React Native 状态栏组件
以下方法介绍了如何在 react-native 中控制 StatusBar。为此,我们将使用 StatusBar 组件。它是屏幕顶部的一个界面,显示通知图标。
句法:
状态栏中的道具:
- 动画:如果状态栏属性变化之间的过渡应该是动画的。
- backgroundColor:状态栏的背景颜色。它仅适用于安卓设备。
- barStyle:设置状态栏文本的颜色。
- hidden:隐藏状态栏。
- networkActivityIndicatorVisible:网络活动指示器是否应该可见。它仅适用于 IOS 设备。
- showHideTransition:使用hidden道具显示和隐藏状态栏时的过渡效果。
- translucent:如果为 true,则应用程序将在状态栏下方绘制。
状态栏中的方法:
- popStackEntry():它从堆栈中获取并删除最后一个 StatusBar 条目。
- pushStackEntry():它将 StatusBar 条目推送到堆栈上。
- replaceStackEntry():它用新的 props 替换现有的 StatusBar 堆栈条目。
- setBackgroundColor():设置状态栏的背景颜色。它仅适用于安卓设备。
- setBarStyle():设置状态栏样式。
- setHidden():显示或隐藏状态栏。
- setNetworkActivityIndicatorVisible():它控制网络活动指示器的可见性。它仅适用于 IOS 设备。
- setTranslucent():控制状态栏的透明度。
现在让我们从实现开始:
第 1 步:打开终端并通过以下命令安装 expo-cli。
npm install -g expo-cli第2步:现在通过以下命令创建一个项目。
expo init myapp第 3 步:现在进入您的项目文件夹,即 myapp
cd myapp
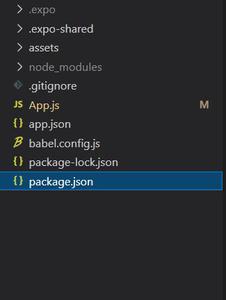
项目结构:它将如下所示。

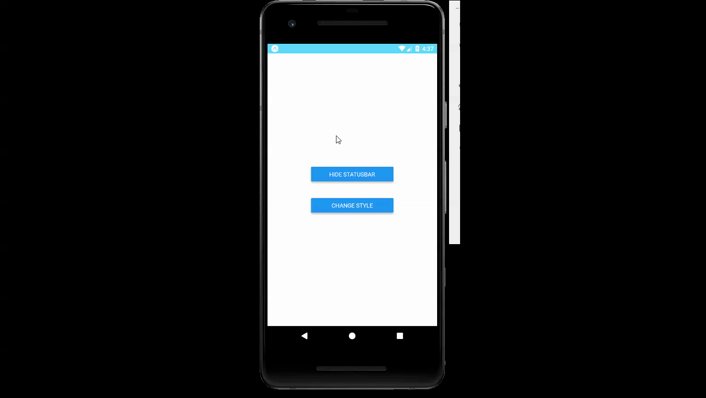
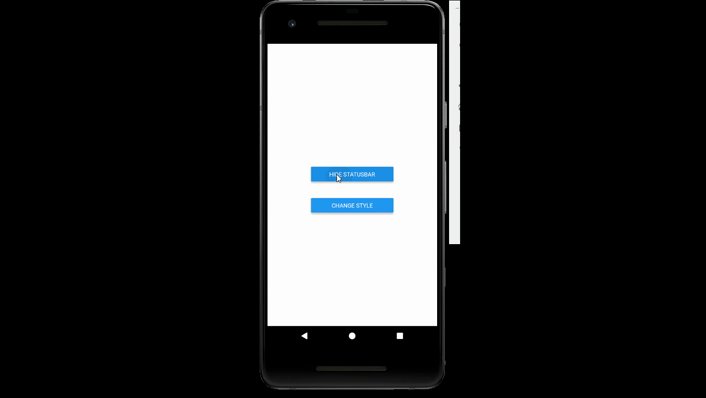
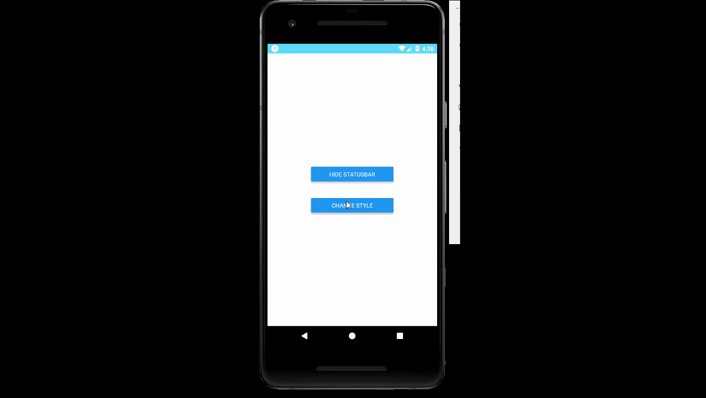
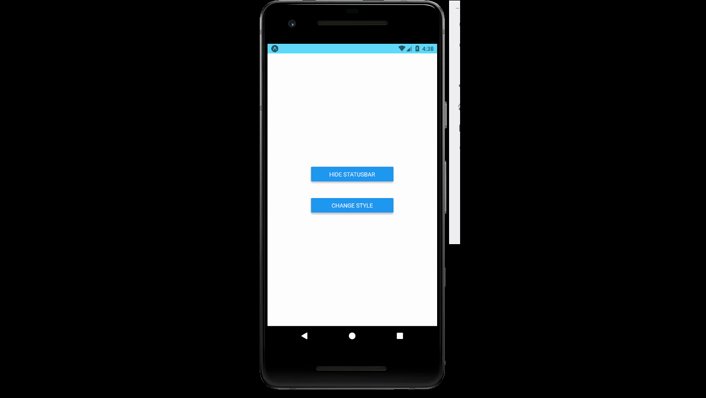
示例:现在让我们实现 StatusBar。这里我们创建了两个按钮,第一个按钮隐藏状态栏,第二个按钮改变状态栏的样式。
应用程序.js
App.js
import React , {useState} from 'react';
import { StyleSheet, View , Button , StatusBar } from 'react-native';
const STYLE = ['default', 'dark-content', 'light-content'];
export default function App() {
let index = 0;
const [hidden , sethidden] = useState(false);
const [styleBar , setBar] = useState(STYLE[0]);
const changeStyle = () => {
index += 1;
if(index == 3)
{
index = 0;
}
setBar(STYLE[index]);
}
return (
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
text : {
fontSize : 40,
marginBottom : 30
},
button : {
margin : 20,
width:200,
}
});使用以下命令启动服务器。
npm run android输出:如果你的模拟器没有自动打开,那么你需要手动打开。首先,去你的安卓工作室并运行模拟器。现在再次启动服务器。

参考: https://reactnative.dev/docs/statusbar