addDetails=function() {
alert("All details are saved!");
};
});
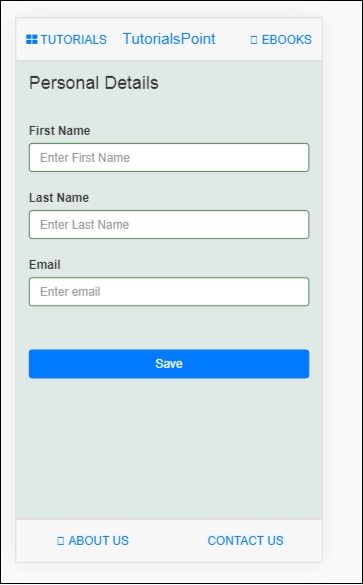
浏览器中的显示如下-

在表单中输入详细信息,然后单击“保存”按钮。