jQuery UI 可排序 zindex 选项
jQuery UI 是一种基于 Web 的技术,由各种 GUI 小部件、视觉效果和主题组成。这些功能可以使用 jQuery JavaScript 库来实现。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
在本文中,我们将使用 jQuery UI 可排序 zIndex 选项来定义元素/助手在排序时的 z-index。
句法:
$( ".selector" ).sortable({zIndex: 9999});要设置 zIndex 选项:
$( ".selector" ).sortable( "option", "zIndex", 9999 );要获取 zIndex 选项:
var zIndex = $( ".selector" ).sortable( "option", "zIndex" );
注意: Z-index 选项的默认值为 1000。
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
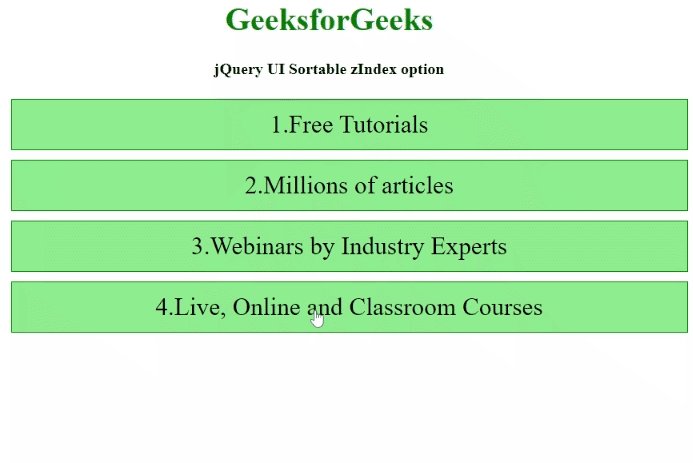
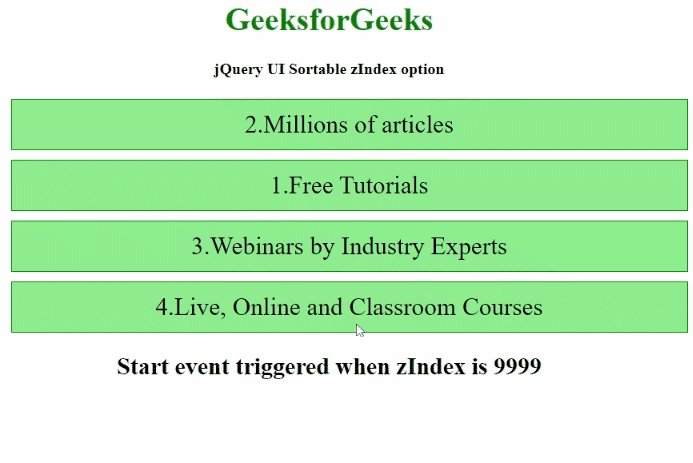
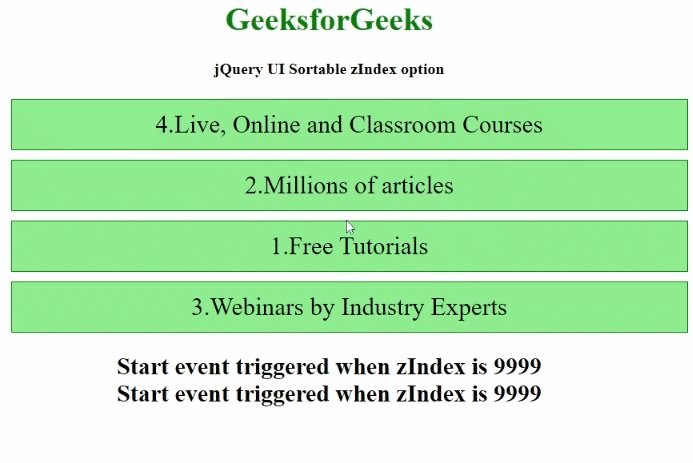
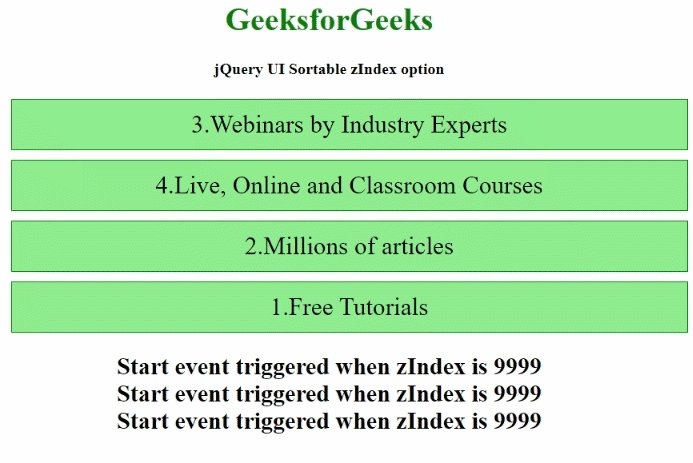
示例:下面的程序将说明 z-index 选项的使用,在下面的程序中我们将 z-index 选项设置为 9999,启动事件将触发并显示当前的 z-index 选项。
HTML
GeeksforGeeks
jQuery UI Sortable zIndex option
-
1.Free Tutorials
-
2.Millions of articles
-
3.Webinars by Industry Experts
-
4.Live, Online and Classroom Courses
输出:

参考: https://api.jqueryui.com/sortable/#option-zIndex